Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 類的toString() 方法用於獲取對象的字符串表示形式。此方法還用於獲取有關對象的更多信息。它顯示對象的類,如果該類不存在於命名空間中,則顯示它是重新注冊的超類的子類。
句法:
this.object.toString( );
Parameters: 它不需要任何參數。
Returns: 它返回字符串表示形式。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route test1
應用程序/組件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get, computed }
from '@ember/object';
let value = 0;
const Student = EmberObject.extend({
describeSkill: computed('Name', 'skill', {
get() {
console.log('Computed property called for ',
this.Name, value += 1)
return `${this.Name} knows ${this.skill} language`;
}
}),
toStringExtension() {
return this.get('Name');
},
});
export default Ember.Component.extend({
students: [
Student.create({
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
}),
Student.create({
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}),
Student.create({
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
}),
Student.create({
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
}),
Student.create({
Name: 'Sam',
skill: 'R',
Id: 'stu1',
}),
Student.create({
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
}),
],
@action
StoreName(data) {
this.students.forEach(function (item) {
if (item.Name == data) {
item.describeSkill
let temp = item.cacheFor('describeSkill');
console.log(`'${temp}' is stored
from ${item.toString()}`)
}
})
}
});應用程序/組件/first.hbs
HTML
{{page-title "Component toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Skill </th>
<th>Id </th>
</tr>
{{#each this.students as |temp|}}
<tr>
<td>{{temp.Name}}</td>
<td>{{temp.skill}}</td>
<td>{{temp.Id}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Name : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="Cache-property"
value="Store the Computed Property"
{{action "StoreName" this.item}}
/>
<br /><br />
{{outlet}}應用程序/模板/test1.hbs
HTML
<First>
Example of Component toString method
</First>輸出:

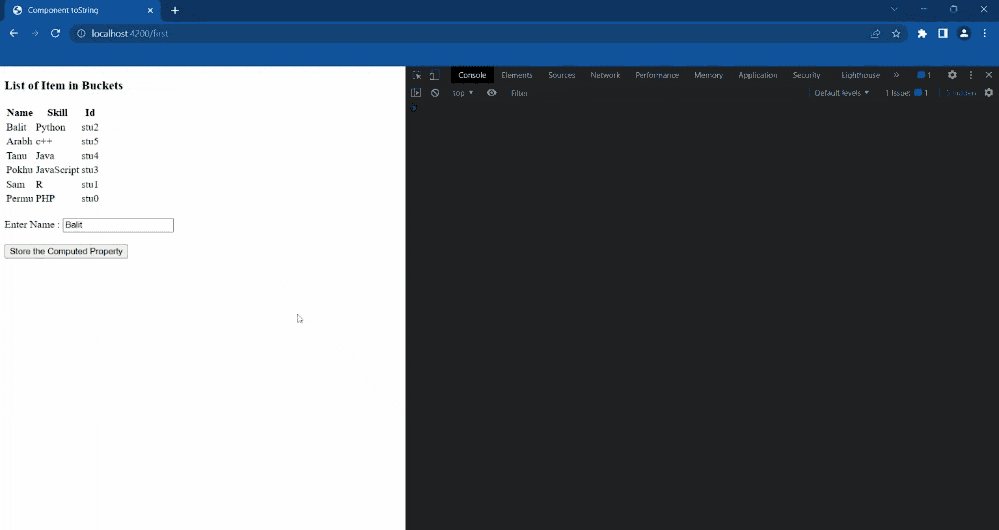
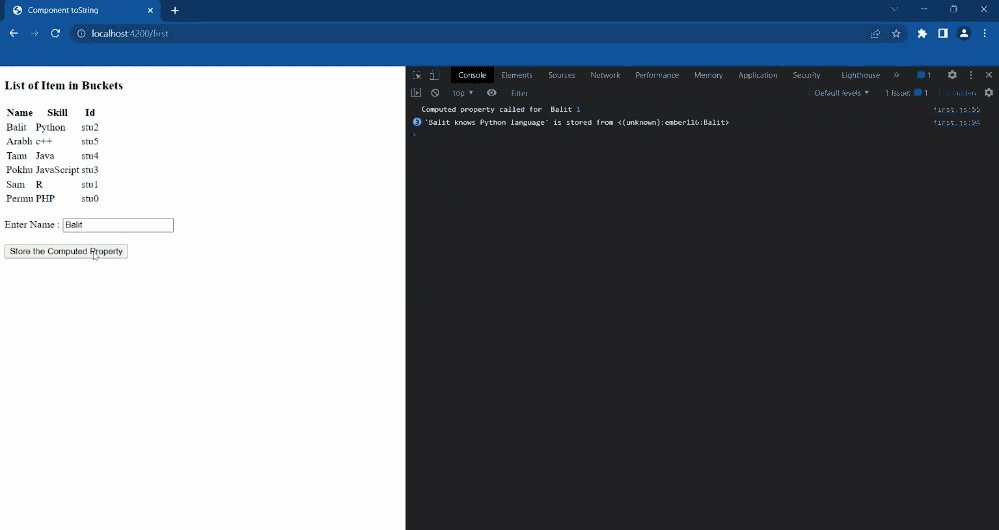
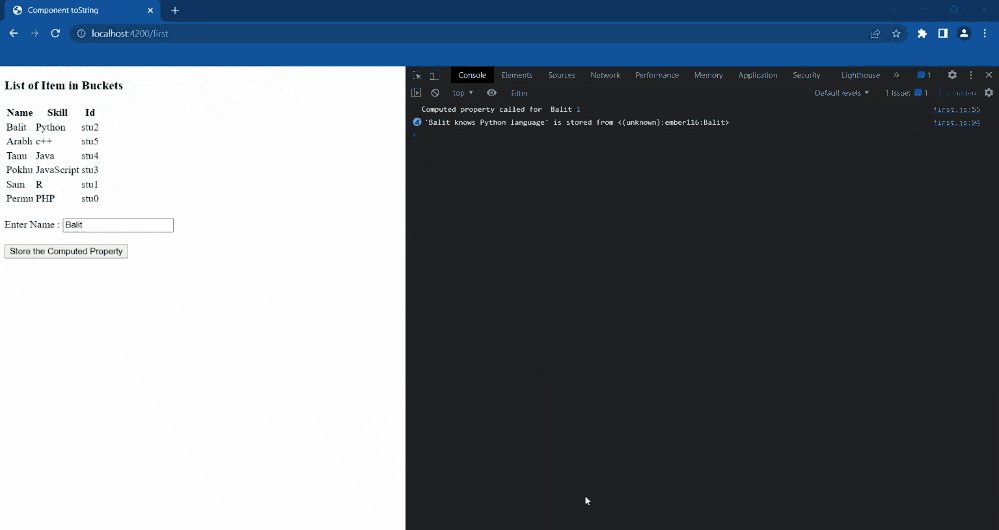
輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route test2
