Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
then() 方法允许您执行依赖于异步操作成功完成的代码。
用法:
then(onResolved, onRejected, String label)
Parameters: 它需要三个参数。
- Resolved callback:当承诺得到解决时,该函数就会被执行。
- 拒绝回调:当 Promise 被拒绝时,该函数就会被执行。
- 字符串标签:这是一个可选参数,主要用于标记 Promise。
返回值:它返回一个新的承诺。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install -g ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤 3:要启动服务器,请键入:
ember serve
步骤4:以上查询执行成功后,您可以在以下位置查看进度
http://localhost:4200/
示例 1:输入以下代码即可使用then()方法解决承诺。
应用程序/控制器/app.js
Javascript
let p1 = new Promise(function (resolve) {
setTimeout(function () {
resolve('promise 1');
}, 2000);
});
p1.then((value) => {
console.log(value);
});应用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>Welcome to the tutorial of Promises in Ember.js </h2>
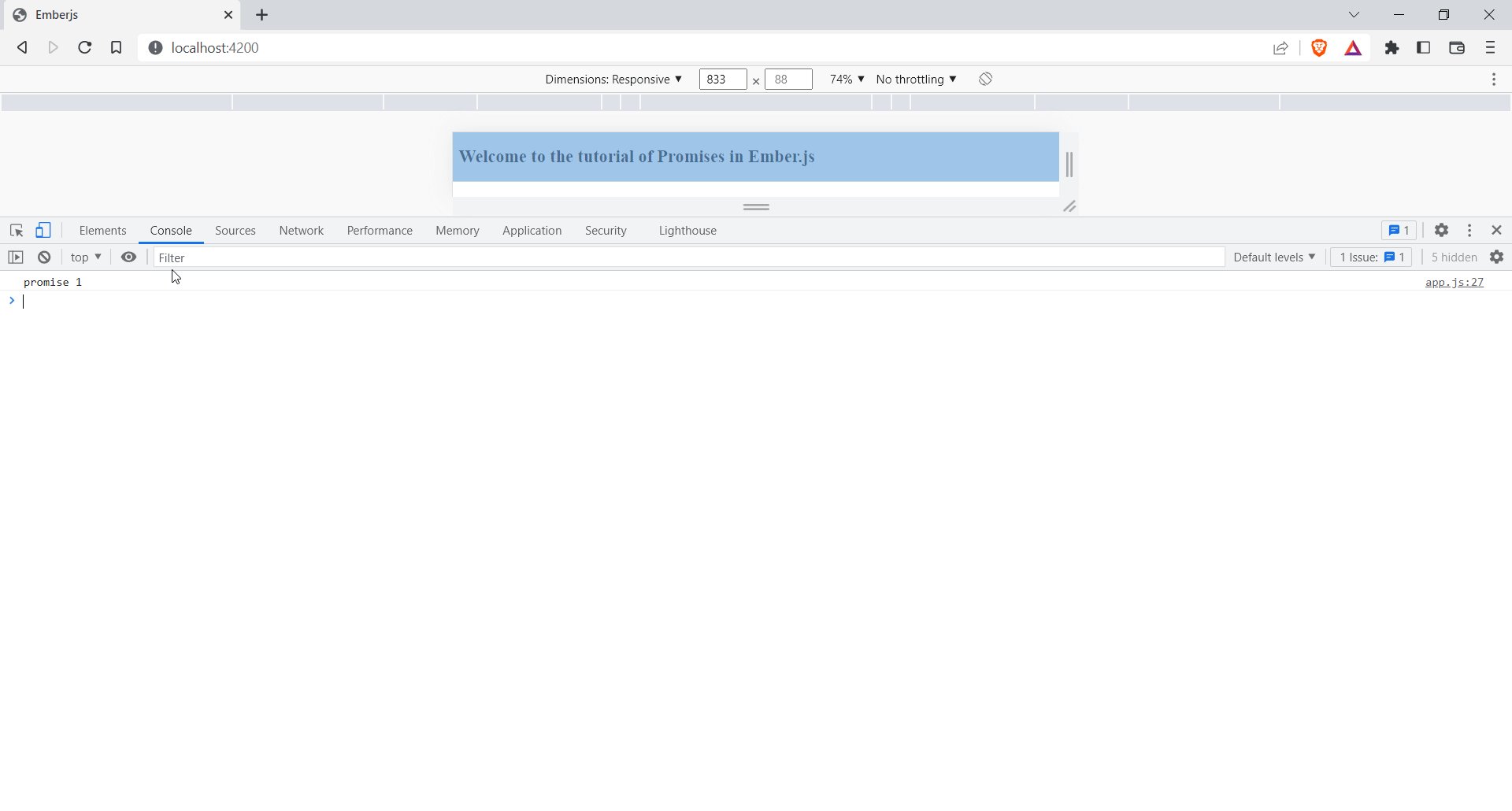
