prevUntil()是 jQuery 中的內置方法,用於查找兩個給定元素之間的所有先前同級元素。兄弟節點是指在 DOM 樹中具有相同父元素的節點。文檔對象模型 (DOM) 是萬維網聯盟標準。這定義了 DOM 樹中的訪問元素。
用法:
$(selector1).nextUntil(selector2)
參數:它接受參數“selector2”,這是最後一個選定的元素,在該元素之前將找到同級元素。
返回值:它返回“selector1”和“selector2”之間的所有兄弟姐妹。
顯示 prevUntil() 方法工作原理的 jQuery 代碼:
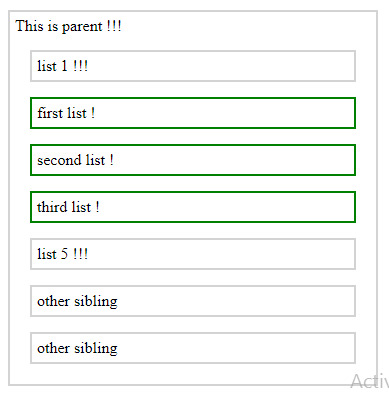
示例 1:在此示例中,我們使用above-explained方法。
html
<!DOCTYPE html>
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">
list 1 !!!
</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li class="start">
list 5 !!!
</li>
<li>other sibling</li>
<li>other sibling</li>
</ul>
</div>
</body>
</html>輸出:在上麵的代碼中,“列表 5”和“列表 1”之間的所有先前元素(或同級元素)都以綠色突出顯示。

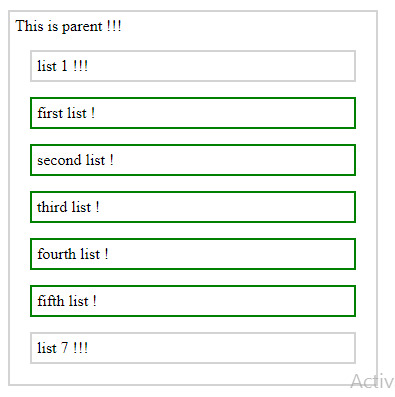
示例 2:這是 above-explained 方法的另一個示例。
html
<!DOCTYPE html>
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">
list 1 !!!
</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li>fourth list !</li>
<li>fifth list !</li>
<li class="start">
list 7 !!!
</li>
</ul>
</div>
</body>
</html>輸出:在上麵的代碼中,“列表 7”和“列表 1”之間的所有先前元素(或同級元素)都以綠色突出顯示。

相關用法
- JQuery prevUntil()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery parentsUntil()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery prevUntil() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
