Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Route 类的toString() 方法用于获取对象的字符串表示形式。此方法用于调试目的。
用法:
object.toString()
参数:它不需要任何参数。
返回值:作为字符串的对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
- 应用程序/路线/test1.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
toString() {
return `Route: ${this.routeName}`;
},
actions: {
show_route() {
console.log(this.toString());
}
},
model() {
return 'First Route';
},
})- 应用程序/模板/test1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Illustrating toString method of Route</h2>
<input
type="button"
id="print"
value="Print Rouote"
{{action 'show_route'}}
/> 输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
- 应用程序/路线/file2.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
k: { id: 101 },
toString() {
return `Route: ${this.routeName},
Controller: ${this.controller.model.id}`;
},
actions: {
print_route() {
console.log(this.toString());
}
},
model() {
return this.k;
},
setupController(controller, model) {
this._super(controller, model);
controller.set('k', this.k);
}
})- 应用程序/控制器/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Illustrating toString method of Route</h2>
<input
type="button"
id="print"
value="Print Route And Model Id"
{{action 'print_route'}}
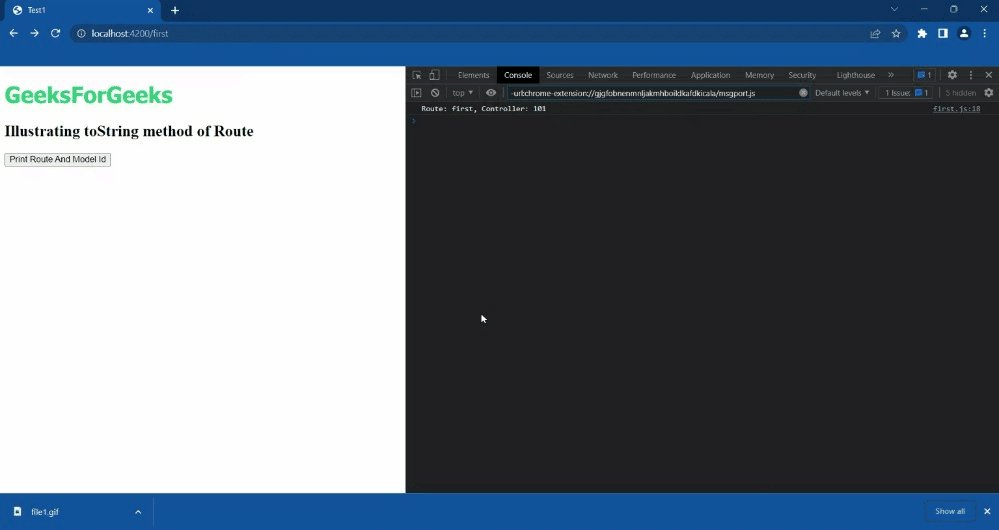
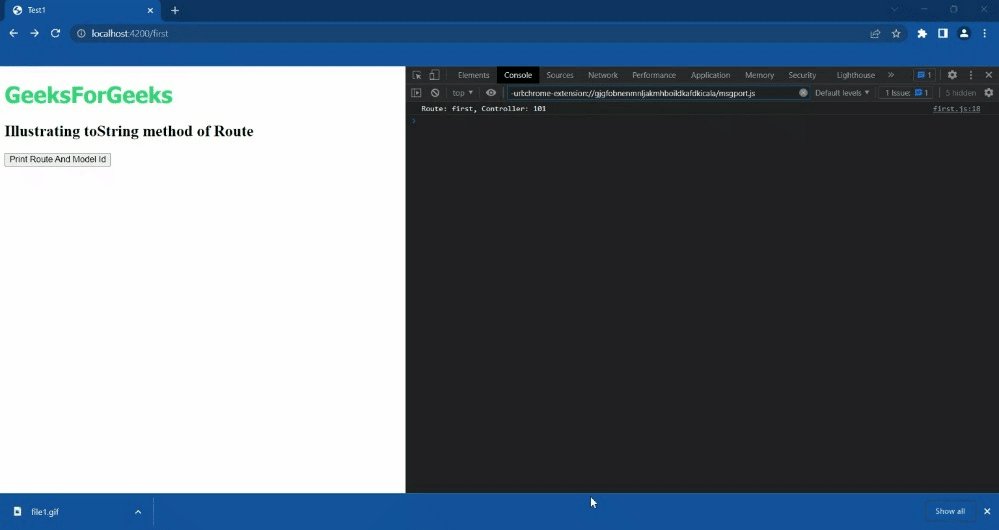
/> 输出:

输出2
参考:https://api.emberjs.com/ember/4.4/classes/Route/methods/toString?anchor=toString
相关用法
- Embeer.js Route templateName用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js Route setProperties()用法及代码示例
- Embeer.js Route getProperties()用法及代码示例
- Embeer.js Route decrementProperty()用法及代码示例
- Embeer.js Route get()用法及代码示例
- Embeer.js Route addObserver()用法及代码示例
- Embeer.js Route setupController()用法及代码示例
- Embeer.js Route set()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js RouterService setProperties()用法及代码示例
- Embeer.js RouteInfoWithAttributes name用法及代码示例
- Embeer.js RouterService incrementProperty()用法及代码示例
- Embeer.js RouterService decrementProperty()用法及代码示例
- Embeer.js RouterService init()用法及代码示例
- Embeer.js RouterService get()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Route toString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