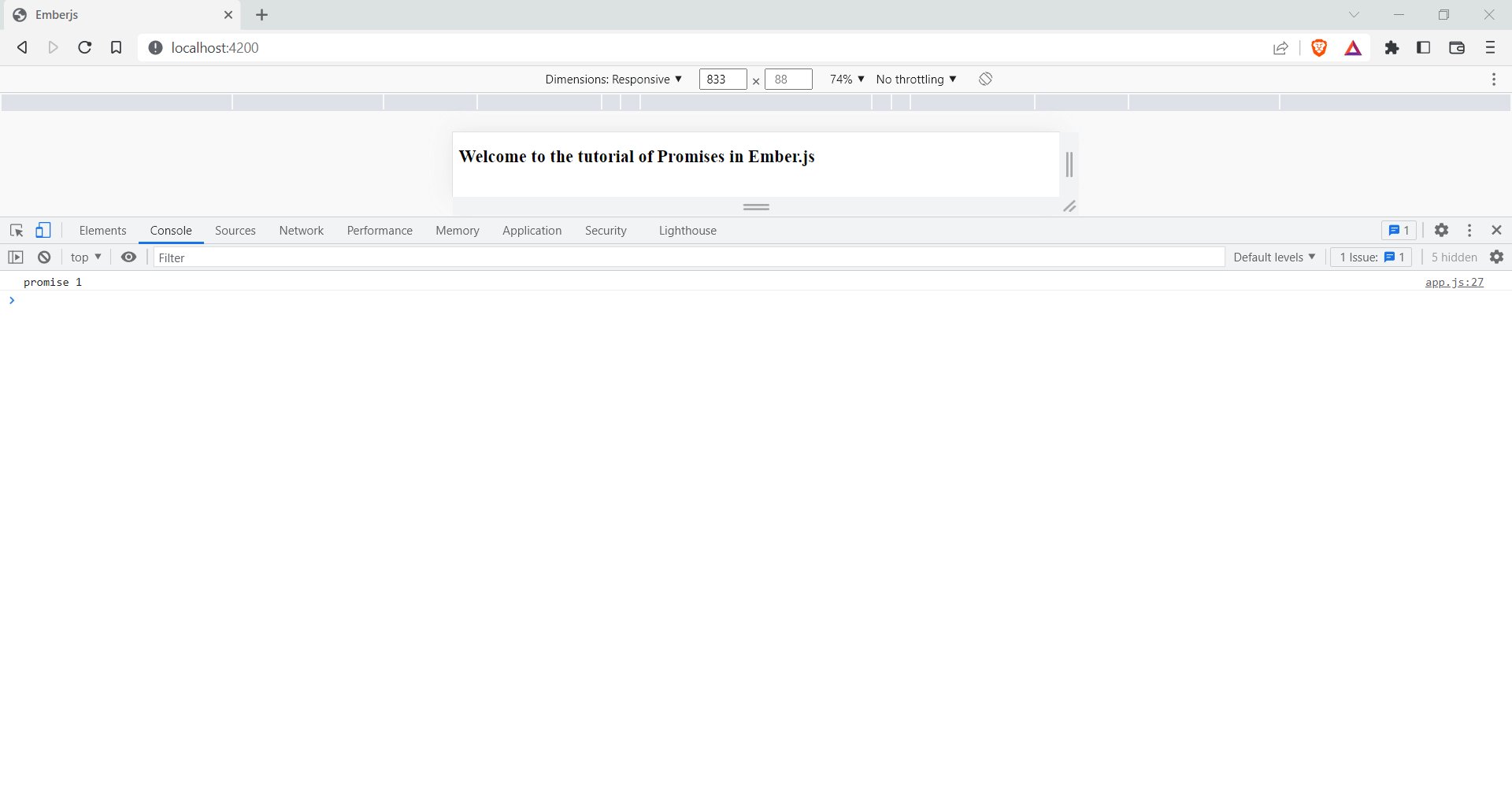
</div> 输出:访问 localhost:4200/查看输出

示例 2:输入以下代码即可使用then()方法拒绝承诺。
应用程序/app1.js
Javascript
let p2 = new Promise((reject) => {
console.log('Promise is pending');
setTimeout(() => {
reject(new Error('I am an error'));
}, 2000);
});
p2.then(
(v) => {
console.log(v);
},
(error) => {
console.log(error);
}
); 应用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>Welcome to the tutorial of Promises in Ember.js </h2>
</div> 输出:访问 localhost:4200/查看输出

参考:https://api.emberjs.com/ember/3.18/classes/Promise/methods/then?anchor=then
相关用法
- Embeer.js Promise catch()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Transition from用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自ravi0307大神的英文原创作品 Ember.js Promise then() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
