CSS中的border-start-start-radius屬性用於在block-start邊界(左上)指定邏輯border-radius。可通過元素的writing-mode,方向和text-orientation進行調整。
用法:
border-start-start-radius:length | percentage;
屬性值:
- length:此屬性將邊框半徑保持為特定單位。
- percentage:此屬性保存與父元素相比的百分比值。
- Firefox
以下示例說明了CSS中的border-start-start-radius屬性:
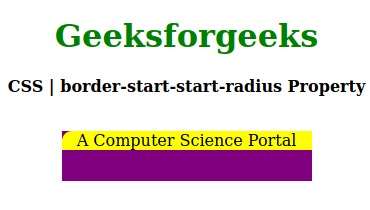
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:250px;
height:50px;
}
.one {
background-color:yellow;
border-start-start-radius:10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>Output:

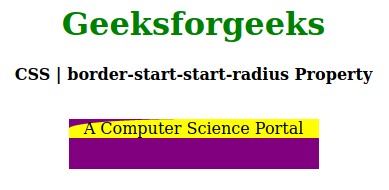
範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color:green;
}
div {
background-color:purple;
width:250px;
height:50px;
}
.one {
background-color:yellow;
border-start-start-radius:50%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>Output:

支持的瀏覽器:下麵列出了border-start-start-radius屬性支持的瀏覽器:
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | border-start-start-radius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
