Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
incrementProperty()方法用於將屬性值增加到一定數量。
用法:
incrementProperty(keyName,increment);
參數:
- keyName: 它是我們要減少其值的屬性的名稱。
- increment: 這是我們想要增加的值。默認值為 1。
返回值:此方法返回一個新的屬性值。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route increment1
應用程序/組件/compact.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, incrementProperty,
defineProperty } from '@ember/object';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default class extends Component {
@tracked
value = Food.create({
value: 0,
});
food = [
Food.create({
food: 'apple',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Potato',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Banana',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Burgur',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Orange',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'sandwitch',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'bean',
isFruit: false,
quant: '2',
}),
];
older() {
this.value.incrementProperty('value');
}
younger() {
this.value.decrementProperty('value');
}
addItem(data, data1, data2) {
let temp = Food.create({
food: data,
isFruit: data1,
quant: data2
});
alert(temp.toString() + ' Created');
this.food.addObject(temp);
}
}應用程序/組件/compact.hbs
HTML
{{page-title "incrementProperty"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each this.food as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value.value}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' }} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input type="button" id="all-Fruits" value="Add item"
{{action 'addItem' this.temp2 this.value this.temp}} />
{{outlet}}應用程序/模板/increment.hbs
HTML
<Compact>
List of Item in Buckets
</Compact>
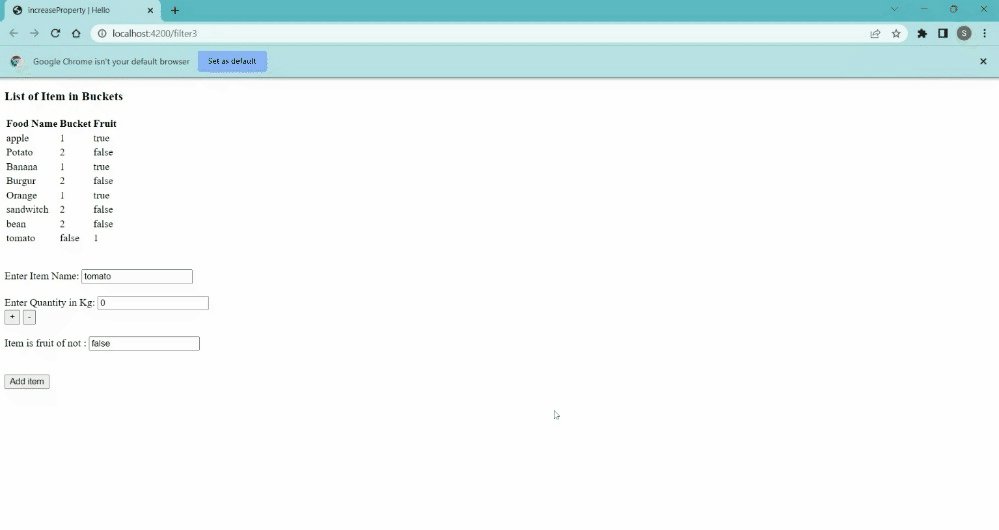
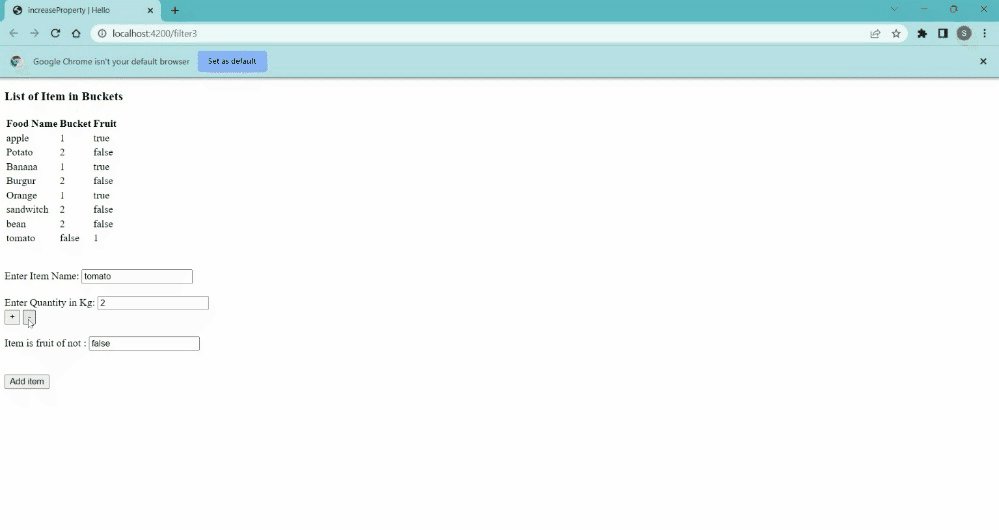
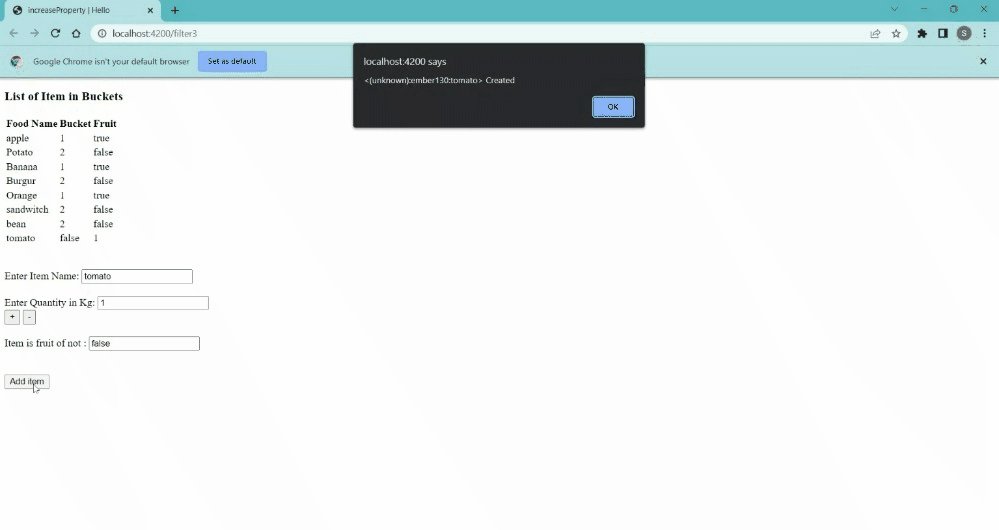
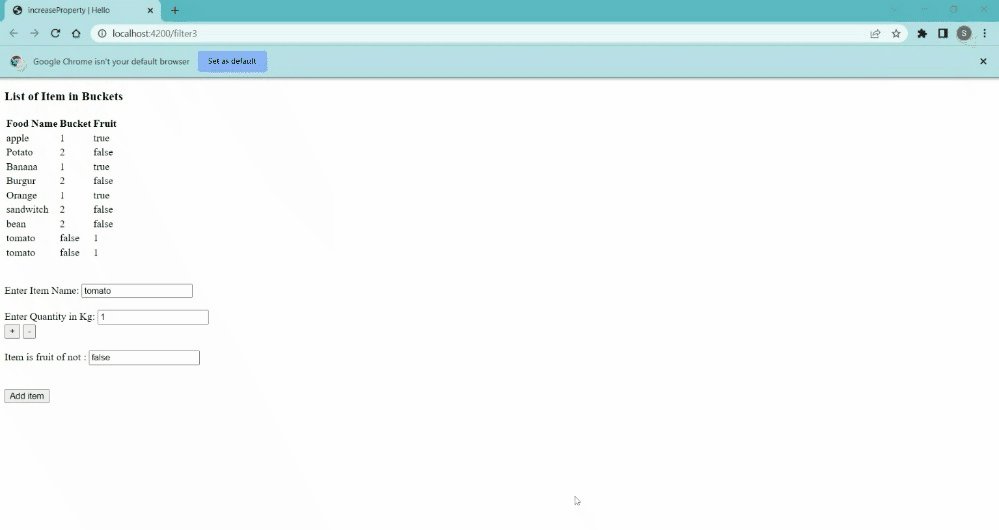
{{outlet}}輸出:

減量屬性輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route increment2
應用程序/組件/compact2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default class extends Component {
