CSS中的border-start-start-radius属性用于在block-start边界(左上)指定逻辑border-radius。可通过元素的writing-mode,方向和text-orientation进行调整。
用法:
border-start-start-radius:length | percentage;
属性值:
- length:此属性将边框半径保持为特定单位。
- percentage:此属性保存与父元素相比的百分比值。
- Firefox
以下示例说明了CSS中的border-start-start-radius属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:250px;
height:50px;
}
.one {
background-color:yellow;
border-start-start-radius:10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
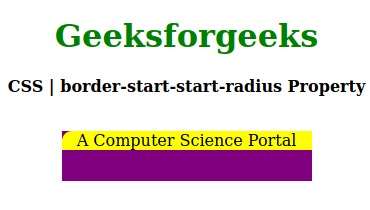
</html>Output:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:250px;
height:50px;
}
.one {
background-color:yellow;
border-start-start-radius:50%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
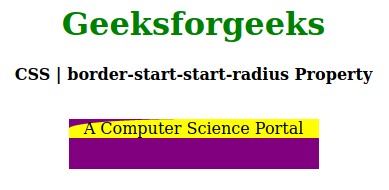
</html>Output:

支持的浏览器:下面列出了border-start-start-radius属性支持的浏览器:
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | border-start-start-radius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
