prepend() 方法是 jQuery 中的内置方法,用于在所选元素的开头插入指定内容。
用法:
$(selector).prepend(content, function)
参数:该方法接受如上所述和如下所述的两个参数:
- content:为必填参数,用于指定需要插入的内容。
- function:它是一个可选参数,用于指定调用后要执行的函数。
返回值:此方法返回具有 prepend() 方法所做的指定更改的选定元素。
以下示例说明了 jQuery 中的 prepend() 方法:
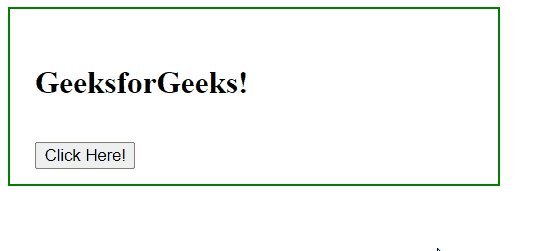
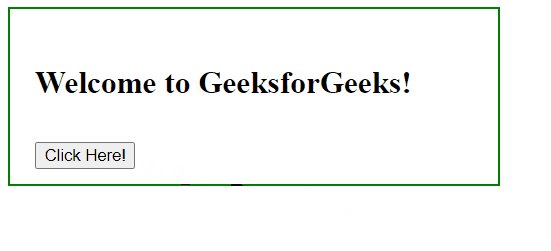
示例 1:此示例不包含可选参数。
html
<!DOCTYPE html>
<html>
<head>
<title>The prepend Method</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").prepend("Welcome to ");
});
});
</script>
<style>
div {
width: 350px;
height: 100px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<!-- Click on this button to see the change -->
<button>Click Here!</button>
</div>
</body>
</html>输出:
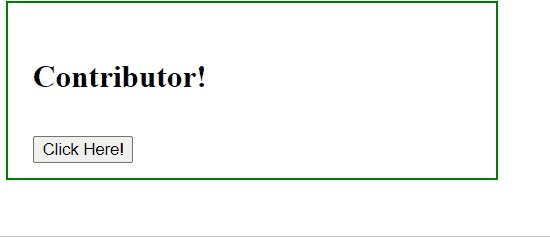
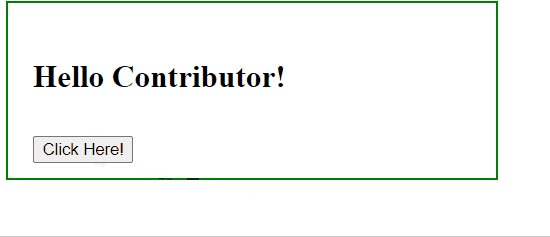
示例 2:此示例包含一个可选参数。
html
<!DOCTYPE html>
<html>
<head>
<title>The prepend Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").prepend(function () {
return "<b>Hello ";
});
});
});
</script>
<style>
div {
width: 350px;
height: 100px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>Contributor!</p>
<!-- Click on this button to see the change -->
<button>Click Here!</button>
</div>
</body>
</html>输出:
相关用法
- JQuery prepend()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery param()用法及代码示例
- JQuery position()用法及代码示例
- JQuery post()用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery prepend() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
