Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,許多網站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 類的 classNames 是用於定義視圖外部元素的標準類名的屬性。默認情況下,此屬性自動從視圖的超類獲取名稱。
句法:
classNames: NameOfClass ;
參數:
- NameOfClass: 它是有助於視圖元素的類的名稱。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
示例 1:在此示例中,我們將創建一個組件並將該組件元素與類名稱 ‘component’ 綁定,並查看 CSS 類上的一些效果。鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/組件/third.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
classNames: ['component'],
});應用程序/組件/third.hbs
HTML
{{page-title "Component className"}}
<h3>{{yield}}</h3>應用程序/模板/file1.hbs
HTML
<h1>GeeksforGeeks</h1>
<h2>This is main templates class</h2>
<Third>
This is Component Using Class Name.
</Third>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#1bd09d
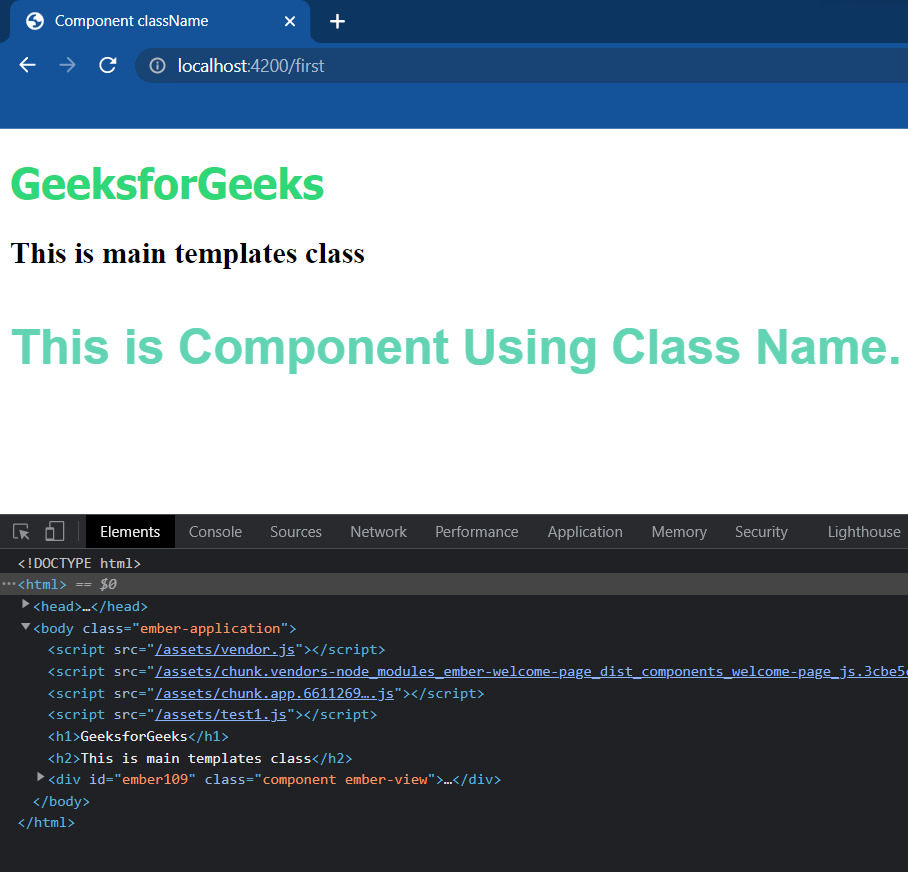
}輸出:

輸出1
示例 2:在此示例中,我們將在 javascript 文件中定義 className,並將內聯 className 定義為組件元素。
鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/組件/fourth.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
classNames: ['component'],
});應用程序/組件/fourth.hbs
HTML
{{page-title "Component className"}}
<h3>{{yield}}</h3>應用程序/模板/file2.hbs
HTML
<h1>GeeksforGeeks</h1>
<h2>This is main templates class</h2>
<Fourth @classNames="Second">
This is Component Using Class Name.
</Fourth>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#1bd09d
}
.Second{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#011416
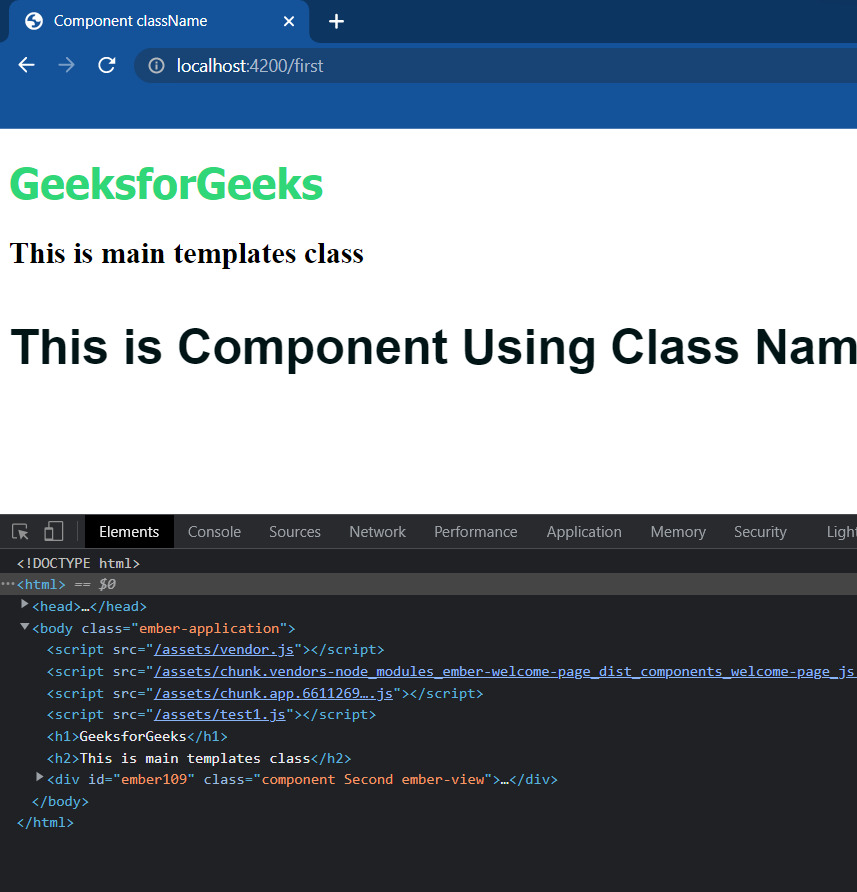
}輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/Component/properties/tagName?anchor=classNames
相關用法
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component classNames Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