應用程序/組件/test2.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get, computed }
from '@ember/object';
let value = 0;
const Student = EmberObject.extend({
fullName: computed('firstName', 'lastName', {
get() {
console.log(
'Computed property called for ',
this.firstName, value += 1
)
return `${this.firstName} ${this.lastName}`;
}
}),
toStringExtension() {
return this.get('fullName');
},
});
export default Ember.Component.extend({
students: [
Student.create({
firstName: 'Sam',
lastName: 'Snehil',
Marks: 72,
class: 11,
}),
Student.create({
firstName: 'Ram',
lastName: 'Sahu',
Marks: 84,
class: 10,
}),
Student.create({
firstName: 'Soham',
lastName: 'Verma',
Marks: 69,
class: 12,
}),
Student.create({
firstName: 'David',
lastName: 'Tigga',
Marks: 53,
class: 9,
}),
Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Marks: 95,
class: 10,
}),
Student.create({
firstName: 'Satyam',
lastName: 'Verma',
Marks: 75,
class: 12,
}),
],
@action
StoreName(data) {
this.students.forEach(function (item) {
if (item.fullName == data) {
let temp = item.cacheFor('fullName');
console.log(`${temp} is stored
from ${item.toString()}`)
}
})
}
})應用程序/組件/test2.hbs
HTML
{{page-title "Component toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Marks </th>
</tr>
{{#each this.students as |temp|}}
<tr>
<td>{{temp.fullName}}</td>
<td>{{temp.class}}</td>
<td>{{temp.Marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Name : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="Cache-property"
value="Store the Computed Property"
{{action "StoreName" this.item}}
/>
<br /><br />
{{outlet}} 應用程序/模板/test2.hbs
HTML
<Second>
Example of Components toString method
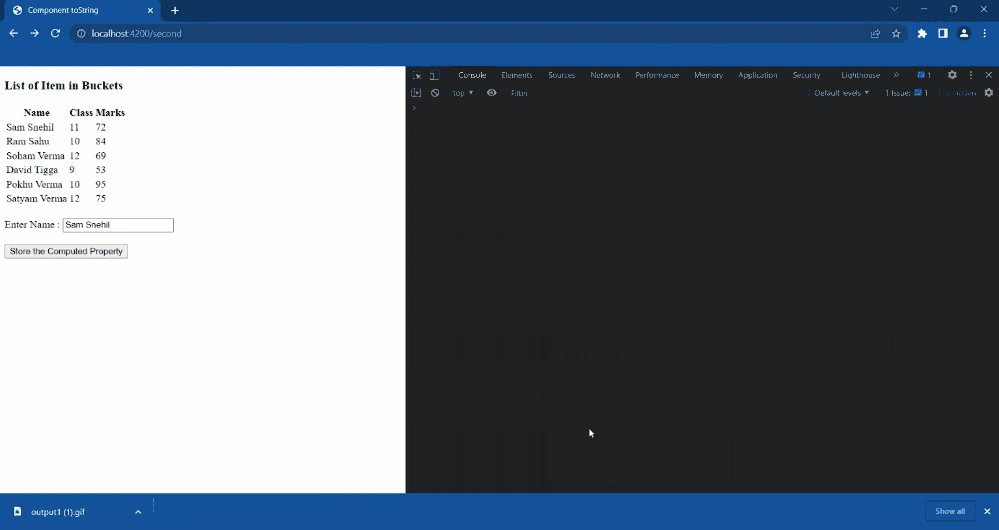
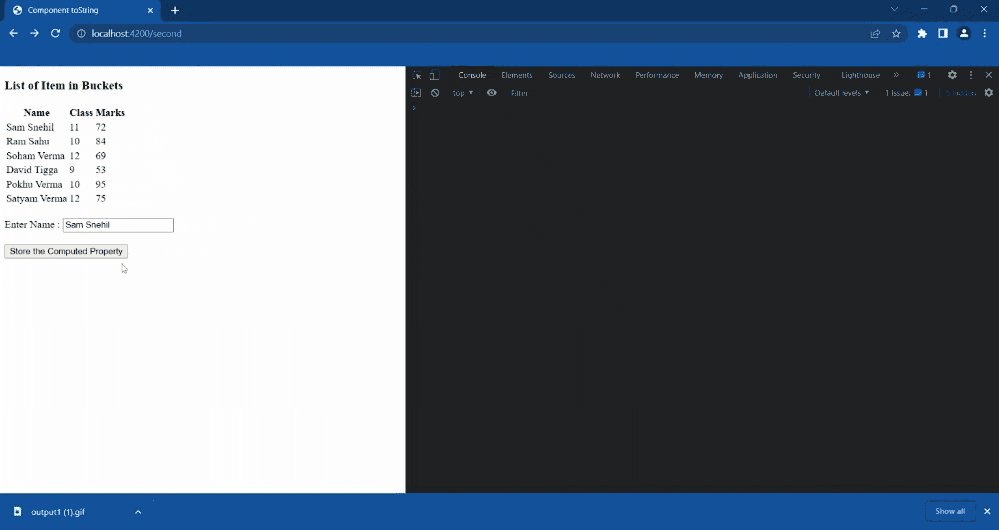
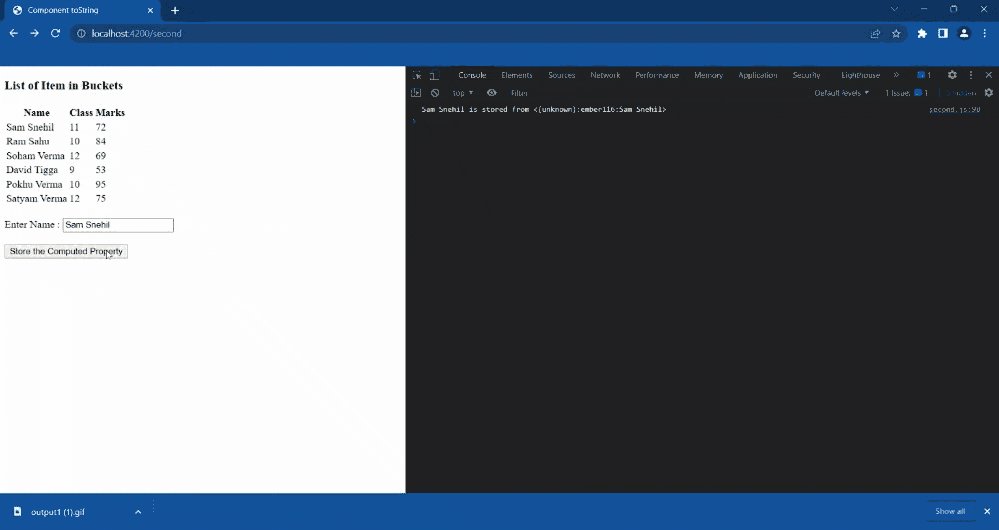
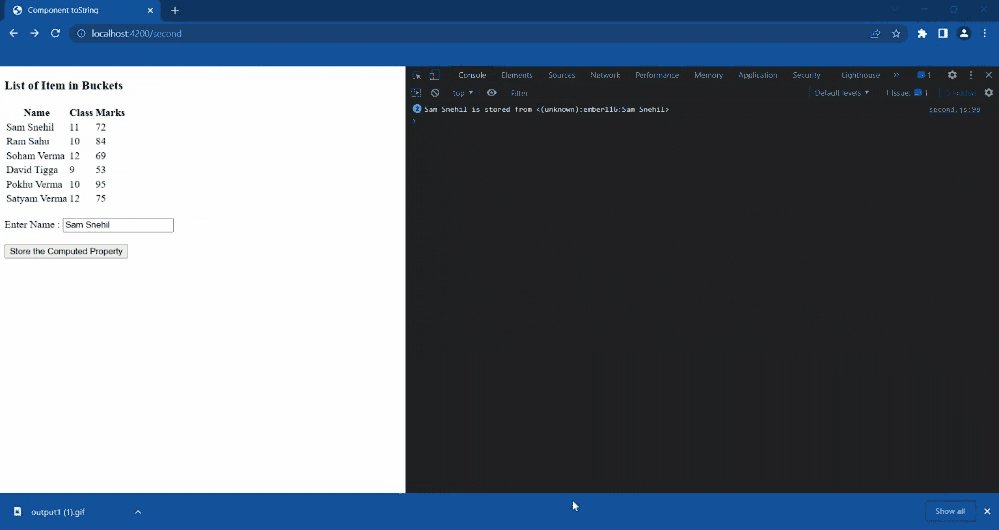
</Second>輸出:

ouput2
參考:https://api.emberjs.com/ember/4.9/classes/Component/methods/toString?anchor=toString
相關用法
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component toString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
