Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
實例化對象時會調用init()方法。默認情況下,這個方法沒有任何用處,我們必須重寫該方法。
用法:
init(){ // method algo };
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route init1
應用程序/路線/init1.js
Javascript
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
value = 'Oxygen';
init() {
this._super(...arguments);
this.addObserver('value', this, 'change');
alert('Route Init() is initiated');
}
change() {
console.log('Value changed ')
};
p1 = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
controller.set('value', this.value);
// controller.set('change', this.change);
}
}應用程序/控製器/init1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.get('[]');
alert(ans.join('\n'));
},
},
});應用程序/模板/init1.hbs
HTML
<ul>
<h3>List is : </h3>
{{#each this.p1 as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print"}}
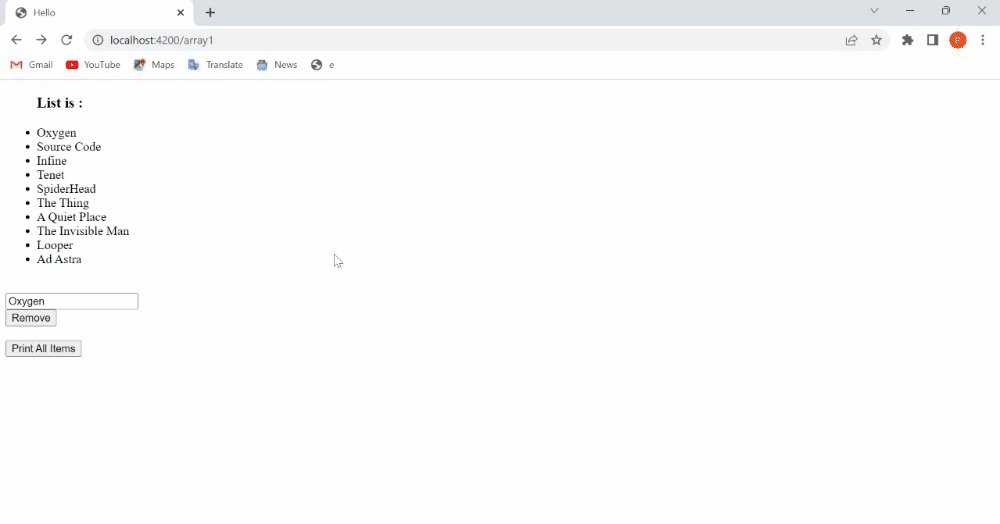
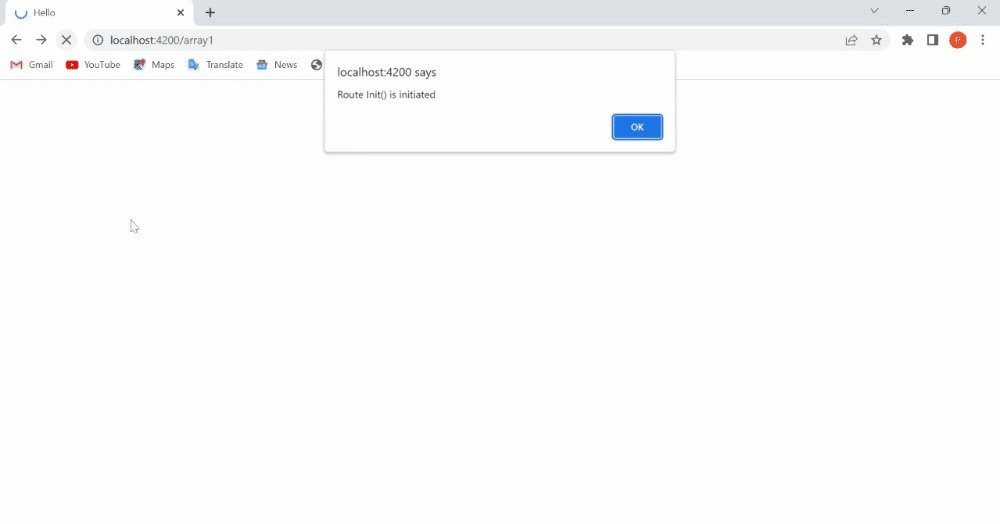
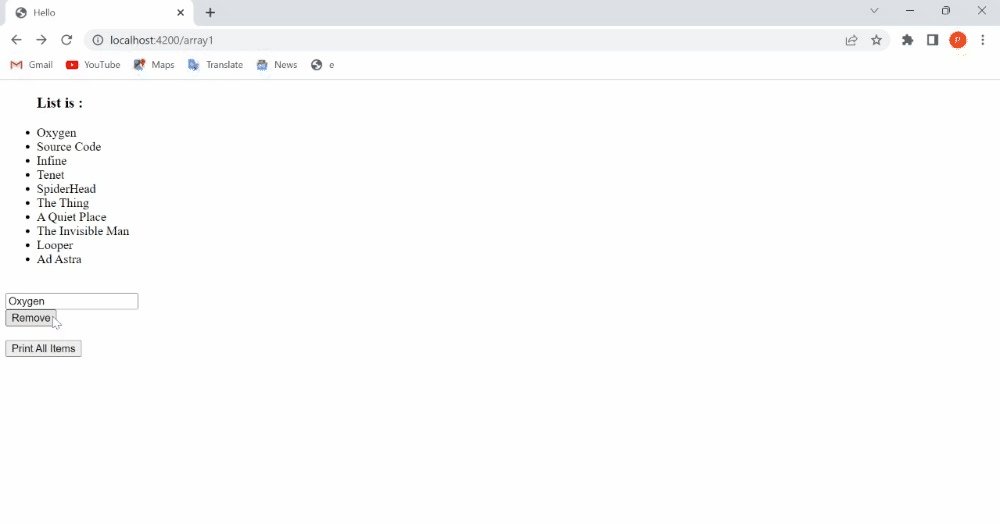
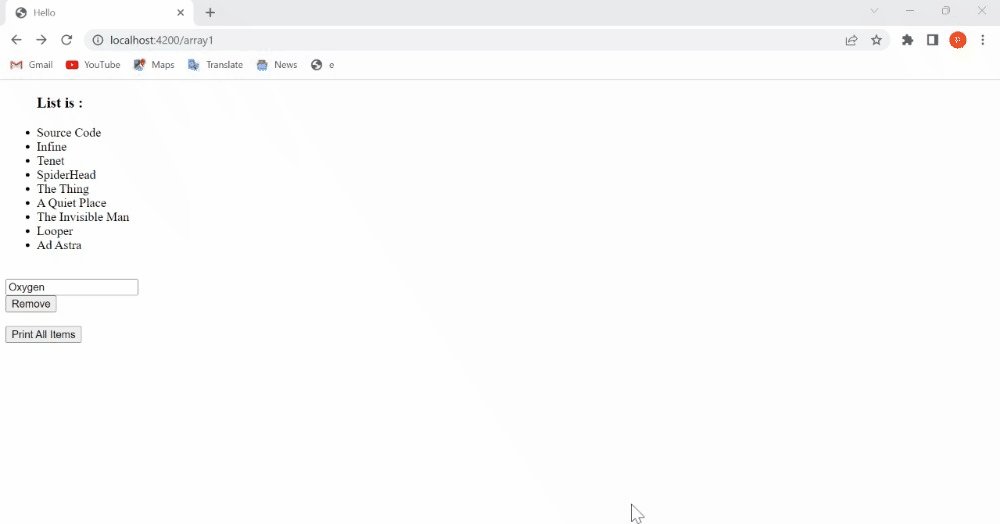
/>輸出:

Ember.js 路線 init() 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route init2
應用程序/路線/init2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default class FruitsRoute extends Route {
fruits = [Fruit.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
Fruit.create({
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
}),
Fruit.create({
'name': 'Apple',
'isFruit': true,
'color': 'red'
}),
