prevUntil()是 jQuery 中的内置方法,用于查找两个给定元素之间的所有先前同级元素。兄弟节点是指在 DOM 树中具有相同父元素的节点。文档对象模型 (DOM) 是万维网联盟标准。这定义了 DOM 树中的访问元素。
用法:
$(selector1).nextUntil(selector2)
参数:它接受参数“selector2”,这是最后一个选定的元素,在该元素之前将找到同级元素。
返回值:它返回“selector1”和“selector2”之间的所有兄弟姐妹。
显示 prevUntil() 方法工作原理的 jQuery 代码:
示例 1:在此示例中,我们使用above-explained方法。
html
<!DOCTYPE html>
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">
list 1 !!!
</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li class="start">
list 5 !!!
</li>
<li>other sibling</li>
<li>other sibling</li>
</ul>
</div>
</body>
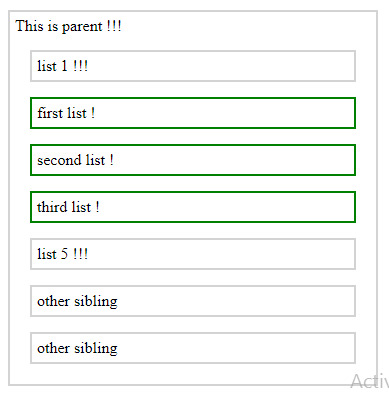
</html>输出:在上面的代码中,“列表 5”和“列表 1”之间的所有先前元素(或同级元素)都以绿色突出显示。

示例 2:这是 above-explained 方法的另一个示例。
html
<!DOCTYPE html>
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">
list 1 !!!
</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li>fourth list !</li>
<li>fifth list !</li>
<li class="start">
list 7 !!!
</li>
</ul>
</div>
</body>
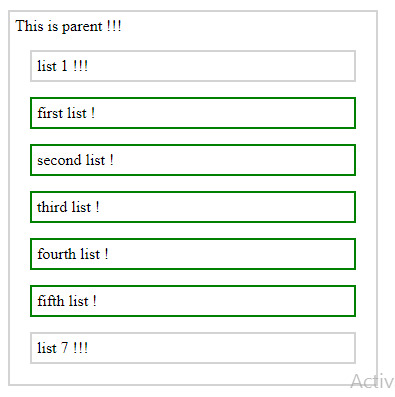
</html>输出:在上面的代码中,“列表 7”和“列表 1”之间的所有先前元素(或同级元素)都以绿色突出显示。

相关用法
- JQuery prevUntil()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery param()用法及代码示例
- JQuery position()用法及代码示例
- JQuery post()用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery prevUntil() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
