Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
ComputedProperty 的 readOnly 方法用於將隻讀模式設置為計算屬性。當它被改變時,它會拋出一個錯誤。
用法:
computedProperty( // property algo ).readOnly();
Parameters: 它不需要任何參數。
Returns: 它返回對象的ComputedProperty。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
步驟 3:要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route temp1
應用程序/路線/temp1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
import { computed, set } from '@ember/object';
const Person = EmberObject.extend({
toStringExtension() {
return this.get('fullName');
},
fullName: computed('firstName', 'lastName', {
get() {
return `${this.firstName} ${this.lastName}`;
}
}).readOnly()
});
export default class StudentsRoute extends Route {
CreateEmployee() {
let Employee = Person.create({
firstName: '',
lastName: '',
gender: '',
position: '',
Salary: 0,
email: '',
mobile: '',
});
return Employee;
}
setDetails() {
this.employee.setProperties({
'firstName': 'Satyam', 'lastName': 'Sahu', 'gender': 'M',
'position': 'Software Engneer',
'email': 'yogesh@gmail.com', 'mobile': '9382938239',
'Salary': 90000
})
}
model() {
this.employee = this.CreateEmployee();
this.setDetails();
try {
this.employee.fullName = 'Sam Snehil'
} catch (error) {
console.log('Cannot Change the fullName of '
+ this.employee.toString())
}
return this.employee;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('employee', this.employee);
