Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,許多網站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
組件類的 classNameBindings 屬性用於將屬性列表應用為類名。如果屬性是字符串值,則該字符串的值將用作類名稱。
用法:
classNameBindings: properties ;
參數:
- properties: 它是作為類名分配給 DOM 中的組件元素的屬性列表。
安裝和運行 ember 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼。
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/組件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import { tracked } from '@glimmer/tracking';
export default Ember.Component.extend({
tagName: 'section',
classNameBindings: ['Name'],
Name: 'component',
@tracked
name: 'Satyam Thakur',
@tracked
gender: 'M',
@tracked
occupation: 'Lawyer',
@tracked
salary: 87000,
@tracked
mobile: 8374847388,
@tracked
email: 'satyamthakur@gmail.com'
}) 應用程序/組件/first.hbs
HTML
{{page-title "Component attributeBindings"}}
{{yield}}
<div>
<label>Name:</label>
{{this.name}}
</div>
<div>
<label>Gender:</label>
{{this.gender}}
</div>
<div>
<label>Occupation:</label>
{{this.occupation}}
</div>
<div>
<label>Salary:</label>
{{this.salary}}
</div>
<div>
<label>Mobile:</label>
{{this.mobile}}
</div>
<div>
<label>Email:</label>
{{this.email}}
</div>
{{outlet}} 應用程序/模板/file1.hsb
HTML
<First>
<h1>
GEEK's Details:
