prepend() 方法是 jQuery 中的內置方法,用於在所選元素的開頭插入指定內容。
用法:
$(selector).prepend(content, function)
參數:該方法接受如上所述和如下所述的兩個參數:
- content:為必填參數,用於指定需要插入的內容。
- function:它是一個可選參數,用於指定調用後要執行的函數。
返回值:此方法返回具有 prepend() 方法所做的指定更改的選定元素。
以下示例說明了 jQuery 中的 prepend() 方法:
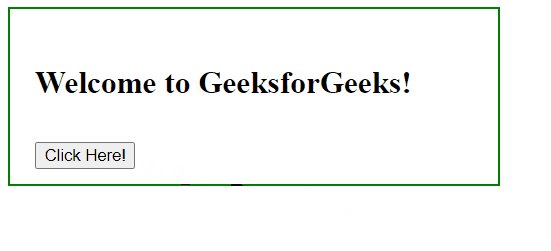
示例 1:此示例不包含可選參數。
html
<!DOCTYPE html>
<html>
<head>
<title>The prepend Method</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").prepend("Welcome to ");
});
});
</script>
<style>
div {
width: 350px;
height: 100px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<!-- Click on this button to see the change -->
<button>Click Here!</button>
</div>
</body>
</html>輸出:
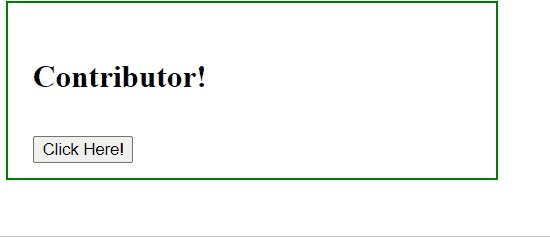
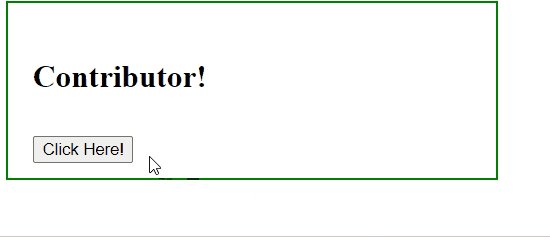
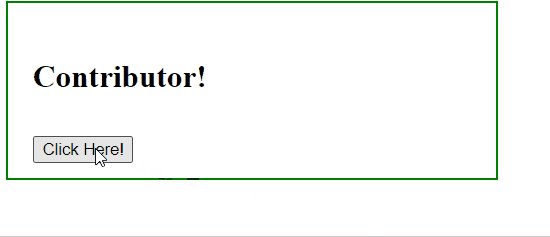
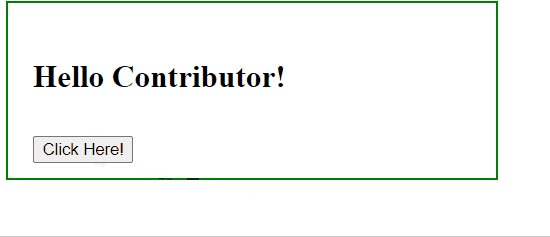
示例 2:此示例包含一個可選參數。
html
<!DOCTYPE html>
<html>
<head>
<title>The prepend Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").prepend(function () {
return "<b>Hello ";
});
});
});
</script>
<style>
div {
width: 350px;
height: 100px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>Contributor!</p>
<!-- Click on this button to see the change -->
<button>Click Here!</button>
</div>
</body>
</html>輸出:
相關用法
- JQuery prepend()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery parentsUntil()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery prepend() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
