break-after属性使您可以在multi-region上下文,分页媒体和multi-column布局上放置一个分隔符。此属性描述生成的框后区域,列或分页符的行为。如果根本没有生成的框,则忽略此属性。
用法:
break-after:Generic break values; /* Or */ break-after:Page break values; /* Or */ break-after:Column break values; /* Or */ break-after:Region break values; /* Or */ break-after:Global values;
属性值:该属性接受上面提到的和下面描述的属性值:
- 通用中断值:此属性引用由auto,void,always,all等定义的值。
- 分页符值:此属性指的是页面,avoid-page,左,右,直肠,反面等定义的值。
- 列中断值:此属性引用由列avoid-column等定义的值。
- 区域中断值:此属性引用由region,avoid-region等定义的值。
- Global values:此属性指的是由herit,initial,unset等定义的值。
例:下面的示例说明了break-after属性的用法
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.Container {
column-count:3;
column-rule:2px dotted olivedrab;
}
.Container hr {
break-after:column;
}
</style>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<div class="Container">
<h2>geek 1</h2>
<p>
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science
portal 1
</p>
<hr />
<h2>geek 2</h2>
<p>
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science
portal 2
</p>
</div>
</body>
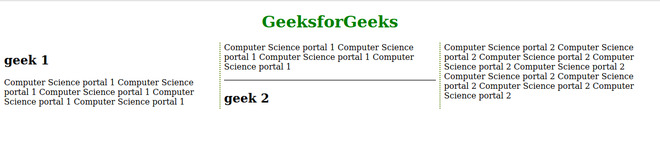
</html>输出:

支持的浏览器:
- Chrome
- Safari(部分支持)
- Opera
- Firefox(部分支持)
- IE浏览器
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS break-after property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
