DOM樣式borderSpacing屬性用於設置或返回表中單元格之間的間距。
用法:
- 獲取borderSpacing屬性
object.style.borderSpacing
- 設置borderSpacing屬性
object.style.borderSpacing = "length | initial | inherit"
屬性值
- length:這用於以固定單位指定單元格之間的長度。不允許使用負值。默認值為0。
- initial:這用於將屬性設置為其默認值。
- inherit:用於從元素的父元素繼承值。
展示這些值的一些示例如下所示:
示例1:使用一個值同時指定水平和垂直間距。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "10px";
}
</script>
</body>
</html>輸出:
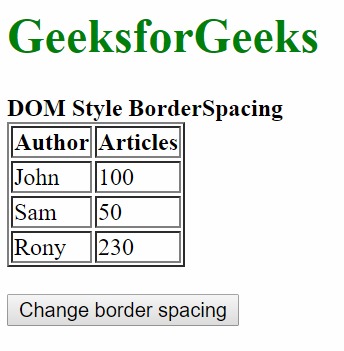
在單擊按鈕之前:

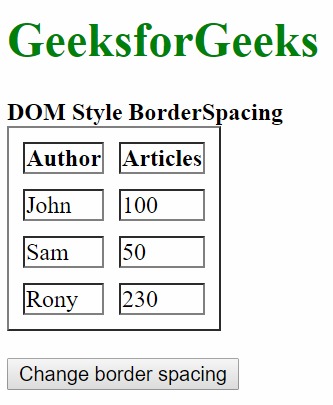
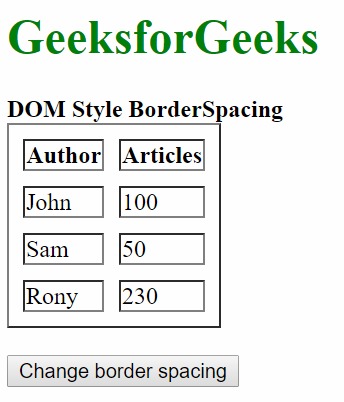
單擊按鈕後:

示例2:使用兩個值分別指定水平和垂直間距。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "20px 5px";
}
</script>
</body>
</html>輸出:
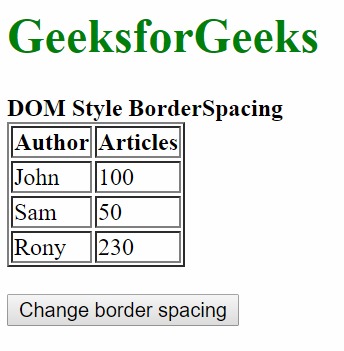
在單擊按鈕之前:

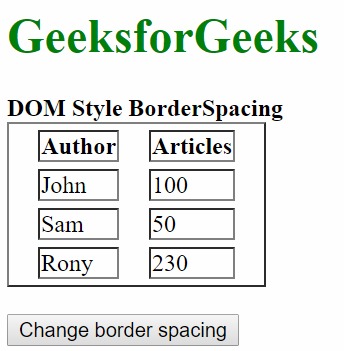
單擊按鈕後:

示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "initial";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例4:使用繼承值。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style BorderSpacing</title>
<style>
/* setting the border spacing of the parent */
#parent {
border-spacing:10px;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style BorderSpacing</b>
<div id="parent">
<table id="table" border="1">
<tr>
<th>Author</th>
<th>Articles</th>
</tr>
<tr>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>Sam</td>
<td>50</td>
</tr>
<tr>
<td>Rony</td>
<td>230</td>
</tr>
</table>
</div>
<br>
<button type="button" onclick="changeSpacing()">
Change border spacing
</button>
<script>
function changeSpacing() {
elem = document.querySelector("#table");
// setting the border spacing
elem.style.borderSpacing = "inherit";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:borderSpacing屬性支持的瀏覽器如下:
- Chrome
- Internet Explorer 9.0
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style borderSpacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