@tracked
val1 = Student.create({
class: 10,
age: 15,
})
student = [
Student.create({
Name: 'Aarbh',
class: 12,
age: 18,
}),
Student.create({
Name: 'viky',
class: 9,
age: 15,
}),
Student.create({
Name: 'Chiku',
class: 8,
age: 11,
}),
Student.create({
Name: 'Nikki',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ankit',
class: 8,
age: 14,
}),
Student.create({
Name: 'Sonam',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ravi',
class: 10,
age: 16,
}),
];
older(data) {
this.val1.incrementProperty(data);
}
younger(data) {
this.val1.decrementProperty(data);
}
addItem(data, data1, data2) {
let temp = Student.create({
Name: data,
class: data1,
age: data2
});
alert(temp.toString() + ' Student Added in list');
this.student.addObject(temp);
}
}應用程序/組件/compact2.hbs
HTML
{{page-title "incrementProperty"}}
<h3>{{yield}}</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Age </th>
</tr>
{{#each this.student as |website|}}
<tr>
<td>{{website.Name}}</td>
<td>{{website.class}}</td>
<td>{{website.age}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Student Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Age: </label>
{{input value=this.val1.age}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' 'age' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' 'age' }} />
<br />
<br />
<div>
<label>Enter Class: </label>
{{input value=this.val1.class}}
</div>
<input type="button" id="increase"
value="+" {{action 'older' 'class' }} />
<input type="button" id="decrease"
value="-" {{action 'younger' 'class' }} />
<br />
<br />
<br /><br />
<input type="button" id="all-Fruits" value="Add item"
{{action 'addItem' this.temp2 this.class this.age}} />
{{outlet}}應用程序/模板/decrement2.hbs
HTML
<Compact2>
List of Item in Buckets
</Compact2>
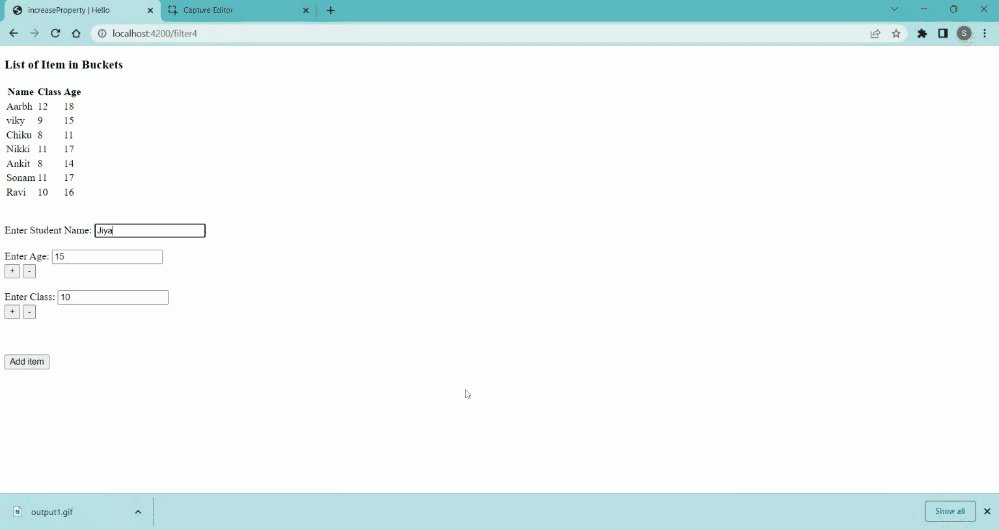
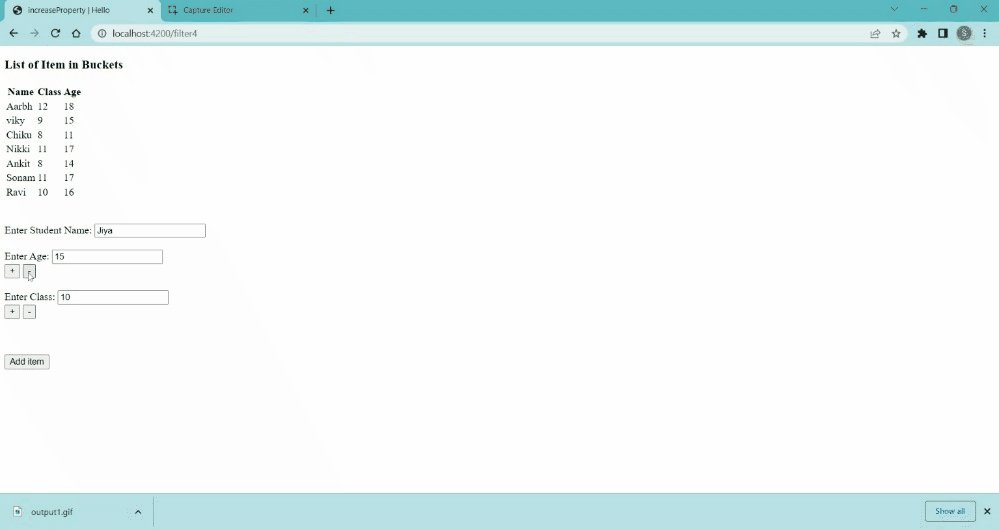
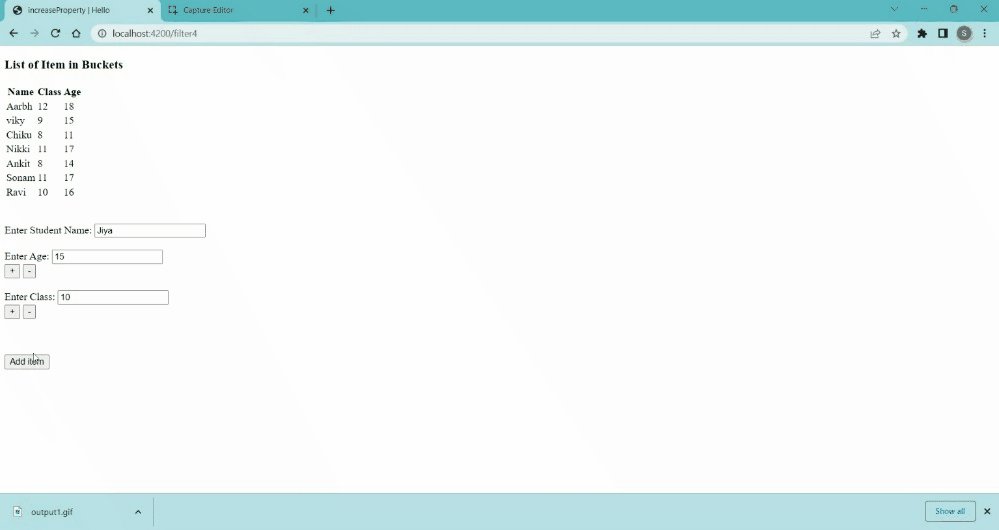
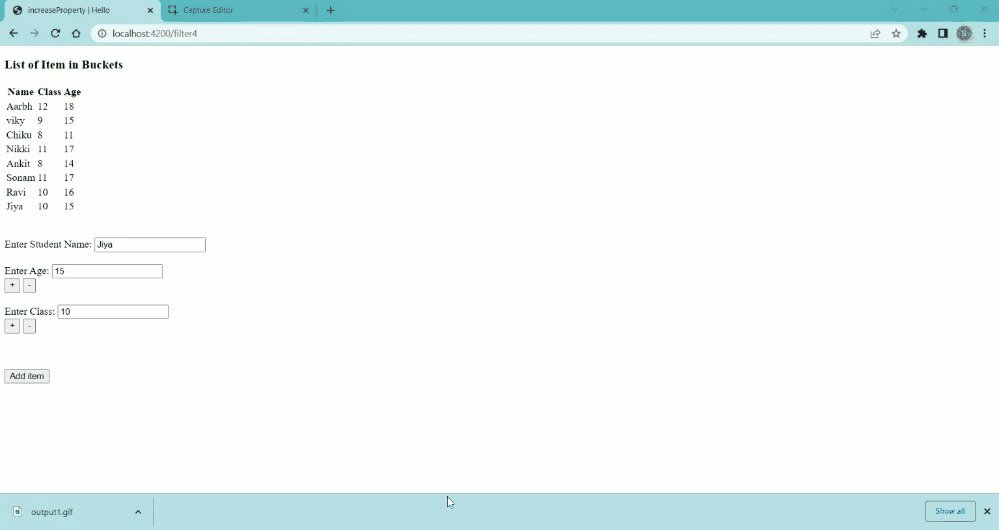
{{outlet}}輸出:

減量屬性輸出2
相關用法
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component incrementProperty() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
