border-spacing属性用于设置表格中相邻单元格的边界之间的距离。仅当border-collapse属性单独设置为no-collapse时,此属性才有效。
用法:
border-spacing:length|initial|inherit;
属性值:
- length-length:它用于设置基准单元边界之间的距离。它不允许负值。
- 如果定义了两个值,则第一个值定义水平空间,第二个值定义垂直间距。
- 如果仅给出一个值,则它定义单元格相邻边界之间的水平和垂直间距。
用法:
border-spacing:length-length;
示例1:
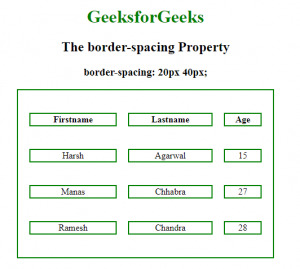
<!DOCTYPE html> <html> <head> <title>border-spacing property</title> <style> table, th, td { border:2px solid green; text-align:center; } #geeks { border-collapse:separate; background-color:none; border-spacing:20px 40px; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2> The border-spacing Property</h2> <h3>border-spacing:20px 40px;</h3> <table style="width:70%" id="geeks"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body> </html>输出:

- initial:它将属性设置为其默认值。
用法:
border-spacing:initial;
示例-2:
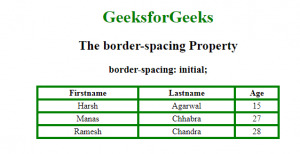
<!DOCTYPE html> <html> <head> <title>border-spacing property</title> <style> table, th, td { border:2px solid green; text-align:center; } #geeks { border-collapse:separate; background-color:none; border-spacing:initial; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2> The border-spacing Property</h2> <h3>border-spacing:initial;</h3> <table style="width:70%" id="geeks"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body> </html>输出:

支持的浏览器:css border-spacing属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相关用法
- HTML Style borderSpacing用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS border-spacing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
