break-inside属性使您可以防止在multi-region上下文,multi-column布局以及分页媒体中无用的中断。此属性设置区域,列或分页符在生成的框内应如何表现。如果没有生成的框,则忽略此属性。
用法:
break-inside:Keywor_values; /* Or */ break-inside:Global_values;
属性值:该属性接受上面提到的和下面描述的属性值:
- Keyword_values:此属性引用的值定义为auto,void,avoid-page,avoid-column,avoid-region等。
- Global_values:此属性引用定义为初始,继承,未设置等的值。
例:下面的示例说明了break-inside属性的用法
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.Container {
column-count:3;
column-rule:2px dotted coral;
}
.Container ul {
break-inside:avoid;
}
</style>
</head>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<div class="Container">
<h3>Geek</h3>
<p>
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
</p>
<ul>
<li>Computer Science Portal !!</li>
<li>Computer Science Portal !!</li>
<li>Computer Science Portal !!</li>
<li>Computer Science Portal !!</li>
<li>Computer Science Portal !!</li>
<li>Computer Science Portal !!</li>
</ul>
<p>
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
</p>
</div>
</body>
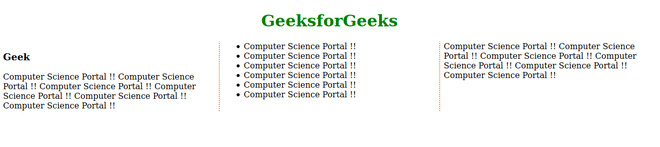
</html>输出:

支持的浏览器:
- Chrome
- Firefox(部分受支持)
- Opera
- Safari(部分受支持)
- Edge
- IE浏览器
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS break-inside property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
