CSS break-before属性用于提及分页符,区域符或列符是否应在元素之前出现。如果没有生成的框,则忽略此属性。
用法:
break-before:Generic break values;
或者
break-before:Page break values;
或者
break-before:Column break values;
或者
break-before:Region break values;
或者
break-before:Global values;
属性值:此属性接受上面提到的和下面描述的属性值。
- 通用中断值:此属性指的是由auto定义的值,避免,总是,等等。
- 分页符值:此属性指的是页面,avoid-page,左,右,直肠,反面等定义的值。
- 列中断值:此属性引用由列avoid-column等定义的值。
- 区域中断值:此属性引用由region,avoid-region等定义的值。
- Global values:此属性指的是由herit,initial,unset等定义的值。
例:下面的示例说明了break-before属性的用法
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {
color:#008000;
text-align:center;
font-size:3rem;
column-span:all;
}
h2 {
color:green;
break-before:column;
}
p {
line-height:1.5;
}
div {
column-width:250px;
gap:30px;
}
</style>
</head>
<body>
<div>
<h1>GeeksforGeeks</h1>
<h2>geek 1</h2>
<p>
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
</p>
<h2>geek 2</h2>
<p>
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
</p>
<h2>geek 3</h2>
<p>
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
</p>
</div>
</body>
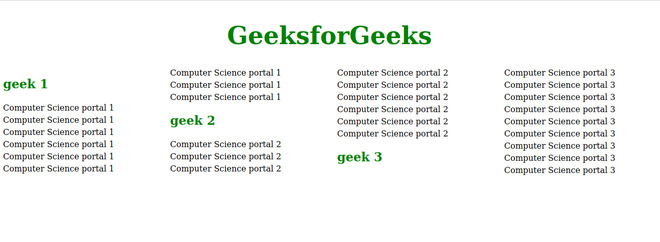
</html>输出:

支持的浏览器:
- Chrome
- Firefox(部分支持)
- Safari(部分支持)
- Opera
- IE浏览器
- Edge
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS break-before Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
