DOM样式borderSpacing属性用于设置或返回表中单元格之间的间距。
用法:
- 获取borderSpacing属性
object.style.borderSpacing
- 设置borderSpacing属性
object.style.borderSpacing = "length | initial | inherit"
属性值
- length:这用于以固定单位指定单元格之间的长度。不允许使用负值。默认值为0。
- initial:这用于将属性设置为其默认值。
- inherit:用于从元素的父元素继承值。
展示这些值的一些示例如下所示:
示例1:使用一个值同时指定水平和垂直间距。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "10px";
}
</script>
</body>
</html>输出:
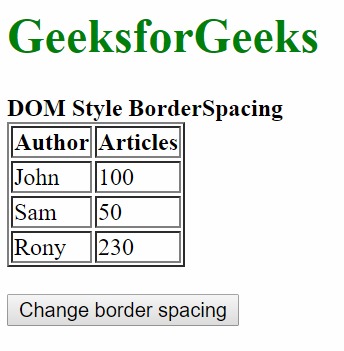
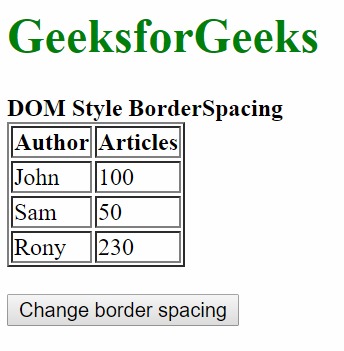
在单击按钮之前:

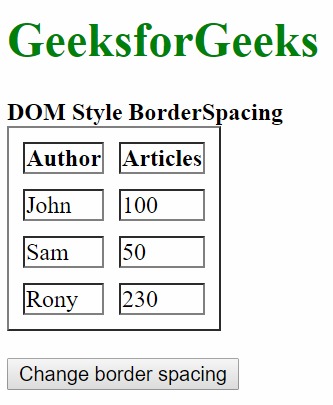
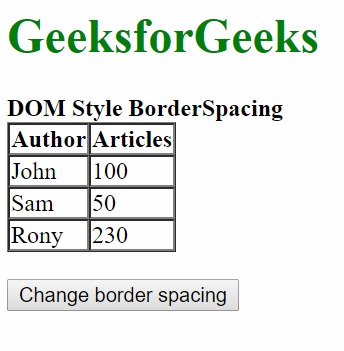
单击按钮后:

示例2:使用两个值分别指定水平和垂直间距。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "20px 5px";
}
</script>
</body>
</html>输出:
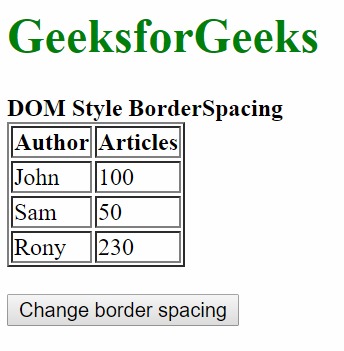
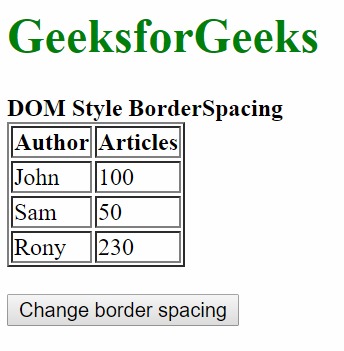
在单击按钮之前:

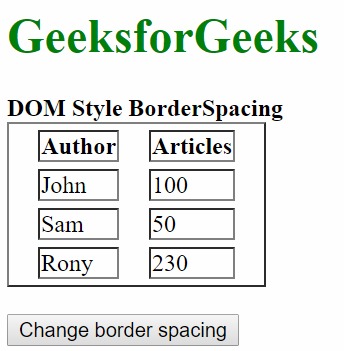
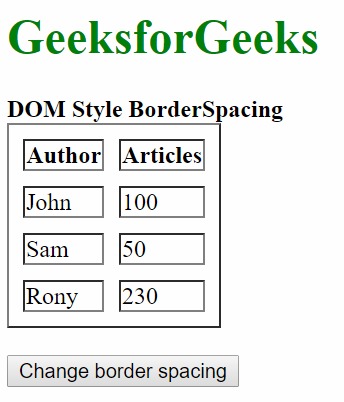
单击按钮后:

示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "initial";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例4:使用继承值。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
<style>
/* setting the border spacing of the parent */
#parent {
border-spacing:10px;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<div id="parent">
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
</div>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "inherit";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:borderSpacing属性支持的浏览器如下:
- Chrome
- Internet Explorer 9.0
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style borderSpacing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
