Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
當屬性的值需要減少到一定數量時,使用decrementProperty()方法。
用法:
decrementProperty( keyName, decrement );
參數:
- keyName: 它是要遞減的屬性。
- decrement: 它是要減少的值。默認值為 1。
返回值:此方法返回一個新的屬性值。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route decrement1
應用程序/組件/temp.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, incrementProperty, defineProperty }
from '@ember/object';
import EmberObject from '@ember/object';
export default class extends Component {
@tracked
details = [
EmberObject.create({
name: 'Wilow Lingwood',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 4279,
}),
EmberObject.create({
name: 'Estele MacIllrick',
gender: 'M',
class: 9,
grade: 'E',
pocket_money: 2579,
}),
EmberObject.create({
name: 'Israel Blackaller',
gender: 'M',
class: 10,
grade: 'A',
pocket_money: 9381,
}),
EmberObject.create({
name: 'Doralyn Sowerbutts',
gender: 'F',
class: 12,
grade: 'A',
pocket_money: 4933,
}),
EmberObject.create({
name: 'Lolly Boynes',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 1988,
}),
EmberObject.create({
name: 'Lucie Janowski',
gender: 'F',
class: 11,
grade: 'F',
pocket_money: 6185,
}),
EmberObject.create({
name: 'Celene Enticknap',
gender: 'F',
class: 9,
grade: 'A',
pocket_money: 7186,
}),
EmberObject.create({
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
pocket_money: 844,
}),
EmberObject.create({
name: 'Flint Chesley',
gender: 'M',
class: 9,
grade: 'B',
pocket_money: 3835,
}),
];
decrement() {
this.details.forEach(
(value) => value.decrementProperty(
'pocket_money', 100)
);
}
}應用程序/組件/temp.hbs
HTML
{{page-title "Component decrementProperty"}}
<h3>List of Students: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
<th>Pocket Money</th>
</tr>
{{#each this.details as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
<td>{{detail.pocket_money}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="lower-all"
value="Lower the Pokcet money by 100"
{{action "decrement"}}
/>應用程序/模板/decrement1.hbs
HTML
