parentsUntil()是 jQuery 中的内置方法,用于查找 DOM 树中两个给定元素之间的所有祖先元素。文档对象模型 (DOM) 是万维网联盟标准。这定义了访问 DOM 树中的元素。
用法:
$(selector1).parentsUntil(selector2)
参数:它接受参数“selector2”,它是树中所选元素的最后一个标记的父元素。
返回值:它返回两个给定元素之间的所有祖先元素。
显示 parentsUntil() 方法工作原理的 jQuery 代码:
例子:
html
<!DOCTYPE html>
<html>
<head>
<style>
.anc * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("span").parentsUntil("div").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="anc">
This is great-great-grandparent !
<div style="width:400px;">
This is great-grandfather element !
<ul>
This is grandparent !
<li>
This is direct parent element !
<span>This is child element</span>
</li>
</ul>
</div>
</body>
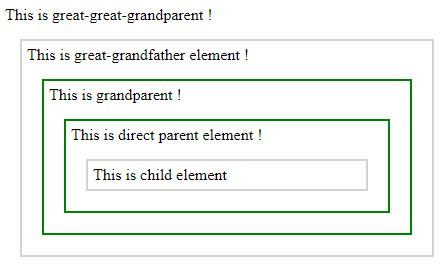
</html>输出:在上面的代码中,“span”和“div”之间的所有祖先元素突出显示颜色为绿色。

相关用法
- JQuery parentsUntil()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery param()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery position()用法及代码示例
- JQuery post()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery parentsUntil() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