}
}應用程序/模板/temp1.hbs
HTML
{{page-title "ComputedProperty readOnly"}}
<h1>Employee Details:</h1>
<div>Name: {{this.employee.fullName}}</div>
<div>Gender: {{this.employee.gender}}</div>
<div>Position: {{this.employee.position}}</div>
<div>Salary: {{this.employee.Salary}}</div>
<div>Mobile: {{this.employee.mobile}}</div>
<div>Email: {{this.employee.email}}</div>
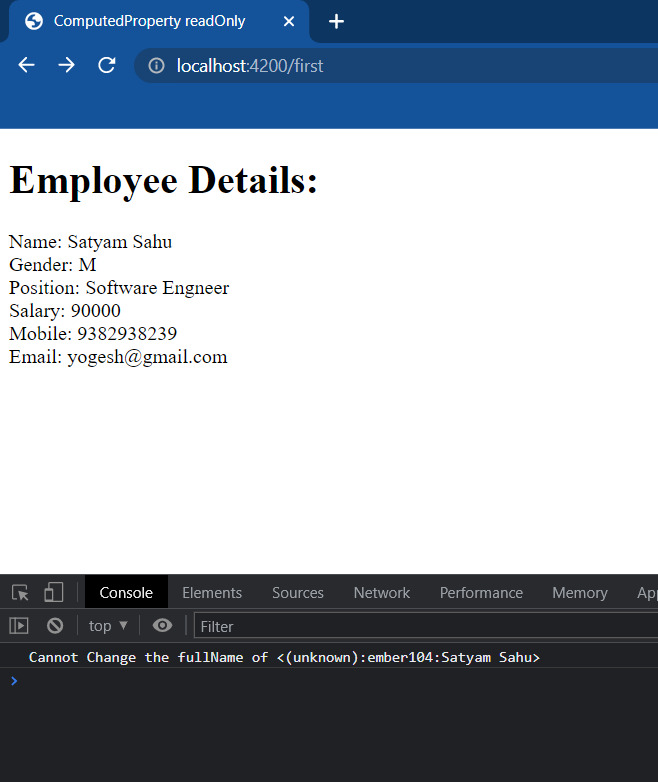
{{outlet}} 輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route temp2
應用程序/路線/temp2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
import { computed, set } from '@ember/object';
const Student = EmberObject.extend({
Grade: computed('Grade', {
get() {
let m = this.Marks;
return m > 80 ? 'A' :
m > 65 ? 'B' : m > 50 ? 'C' : 'D';
}
}).readOnly(),
toStringExtension() {
return this.get('fullName');
},
});
export default class WebsitesRoute extends Route {
students = [
Student.create({
fullName: 'Sam Snehil',
Marks: 72,
class: 11,
}),
Student.create({
fullName: 'Ram Sahu',
Marks: 84,
class: 10,
}),
Student.create({
fullName: 'Soham Verma',
Marks: 69,
class: 12,
}),
Student.create({
fullName: 'David Tigga',
Marks: 53,
class: 9,
}),
Student.create({
fullName: 'Pokhu Verma',
Marks: 95,
class: 10,
}),
Student.create({
fullName: 'Satyam Verma',
Marks: 75,
class: 12,
}),
];
temp;
