Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
get() 方法用於從對象獲取屬性值。此方法類似於object.keyName,它支持計算屬性和unknownProperty 處理程序。
用法:
get( keyName );
參數:
- key: 要檢索的屬性名稱。
返回值:如果鍵不存在,則此方法返回屬性值或未定義。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route get1
應用程序/組件/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
removeItem(data) {
let temp = this.fruits.find((item) =>
item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
})應用程序/組件/arr.hbs
HTML
{{page-title "Init"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1
this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}應用程序/模板/get1.hbs
HTML
<Arr>
<h3>Fruit's List :</h3>
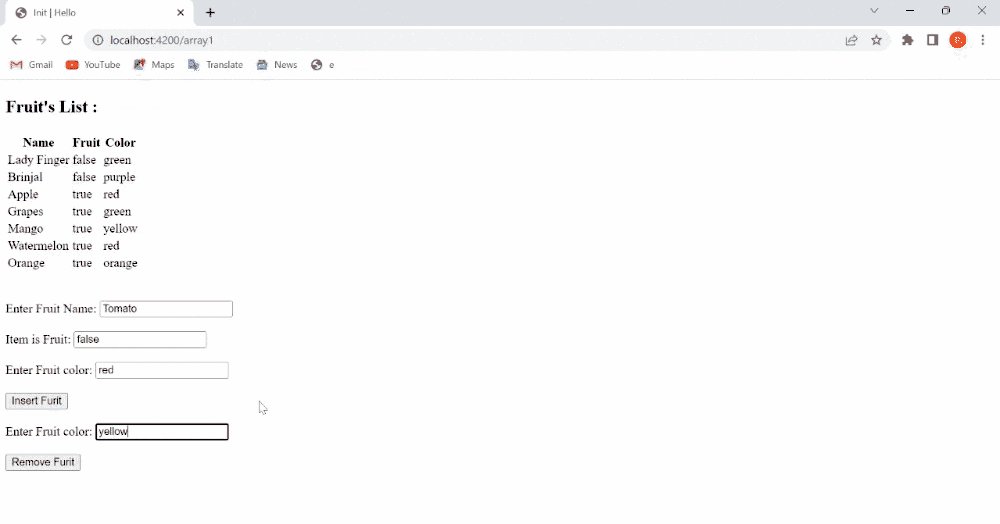
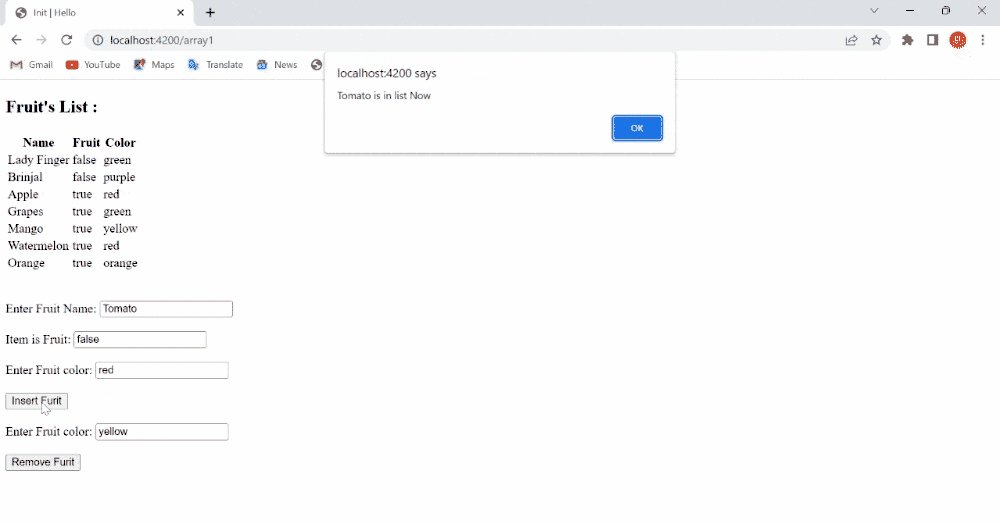
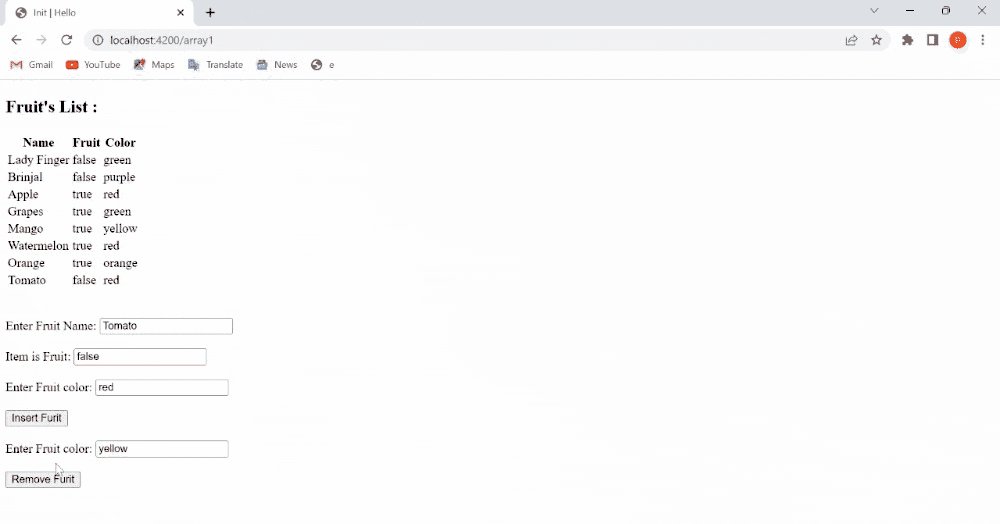
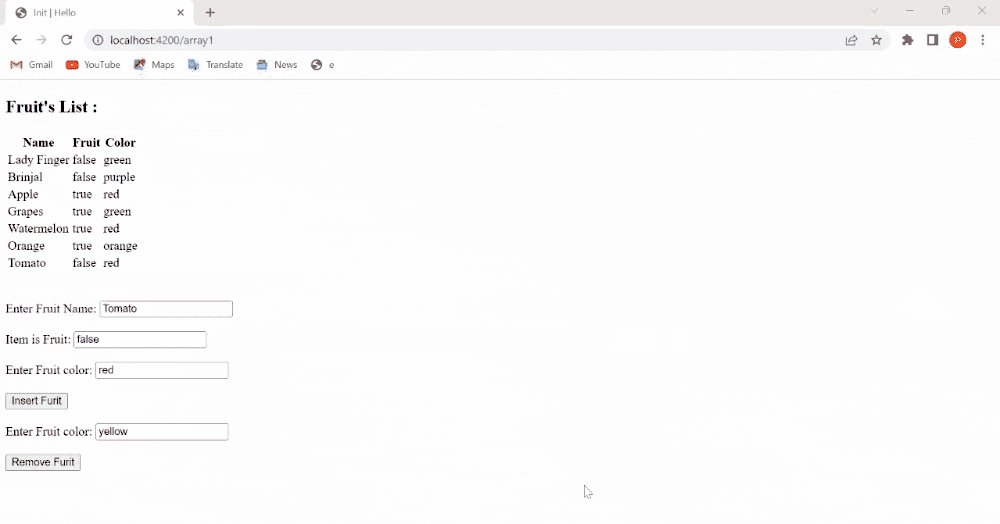
</Arr>輸出:

Ember.js 組件 get() 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route get2
應用程序/組件/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`${this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: 'Sam',
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
},
@action
remove(data1) {
let temp = this.students.find((item) =>
item.Name == data1)