Fruit.create({
'name': 'Grapes',
'isFruit': true,
'color': 'green'
})];
item2;
item3;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}應用程序/控製器/init2.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
export default Ember.Controller.extend({
actions: {
print() {
let temp = '';
this.fruits.map((items) => temp +=
items.get('name') + '\n')
alert(temp);
}
},
});應用程序/模板/init2.hbs
HTML
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print" }}
/>
</div>
{{outlet}}輸出:

Ember.js 路線 init() 方法
參考:https://api.emberjs.com/ember/4.6/classes/Route/methods/init?anchor=init
相關用法
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js Route setProperties()用法及代碼示例
- Embeer.js Route getProperties()用法及代碼示例
- Embeer.js Route decrementProperty()用法及代碼示例
- Embeer.js Route templateName用法及代碼示例
- Embeer.js Route get()用法及代碼示例
- Embeer.js Route addObserver()用法及代碼示例
- Embeer.js Route setupController()用法及代碼示例
- Embeer.js Route set()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js RouterService setProperties()用法及代碼示例
- Embeer.js RouteInfoWithAttributes name用法及代碼示例
- Embeer.js RouterService incrementProperty()用法及代碼示例
- Embeer.js RouterService decrementProperty()用法及代碼示例
- Embeer.js RouterService init()用法及代碼示例
- Embeer.js RouterService get()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
注:本文由純淨天空篩選整理自kumarbalit8大神的英文原創作品 Ember.js Route init() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
