Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
实例化对象时会调用init()方法。默认情况下,这个方法没有任何用处,我们必须重写该方法。
用法:
init(){ // method algo };
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route init1
应用程序/路线/init1.js
Javascript
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
value = 'Oxygen';
init() {
this._super(...arguments);
this.addObserver('value', this, 'change');
alert('Route Init() is initiated');
}
change() {
console.log('Value changed ')
};
p1 = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
controller.set('value', this.value);
// controller.set('change', this.change);
}
}应用程序/控制器/init1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.get('[]');
alert(ans.join('\n'));
},
},
});应用程序/模板/init1.hbs
HTML
<ul>
<h3>List is : </h3>
{{#each this.p1 as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print"}}
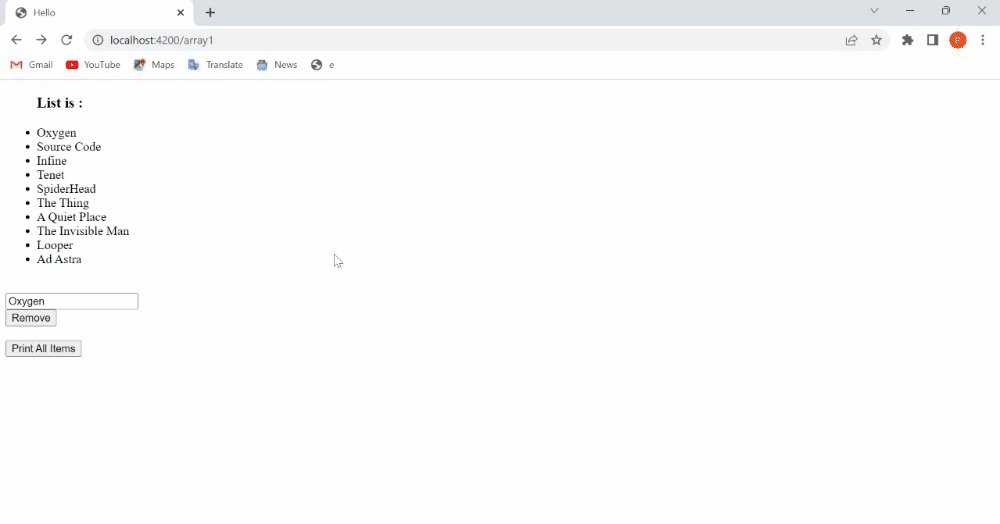
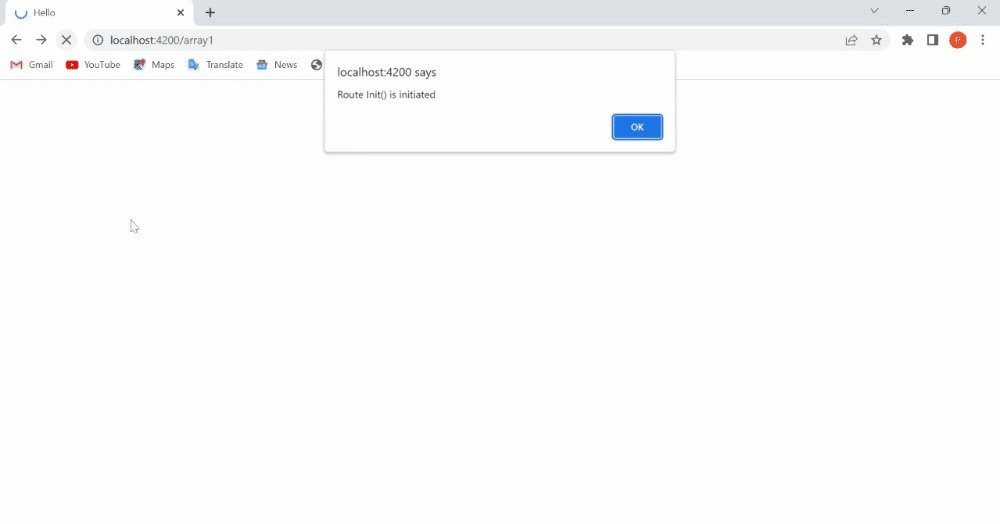
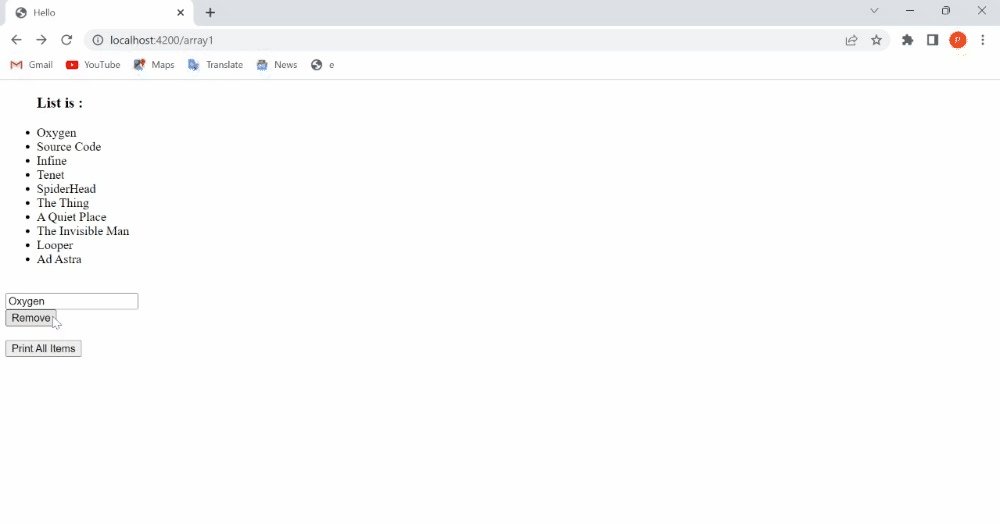
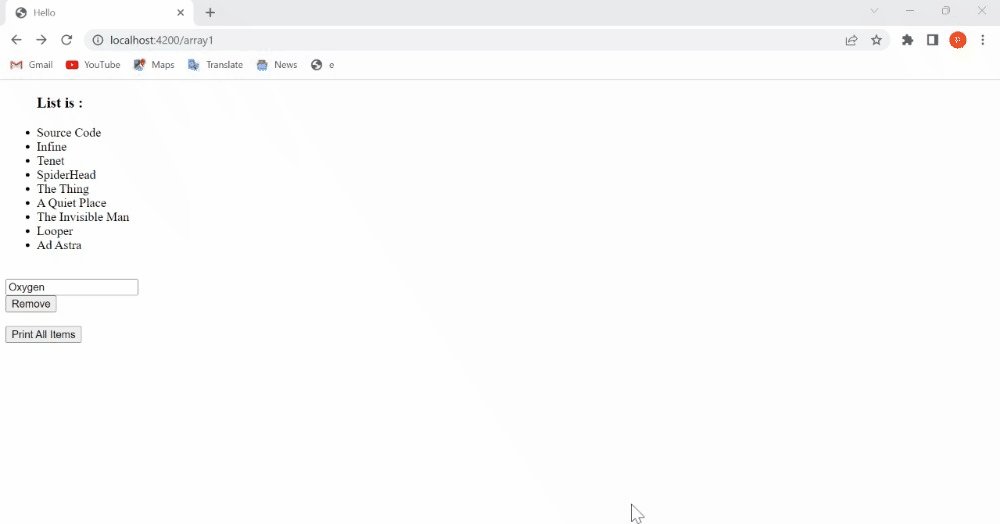
/>输出:

Ember.js 路线 init() 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route init2
应用程序/路线/init2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default class FruitsRoute extends Route {
fruits = [Fruit.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
Fruit.create({
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
}),
Fruit.create({
'name': 'Apple',
'isFruit': true,
'color': 'red'
}),