this.students.set('[]', this.students.without(temp));
}
})應用程序/組件/arr2.hbs
HTML
\{{yield}}
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item4}}
/>應用程序/模板/get2.hbs
HTML
<Arr2>
<h3>Student's List :</h3>
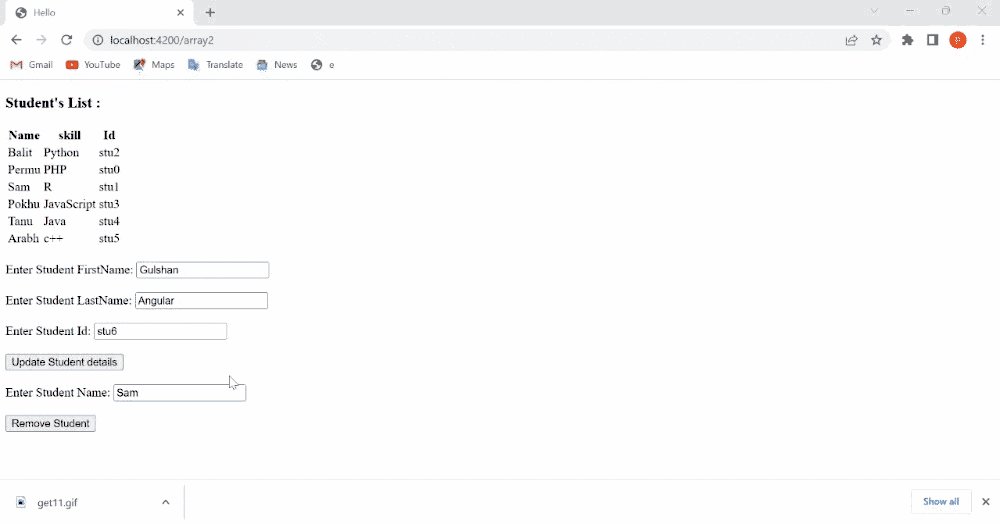
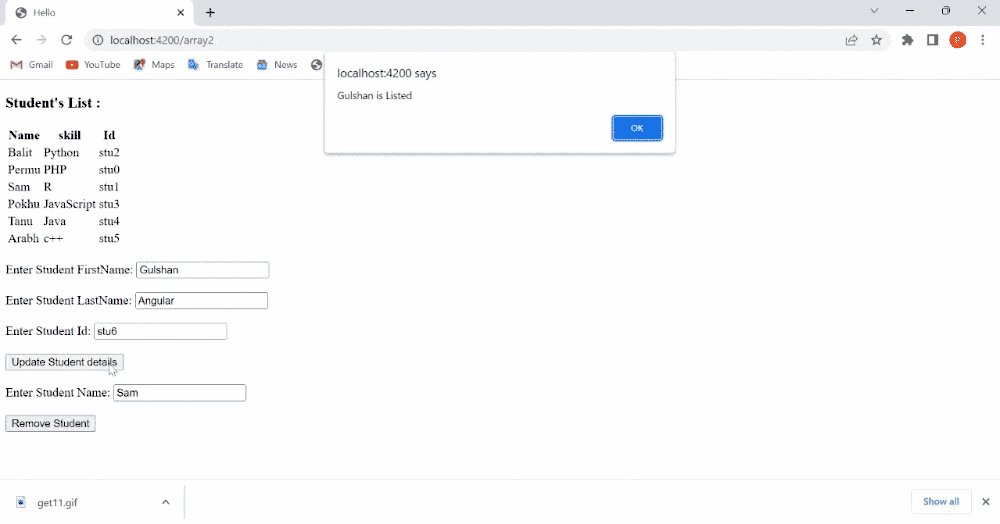
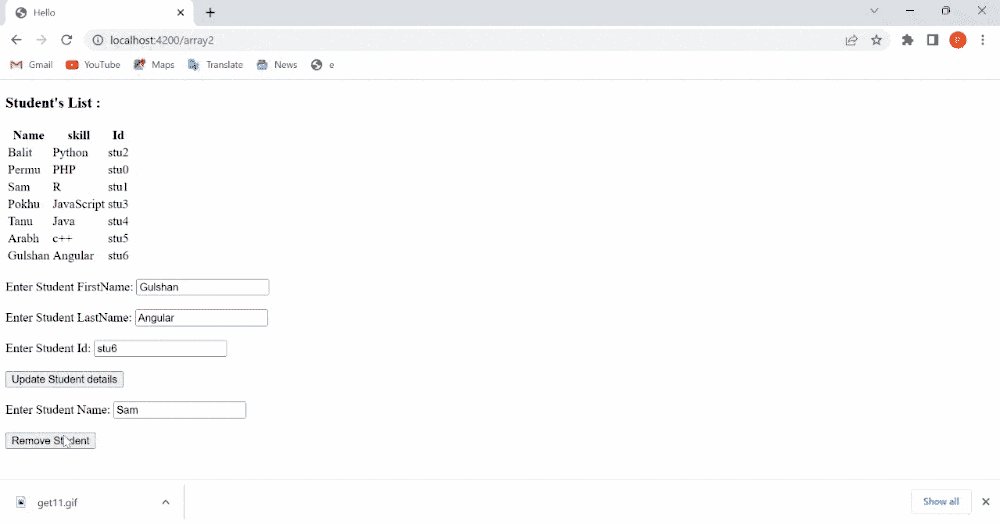
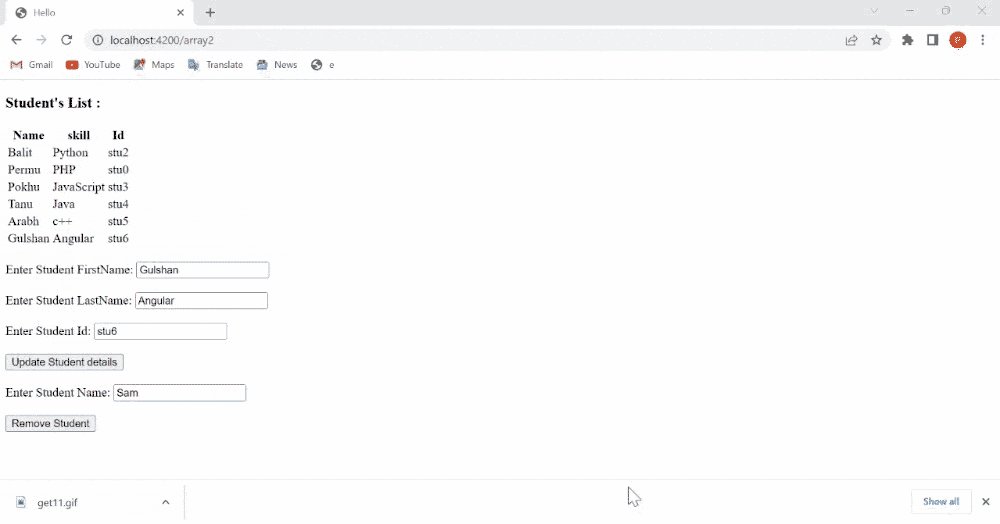
</Arr2>輸出:

Ember.js 組件 get() 方法
參考:https://api.emberjs.com/ember/4.6/classes/Component/methods/get?anchor=get
相關用法
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Component get() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