</h1>
</First>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: papyrus;
font-size: 15pt;
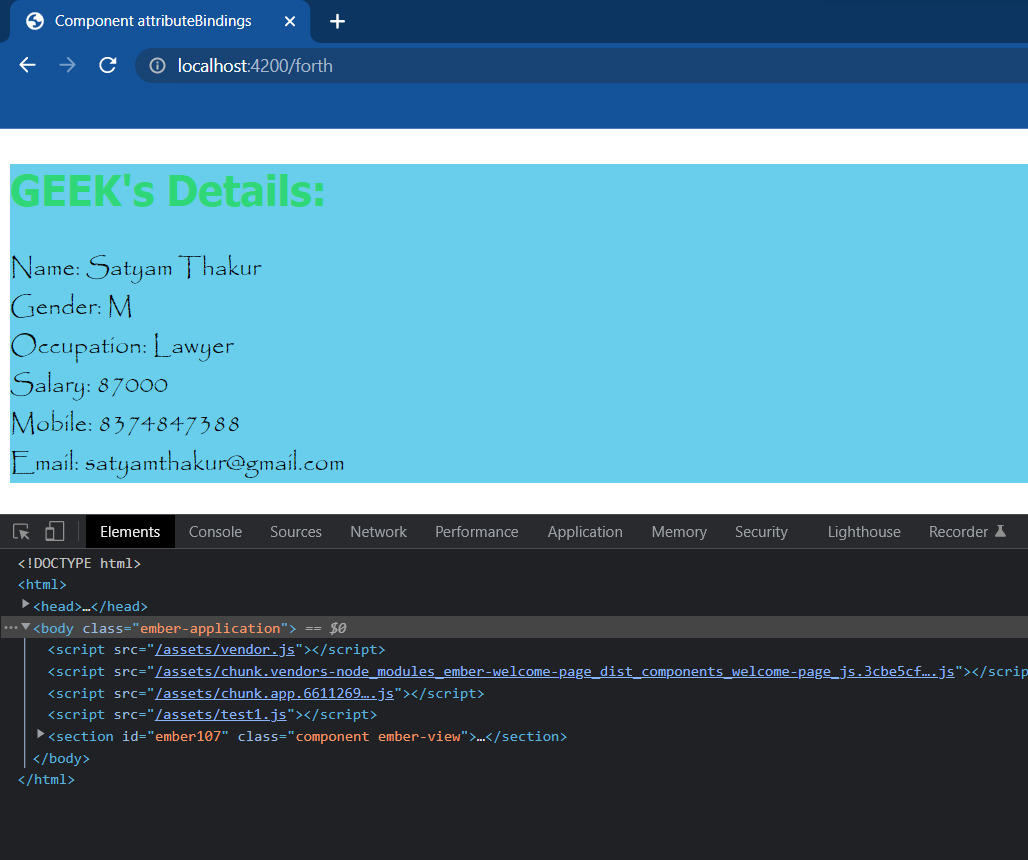
}輸出:這裏我們將類名“component”定義為DOM中的組件元素,並為該類名設置一些CSS屬性。

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/組件/second2.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
classNameBindings: ['temp'],
temp: 'tutorial',
}) 應用程序/組件/second2.hbs
HTML
{{page-title "Component attributeBindings"}}
<h3>{{yield}}</h3>應用程序/模板/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<Second >
Person:
{{input value='Satyam'}}
{{input value='Software Engineer'}}
</Second>
<Second @classNames="component" >
Person:
{{input value='Lisa'}}
{{input value='Lawyer'}}
</Second>
<Second >
Person:
{{input value='Somaya'}}
{{input value='Doctor'}}
</Second>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.tutorial{
font-family: papyrus;
font-size: 15pt;
background-color: #044a5f
}
.component{
font-family: papyrus;
font-size: 15pt;
background-color: #68ceec;
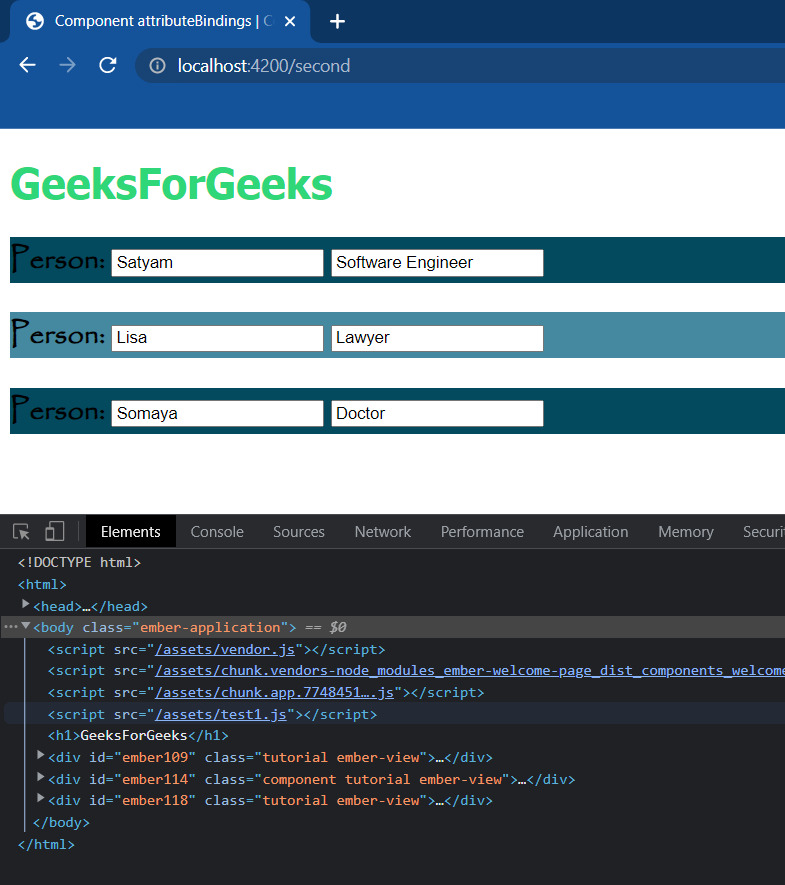
}輸出:在這裏我們將看到內聯類名稱具有更高的優先級或 classNameBindings。

輸出2
相關用法
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Component classNameBindings Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