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
} 應用程序/控製器/temp2.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
ChangeGrade(data, data1) {
this.students.forEach(function (item) {
if (item.fullName == data) {
try {
item.setProperties({ 'Grade': data1 });
} catch (error) {
console.log('Cannot Change the Grade of : ',
item.toString());
}
}
});
},
},
}); 應用程序/模板/temp2.hbs
HTML
{{page-title "ComputedProperty readOnly"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Marks </th>
<th>Grade </th>
</tr>
{{#each @model as |temp|}}
<tr>
<td>{{temp.fullName}}</td>
<td>{{temp.class}}</td>
<td>{{temp.Marks}}</td>
<td>{{temp.Grade}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Name : </label>
{{input value=this.item}}
</div><br />
<div>
<label>Change Grade : </label>
{{input value=this.item2}}
</div><br />
<input
type="button"
id="Change-Property"
value="Change Grade"
{{action "ChangeGrade" this.item this.item2}}
/>
<br /><br />
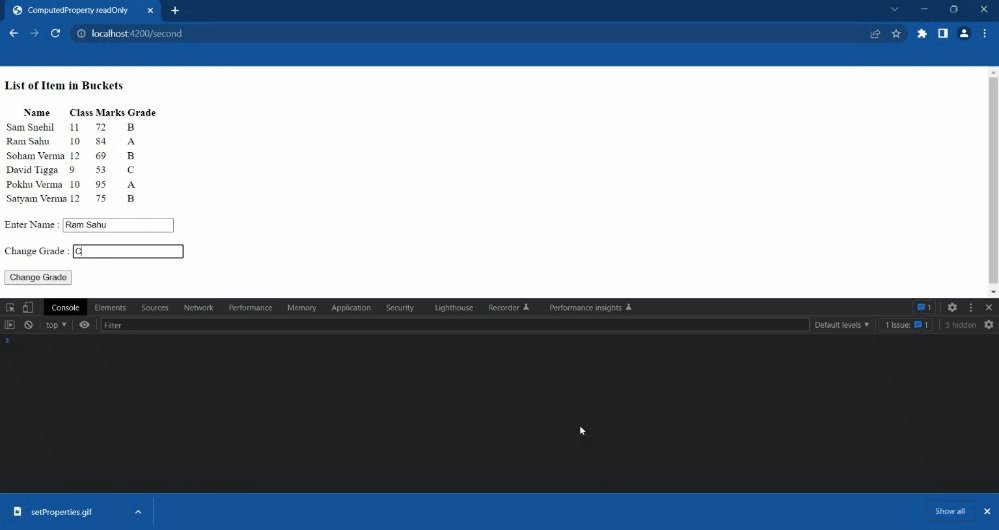
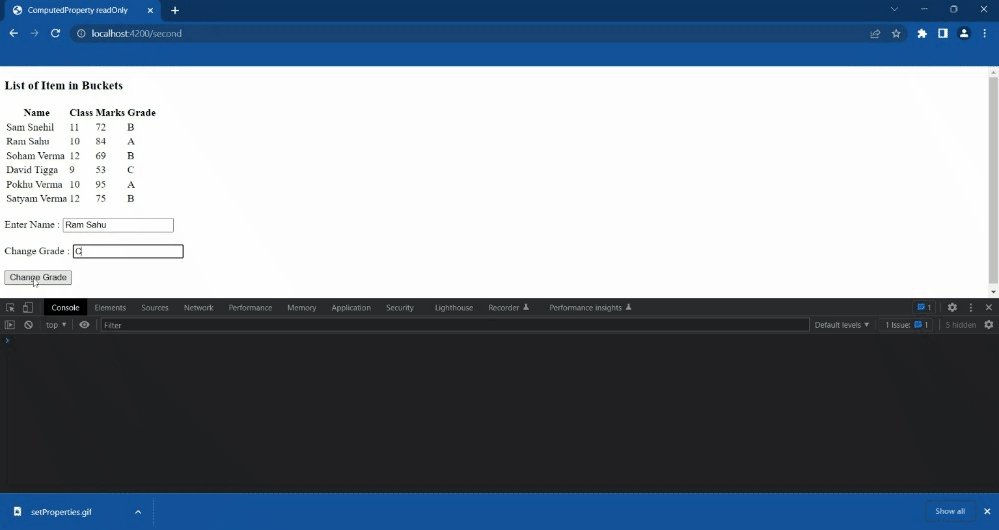
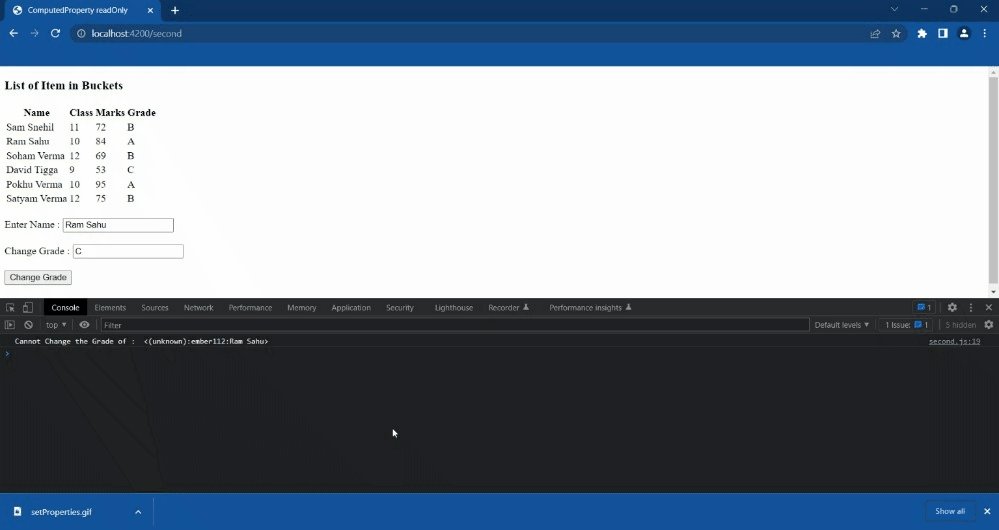
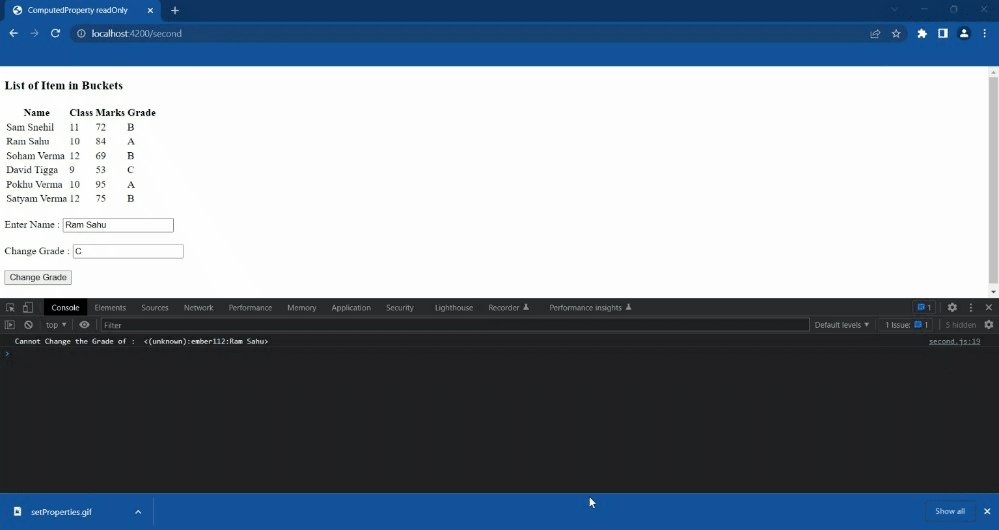
{{outlet}} 輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/ComputedProperty/methods/readOnly?anchor=readOnly
相關用法
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js ComputedProperty readOnly() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
