Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
then() 方法允許您執行依賴於異步操作成功完成的代碼。
用法:
then(onResolved, onRejected, String label)
Parameters: 它需要三個參數。
- Resolved callback:當承諾得到解決時,該函數就會被執行。
- 拒絕回調:當 Promise 被拒絕時,該函數就會被執行。
- 字符串標簽:這是一個可選參數,主要用於標記 Promise。
返回值:它返回一個新的承諾。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install -g ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
步驟 3:要啟動服務器,請鍵入:
ember serve
步驟4:以上查詢執行成功後,您可以在以下位置查看進度
http://localhost:4200/
示例 1:輸入以下代碼即可使用then()方法解決承諾。
應用程序/控製器/app.js
Javascript
let p1 = new Promise(function (resolve) {
setTimeout(function () {
resolve('promise 1');
}, 2000);
});
p1.then((value) => {
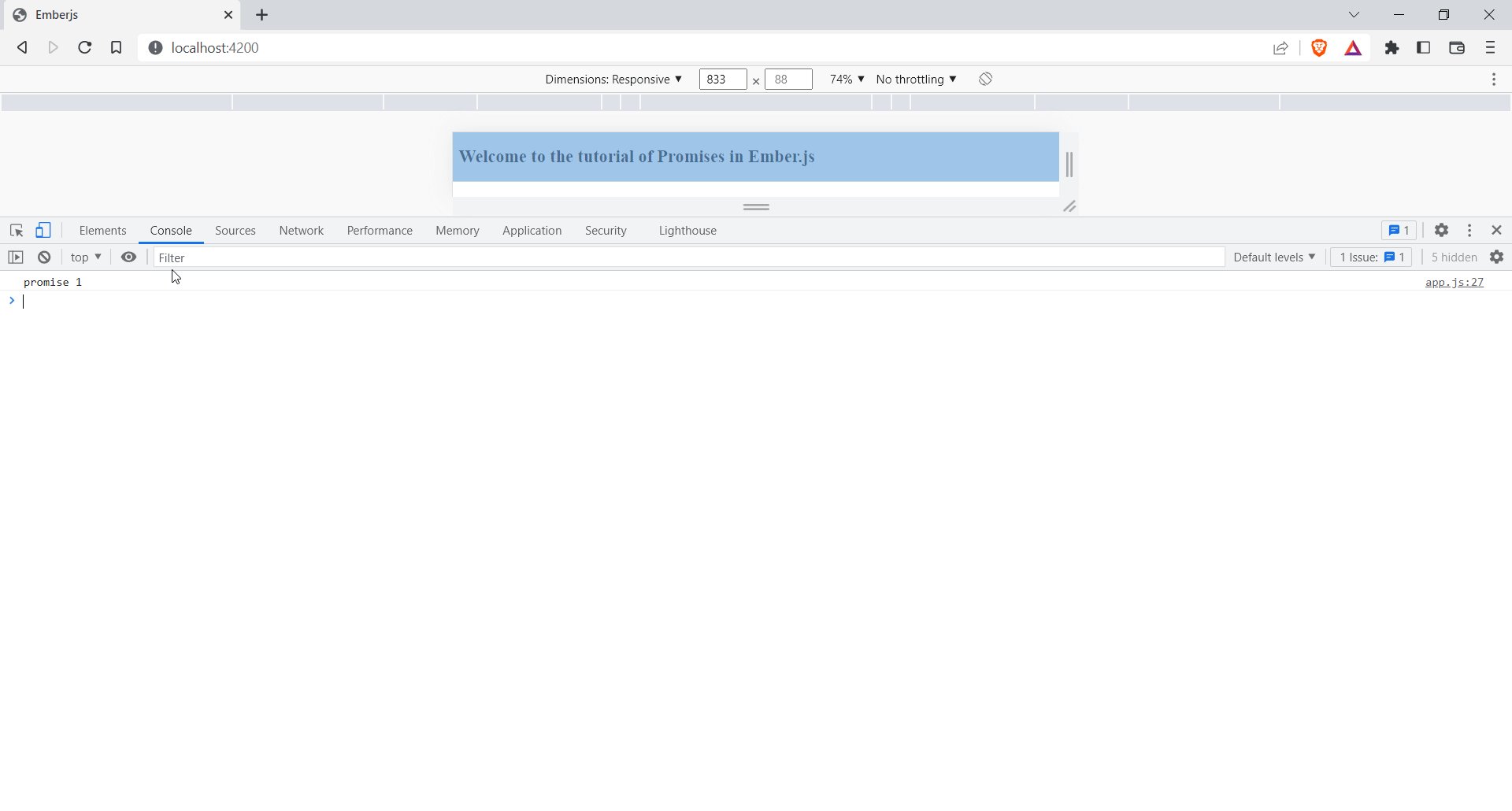
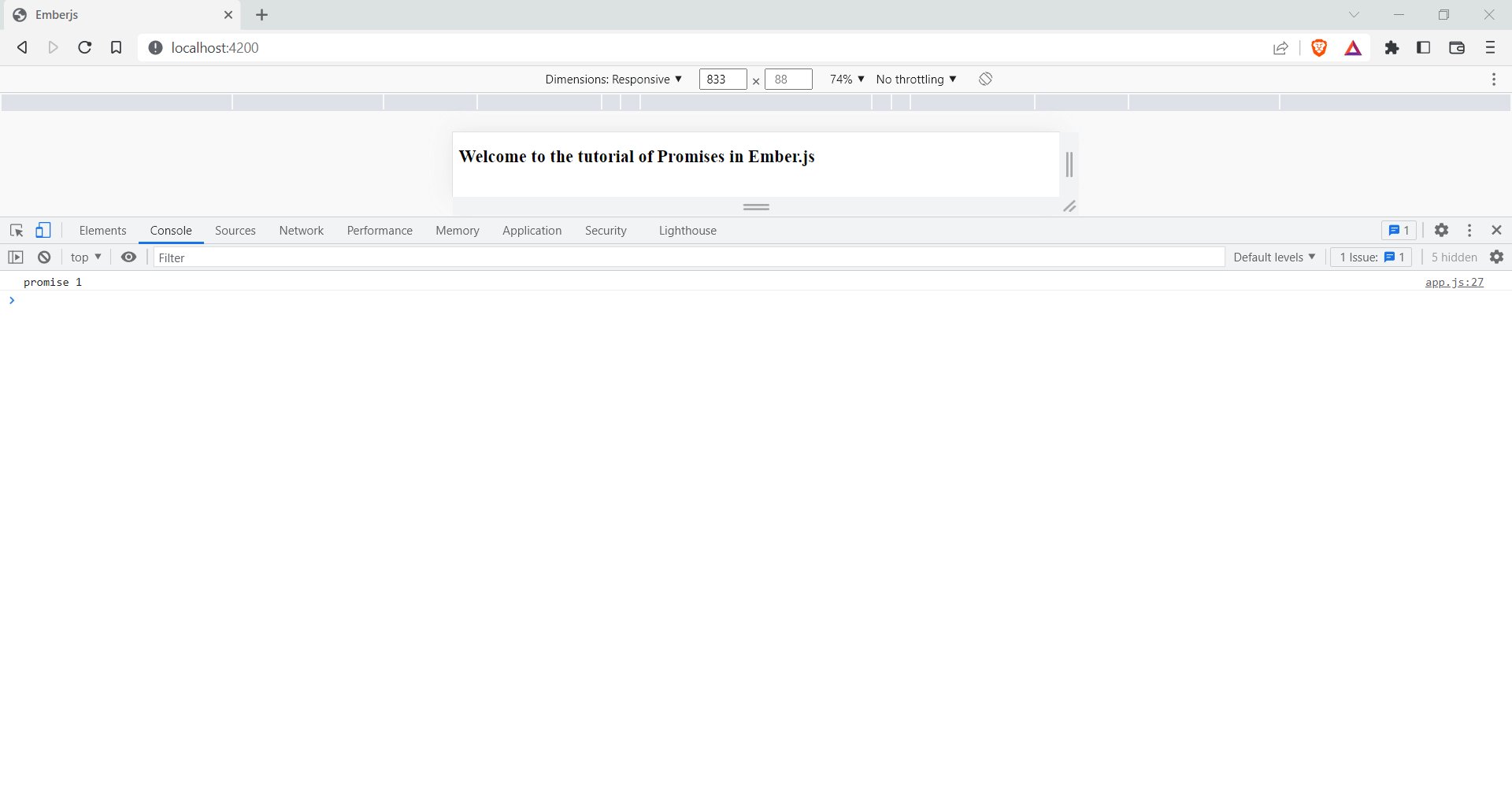
console.log(value);
});應用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>Welcome to the tutorial of Promises in Ember.js </h2>
</div> 輸出:訪問 localhost:4200/查看輸出

示例 2:輸入以下代碼即可使用then()方法拒絕承諾。
應用程序/app1.js
Javascript
let p2 = new Promise((reject) => {
console.log('Promise is pending');
setTimeout(() => {
reject(new Error('I am an error'));
}, 2000);
});
p2.then(
(v) => {
console.log(v);
},
(error) => {
console.log(error);
}
); 應用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>Welcome to the tutorial of Promises in Ember.js </h2>
</div> 輸出:訪問 localhost:4200/查看輸出

參考:https://api.emberjs.com/ember/3.18/classes/Promise/methods/then?anchor=then
相關用法
- Embeer.js Promise catch()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js ObjectProxy toggleProperty()用法及代碼示例
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Namespace init()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js Transition from用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
注:本文由純淨天空篩選整理自ravi0307大神的英文原創作品 Ember.js Promise then() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