<Arr>decrementProperty Example</Arr>輸出:

減量屬性輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route decrement2
應用程序/組件/test.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, incrementProperty, defineProperty }
from '@ember/object';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default class extends Component {
@tracked
details = [
EmberObject.create({
name: 'Mohan',
age: 20,
salary: 10000,
city: 'Patna',
gender: 'M',
}),
EmberObject.create({
name: 'Sonam',
age: 17,
salary: 2000,
city: 'Mumbai',
gender: 'F',
}),
EmberObject.create({
name: 'Satyam',
age: 42,
salary: 230000,
city: 'Delhi',
gender: 'M',
}),
EmberObject.create({
name: 'Shivam',
age: 33,
salary: 122200,
city: 'Patna',
gender: 'M',
}),
EmberObject.create({
name: 'Ayushi',
age: 11,
salary: 100,
city: 'Jaipur',
gender: 'F',
}),
EmberObject.create({
name: 'Yeshwant',
age: 19,
salary: 5000,
city: 'Chennai',
gender: 'M',
}),
EmberObject.create({
name: 'Siddhant',
age: 65,
salary: 992130,
city: 'Mangalore',
gender: 'M',
}),
EmberObject.create({
name: 'Khushi',
age: 10,
salary: 230390,
city: 'Pune',
gender: 'F',
}),
];
decrement() {
this.details.forEach(
(value) => value.decrementProperty(
'salary', 1000)
);
}
}應用程序/組件/test.hbs
HTML
{{page-title "Component decrementProperty"}}
<h3>List of People: </h3>
<br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Salary</th>
<th>City</th>
</tr>
{{#each this.details as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.age}}</td>
<td>{{detail.salary}}</td>
<td>{{detail.city}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Lower Salary of All By 1000"
{{action "decrement"}}
/> 應用程序/模板/減量.hbs
HTML
<Arr2>
DecrementProperty Example
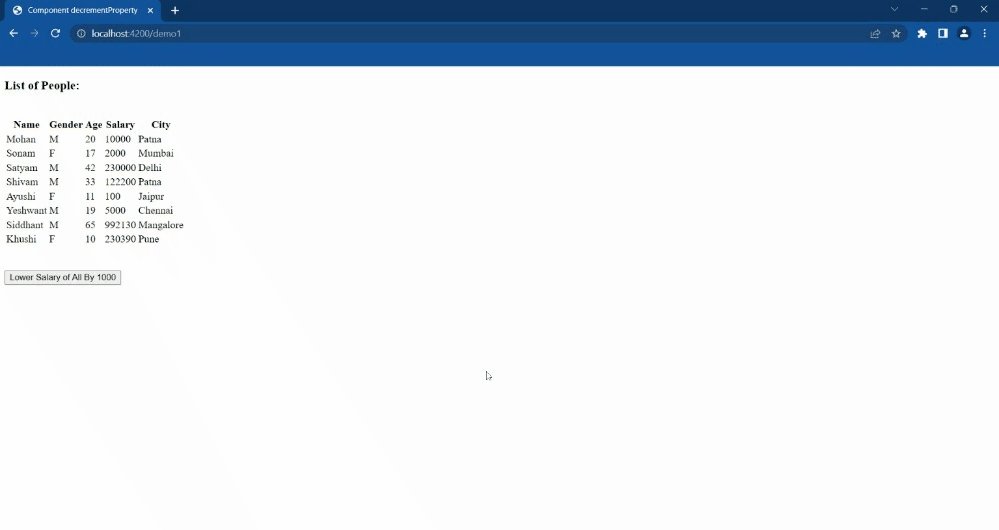
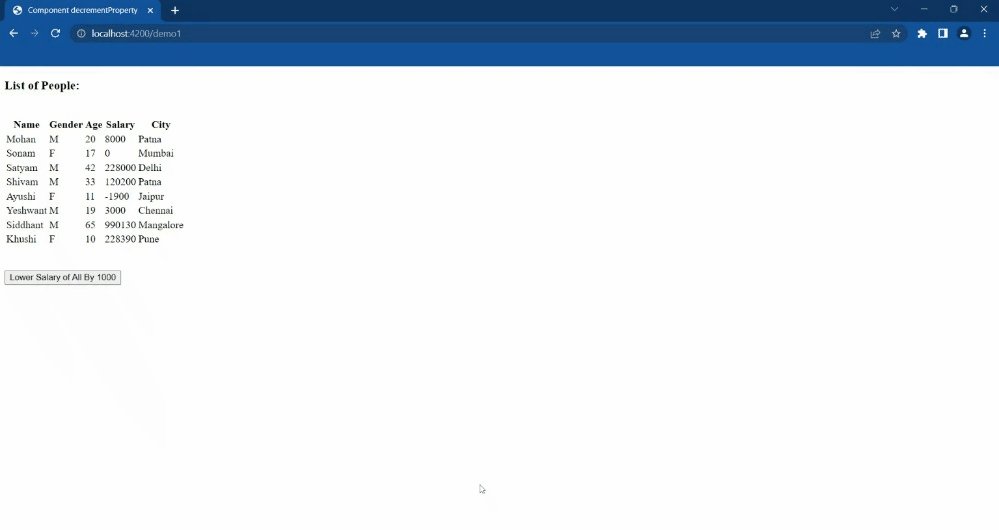
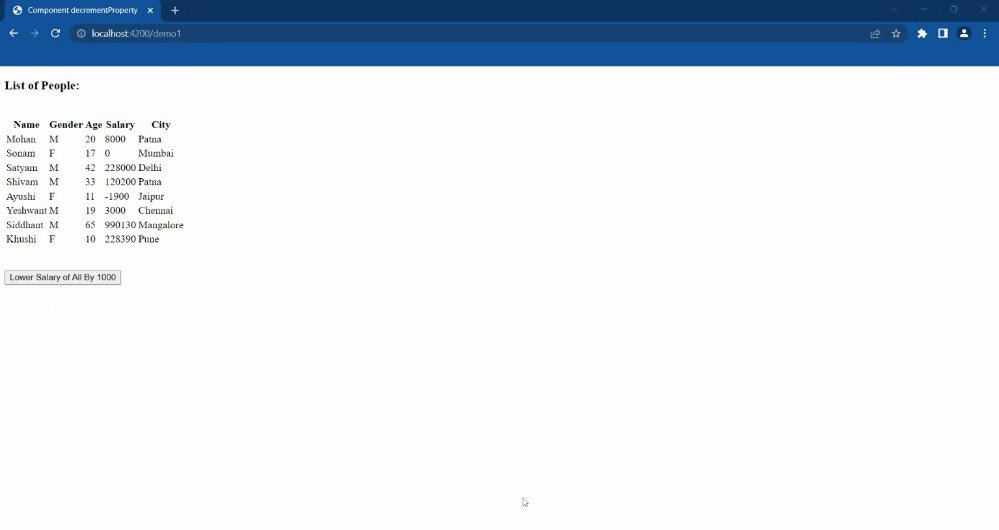
</Arr2>輸出:

減量屬性輸出2
相關用法
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自nickgulshan大神的英文原創作品 Ember.js Component decrementProperty() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
