Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
RouteService 类的 rootURL 属性由 Ember.js 使用来指定应用程序的基本 URL。
句法:
rootURL : UrlName ;
值:
- UrlName: 它是基本 URL 的名称。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/配置/环境.js
Javascript
'use strict';
module.exports = function (environment) {
let ENV = {
modulePrefix: 'hello',
environment,
// Using '/' as base url for application
rootURL: '/',
locationType: 'auto',
EmberENV: {
FEATURES: {
// Here you can enable experimental features
// on an ember canary build
// e.g. EMBER_NATIVE_DECORATOR_SUPPORT: true
},
EXTEND_PROTOTYPES: {
// Prevent Ember Data from
// overriding Date.parse.
Date: false,
},
},
APP: {
// Here you can pass flags/options
// to your application instance
// when it is created
},
};
if (environment === 'development') {
}
if (environment === 'test') {
// Testem prefers this...
ENV.locationType = 'none';
// keep test console output quieter
ENV.APP.LOG_ACTIVE_GENERATION = false;
ENV.APP.LOG_VIEW_LOOKUPS = false;
ENV.APP.rootElement = '#ember-testing';
ENV.APP.autoboot = false;
}
if (environment === 'production') {
// Here you can enable a
// production-specific feature
}
return ENV;
};应用程序/路线/file1.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
model() {
return 'RouteService';
},
});应用程序/模板/file1.hbs
HTML
{{page-title "RouteService"}}
<h1>Hello Geeks For Geeks</h1>
<h3>Explaining RouteService rootURL properties</h3>
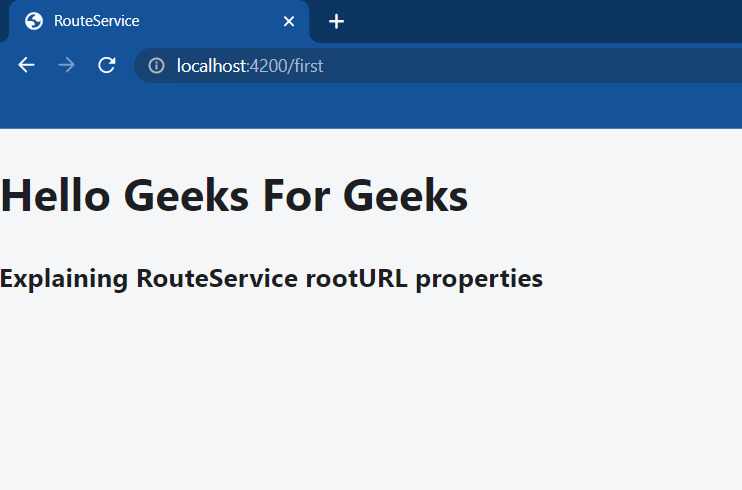
{{outlet}}输出:输出显示基本 URL 为“/”

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/配置/环境.js
Javascript
'use strict';
module.exports = function (environment) {
let ENV = {
modulePrefix: 'hello',
environment,
// Using /my-app/ as base address
rootURL: '/my-app/',
locationType: 'auto',
EmberENV: {
FEATURES: {
// Here you can enable experimental features
// on an ember canary build
// e.g. EMBER_NATIVE_DECORATOR_SUPPORT: true
},
EXTEND_PROTOTYPES: {
// Prevent Ember Data from
// overriding Date.parse.
Date: false,
},
},
APP: {
// Here you can pass flags/options
// to your application instance
// when it is created
},
};
if (environment === 'development') {
}
if (environment === 'test') {
// Testem prefers this...
ENV.locationType = 'none';
// keep test console output quieter
ENV.APP.LOG_ACTIVE_GENERATION = false;
ENV.APP.LOG_VIEW_LOOKUPS = false;
ENV.APP.rootElement = '#ember-testing';
ENV.APP.autoboot = false;
}
if (environment === 'production') {
// here you can enable a
// production-specific feature
}
return ENV;
};应用程序/路线/file2.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
model() {
return 'RouteService';
}
}); 应用程序/模板/file2.hbs
HTML
{{page-title "RouteService"}}
<h1>Hello Geeks For Geeks</h1>
<h3>Explaining RouteService rootURL properties</h3>
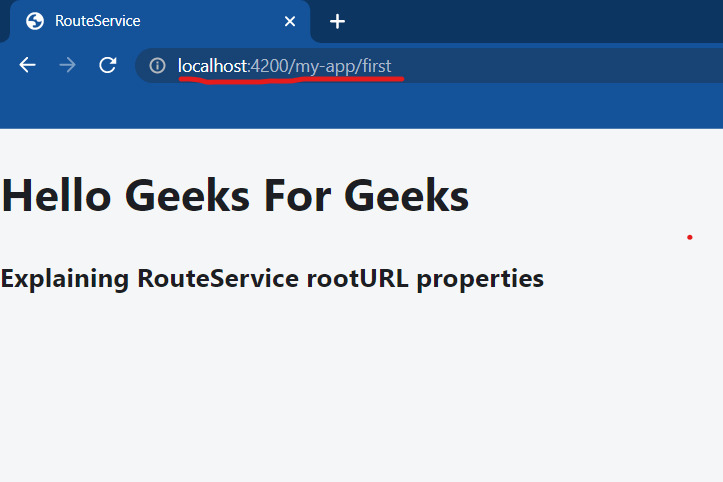
{{outlet}}输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/RouterService/properties/rootURL?anchor=rootURL
相关用法
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js RouterService setProperties()用法及代码示例
- Embeer.js RouterService incrementProperty()用法及代码示例
- Embeer.js RouterService decrementProperty()用法及代码示例
- Embeer.js RouterService init()用法及代码示例
- Embeer.js RouterService get()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Route setProperties()用法及代码示例
- Embeer.js Route getProperties()用法及代码示例
- Embeer.js Route decrementProperty()用法及代码示例
- Embeer.js RouteInfoWithAttributes name用法及代码示例
- Embeer.js Route templateName用法及代码示例
- Embeer.js Route get()用法及代码示例
- Embeer.js Route addObserver()用法及代码示例
- Embeer.js Route setupController()用法及代码示例
- Embeer.js Route set()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js RouterService rootURL Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
