parentsUntil()是 jQuery 中的內置方法,用於查找 DOM 樹中兩個給定元素之間的所有祖先元素。文檔對象模型 (DOM) 是萬維網聯盟標準。這定義了訪問 DOM 樹中的元素。
用法:
$(selector1).parentsUntil(selector2)
參數:它接受參數“selector2”,它是樹中所選元素的最後一個標記的父元素。
返回值:它返回兩個給定元素之間的所有祖先元素。
顯示 parentsUntil() 方法工作原理的 jQuery 代碼:
例子:
html
<!DOCTYPE html>
<html>
<head>
<style>
.anc * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("span").parentsUntil("div").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="anc">
This is great-great-grandparent !
<div style="width:400px;">
This is great-grandfather element !
<ul>
This is grandparent !
<li>
This is direct parent element !
<span>This is child element</span>
</li>
</ul>
</div>
</body>
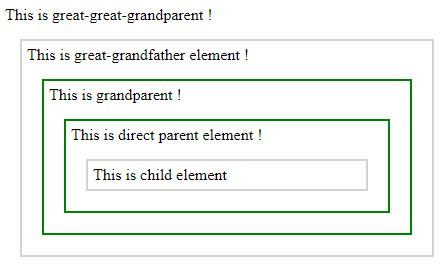
</html>輸出:在上麵的代碼中,“span”和“div”之間的所有祖先元素突出顯示顏色為綠色。

相關用法
- JQuery parentsUntil()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery parentsUntil() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
