Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
組件類的 attributeBindings 是一個屬性,用於將屬性列表設置為 DOM 中組件模板的屬性。
句法:
attributeBindings: [ attribute1, attribute2.... ]; attribute1 : 'value'; attribute2 : 'value2';
參數:
- attributeNames: 它是我們要設置的屬性列表。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/組件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
attributeBindings: ['id'],
id: 'component',
})應用程序/組件/second.hbs
HTML
{{page-title "Component attributeBindings"}}
<h3>{{yield}}</h3>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
#component{
font-family: -apple-system;
font-size: 22pt;
background-color:#ae2549;
}應用程序/模板/file1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second >
This is Component templates tag.
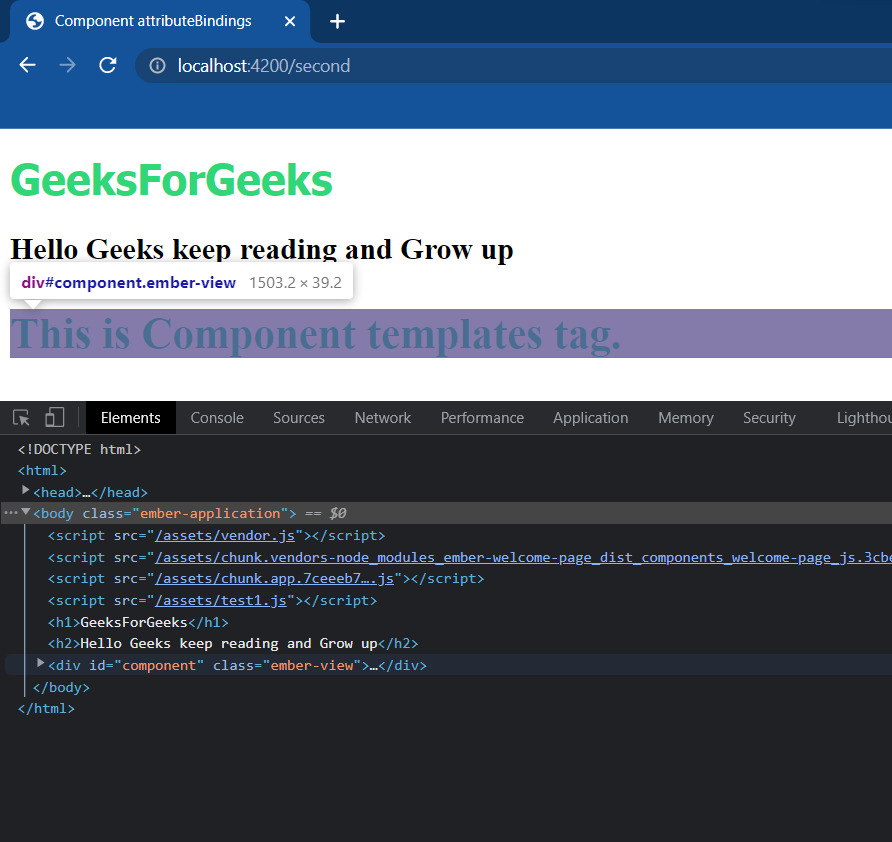
</Second>輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/組件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import { tracked } from '@glimmer/tracking';
export default Ember.Component.extend({
tagName : 'form',
attributeBindings: ['action'],
action: 'https://www.geeksforgeeks.org/',
@tracked
name: 'Pokhraj Sahu',
@tracked
gender: 'M',
@tracked
grade: 'A',
@tracked
salary: 78000,
@tracked
mobile: 983938494,
})應用程序/組件/first.hbs
HTML
{{page-title "Component attributeBindings"}}
{{yield}}
<div>
<label>Name:</label>
{{input value=this.name}}
</div>
<div>
<label>Gender:</label>
{{input value=this.gender}}
</div>
<div>
<label>Grade:</label>
{{input value=this.grade}}
</div>
<div>
<label>Salary:</label>
{{input value=this.salary}}
</div>
<div>
<label>Mobile:</label>
{{input value=this.mobile}}
</div>
<br />
<br /><br />
<button type="submit">Submit</button>
{{outlet}}應用程序/模板/file2.hbs
HTML
<First>
<h1>GEEK's Details: </h1>
</First>輸出:

輸出2
相關用法
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Component attributeBindings Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
