Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
組件的 tagName 屬性是用於為外部視圖元素提供標簽名稱的屬性。默認情況下,視圖使用 HTML 的 div 標簽。
用法:
tagName : NameOfTag ;
Parameters:
- NameOfTag: 它是視圖元素中使用的標簽的名稱。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
示例 1:在此示例中,我們將使用 tagName span 創建組件並查看一些 CSS 屬性 鍵入以下代碼為本示例生成路由:
ember generate route test1
應用程序/組件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Span'
}) 應用程序/組件/first.hbs
HTML
{{page-title "Component tagName"}}
<h3>{{yield}}</h3>應用程序/組件/test1.hbs
HTML
<h1>This is main templates tag</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<First>
This is Component templates tag.
</First>app.css
CSS
span {
font-family: arial, Verdana, sans-serif;
font-size: 20pt;
color: #2fd778;
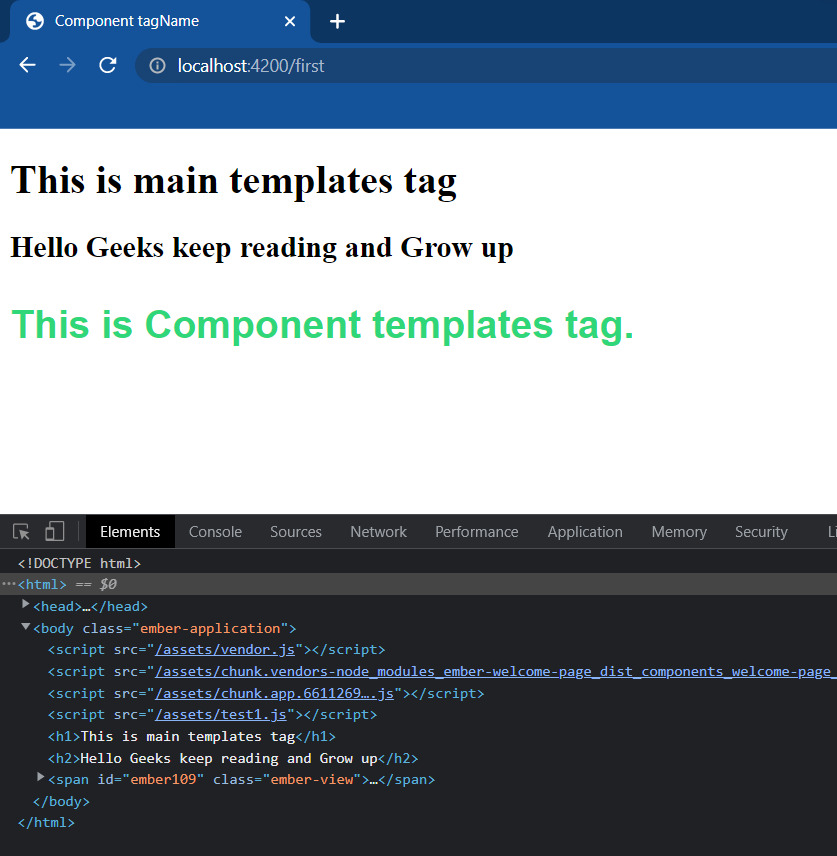
} 輸出:

輸出
示例 2:在這個例子中,我們將使用javaScript中的tagName和inline in tag來定義組件的標簽名稱,看看哪個具有更高的優先級。鍵入以下代碼以生成本示例的路由:
ember generate route test2
應用程序/組件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Span',
}); 應用程序/組件/second.hbs
HTML
{{page-title "Component tagName"}}
<h3>{{yield}}</h3>應用程序/模板/test2.hbs
HTML
<h1>This is main templates tag</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second @tagName="section">
This is Component templates tag.
</Second>app.css
CSS
section {
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color: #6b6bd7;
}
span {
font-family: arial, Verdana, sans-serif;
font-size: 20pt;
color: #2fd778;
} 輸出:

輸出3
參考:https://api.emberjs.com/ember/4.9/classes/Component/properties/tagName?anchor=tagName
相關用法
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component tagName Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