Fruit.create({
'name': 'Grapes',
'isFruit': true,
'color': 'green'
})];
item2;
item3;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}应用程序/控制器/init2.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
export default Ember.Controller.extend({
actions: {
print() {
let temp = '';
this.fruits.map((items) => temp +=
items.get('name') + '\n')
alert(temp);
}
},
});应用程序/模板/init2.hbs
HTML
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print" }}
/>
</div>
{{outlet}}输出:

Ember.js 路线 init() 方法
参考:https://api.emberjs.com/ember/4.6/classes/Route/methods/init?anchor=init
相关用法
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js Route setProperties()用法及代码示例
- Embeer.js Route getProperties()用法及代码示例
- Embeer.js Route decrementProperty()用法及代码示例
- Embeer.js Route templateName用法及代码示例
- Embeer.js Route get()用法及代码示例
- Embeer.js Route addObserver()用法及代码示例
- Embeer.js Route setupController()用法及代码示例
- Embeer.js Route set()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js RouterService setProperties()用法及代码示例
- Embeer.js RouteInfoWithAttributes name用法及代码示例
- Embeer.js RouterService incrementProperty()用法及代码示例
- Embeer.js RouterService decrementProperty()用法及代码示例
- Embeer.js RouterService init()用法及代码示例
- Embeer.js RouterService get()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
注:本文由纯净天空筛选整理自kumarbalit8大神的英文原创作品 Ember.js Route init() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
