Ember.js 是用于构建 Web 应用程序的流行 JavaScript 框架。 Ember 的一项有用函数是 Transition 对象,它表示 Ember 应用程序中两个路由之间的转换。 Transition 对象有许多可用于在转换期间执行不同操作的方法,包括 then() 方法。
then() 方法允许您指定转换完成后应执行的函数。这对于执行更新 UI 或在转换后执行清理等任务非常有用。
用法:
transitionTo('routeName').then(function(){
// your code here
});
参数:
- routeName: 页面将转换到的路线名称。
- function: 将在路线转换时执行的函数。
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route home ember generate route second
应用程序/路线/home.js
Javascript
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
actions = {
transitionToSecondRoute() {
this.transitionTo('second').then(() => {
console.log('Transition to second route complete');
});
}
}
}应用程序/模板/home.hbs
Javascript
<button {{action 'transitionToSecondRoute'}}>
Transition to Second Route
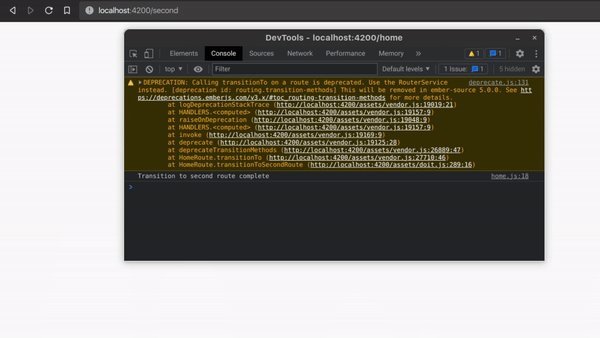
</button>输出:

示例 2:键入以下代码以生成本示例的路由:
ember generate route home ember generate route second
应用程序/路线/home.js
Javascript
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
actions = {
transitionToSecondRoute() {
this.transitionTo('invalid-route').then(() => {
console.log('Transition to invalid route complete');
}).catch((error) => {
console.error(error);
});
}
}
}应用程序/模板/home.hbs
HTML
<button {{action 'transitionToSecondRoute'}}>
Transition to Second Route
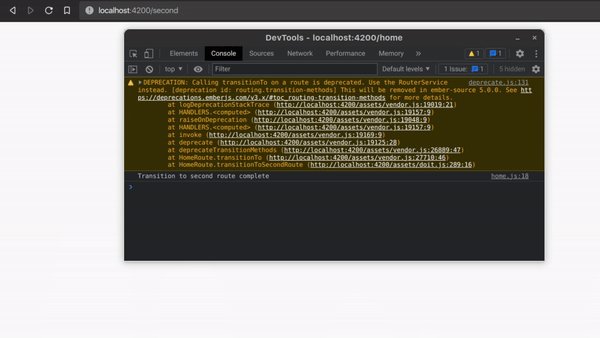
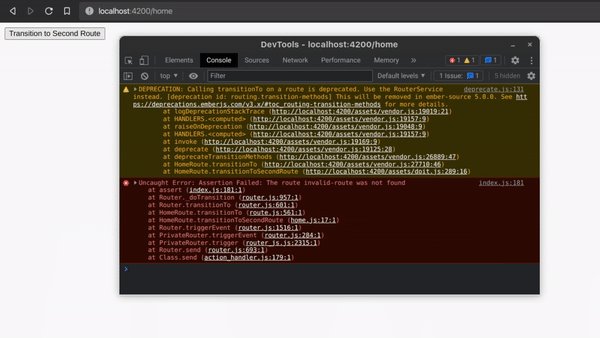
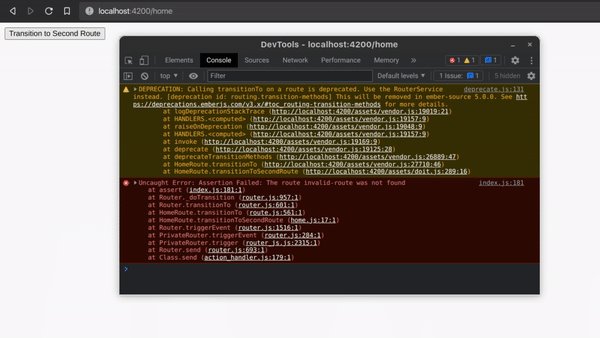
</button>输出:

参考:https://emberjs.com/api/ember/3.23/classes/Transition
相关用法
- Embeer.js Transition data用法及代码示例
- Embeer.js Transition from用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js NoneLocation decrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自satyamm09大神的英文原创作品 Ember.js Transition then() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
