Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
init() 方法用於在實例化對象後立即對其執行操作。
用法:
init()
Parameters: 它不需要任何參數。
Returns: 該方法不返回任何值。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route students
應用程序/路線/students.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
init() {
console.log(`Name is
${this.get('name')}`);
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
getGrade(student) {
return student.get('grade');
}
setGender(student) {
return student.set('gender', 'F');
}
decreaseMarks(student) {
student.decrementProperty('marks');
}
increasePocketMoney(student) {
student.incrementProperty('pocket_money',
1000);
}
model() {
this.student = this.createStudent();
this.student.grade =
this.getGrade(this.student);
this.student.gender =
this.setGender(this.student);
this.decreaseMarks(this.student);
this.increasePocketMoney(this.student);
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 應用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money:
{{this.student.pocket_money}}
</div>
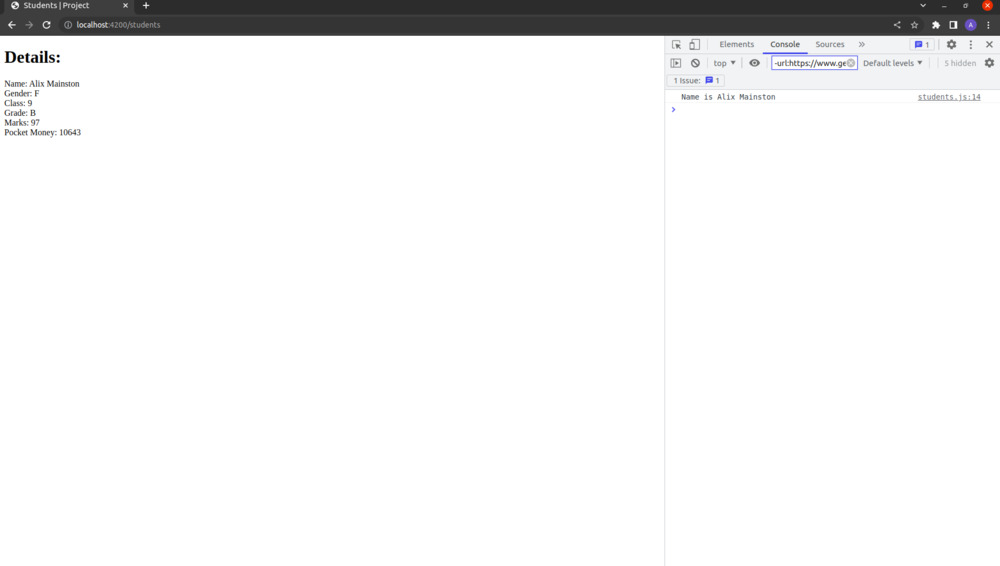
{{outlet}}輸出:

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/路線/details.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import StudentsRoute from './students';
const Person = EmberObject.extend({
init() {
console.log('Init Function called....');
},
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeName(person) {
return person.set('name', 'Aayush');
}
getGender(person) {
return person.get('gender');
}
increaseSalary(person) {
person.incrementProperty('salary',
10000);
}
decreaseAge(person) {
person.decrementProperty('age');
}
model() {
this.person = this.createPerson();
this.person.name =
this.changeName(this.person);
this.person.gender =
this.getGender(this.person);
this.increaseSalary(this.person);
this.decreaseAge(this.person);
console.log(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
} 應用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Mobile: {{this.person.mobile}}</div>
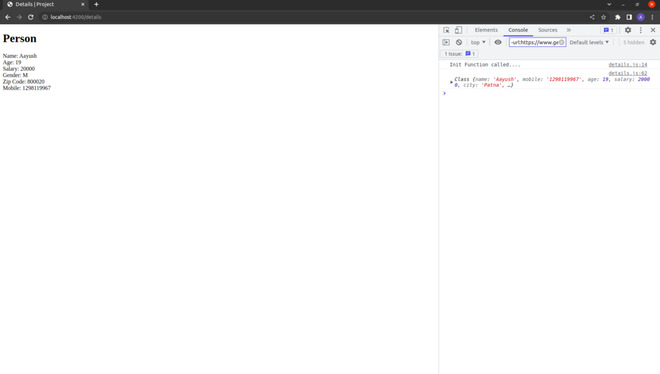
{{outlet}}輸出:

參考:https://api.emberjs.com/ember/4.7/classes/RouterService/methods?anchor=init
相關用法
- Embeer.js RouterService incrementProperty()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js RouterService setProperties()用法及代碼示例
- Embeer.js RouterService decrementProperty()用法及代碼示例
- Embeer.js RouterService get()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js Route setProperties()用法及代碼示例
- Embeer.js Route getProperties()用法及代碼示例
- Embeer.js Route decrementProperty()用法及代碼示例
- Embeer.js RouteInfoWithAttributes name用法及代碼示例
- Embeer.js Route templateName用法及代碼示例
- Embeer.js Route get()用法及代碼示例
- Embeer.js Route addObserver()用法及代碼示例
- Embeer.js Route setupController()用法及代碼示例
- Embeer.js Route set()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js RouterService init() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
