Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
incrementProperty() 方法用于将属性的值设置为其当前值加上一定的值。
用法:
incrementProperty(key,increment)
参数:
- key: 要递减的属性的名称。
- increment: 数量要减少。
返回:新增加的值。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route students
应用程序/路线/students.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
init() {
console.log(`Name is ${this.get('name')}`);
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
getGrade(student) {
return student.get('grade');
}
setGender(student) {
return student.set('gender', 'F');
}
decreaseMarks(student) {
student.decrementProperty('marks');
}
increasePocketMoney(student) {
student.incrementProperty('pocket_money', 1000);
}
model() {
this.student = this.createStudent();
this.student.grade = this.getGrade(this.student);
this.student.gender = this.setGender(this.student);
this.decreaseMarks(this.student);
this.increasePocketMoney(this.student);
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 应用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money: {{this.student.pocket_money}}</div>
{{outlet}}输出:

示例 2:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import StudentsRoute from './students';
const Person = EmberObject.extend({
init() {
console.log('Init Function called....');
},
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeName(person) {
return person.set('name', 'Aayush');
}
getGender(person) {
return person.get('gender');
}
increaseSalary(person) {
person.incrementProperty('salary', 10000);
}
decreaseAge(person) {
person.decrementProperty('age');
}
model() {
this.person = this.createPerson();
this.person.name = this.changeName(this.person);
this.person.gender = this.getGender(this.person);
this.increaseSalary(this.person);
this.decreaseAge(this.person);
console.log(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
} 应用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Mobile: {{this.person.mobile}}</div>
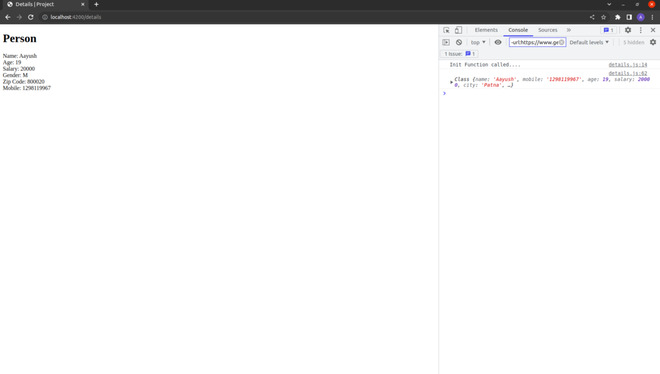
{{outlet}}输出:

参考: https://api.emberjs.com/ember/4.7/classes/RouterService/methods
相关用法
- Embeer.js RouterService init()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js RouterService setProperties()用法及代码示例
- Embeer.js RouterService decrementProperty()用法及代码示例
- Embeer.js RouterService get()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Route setProperties()用法及代码示例
- Embeer.js Route getProperties()用法及代码示例
- Embeer.js Route decrementProperty()用法及代码示例
- Embeer.js RouteInfoWithAttributes name用法及代码示例
- Embeer.js Route templateName用法及代码示例
- Embeer.js Route get()用法及代码示例
- Embeer.js Route addObserver()用法及代码示例
- Embeer.js Route setupController()用法及代码示例
- Embeer.js Route set()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js RouterService incrementProperty() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
