Ember.js 是用於構建 Web 應用程序的流行 JavaScript 框架。 Ember 的一項有用函數是 Transition 對象,它表示 Ember 應用程序中兩個路由之間的轉換。 Transition 對象有許多可用於在轉換期間執行不同操作的方法,包括 then() 方法。
then() 方法允許您指定轉換完成後應執行的函數。這對於執行更新 UI 或在轉換後執行清理等任務非常有用。
用法:
transitionTo('routeName').then(function(){
// your code here
});
參數:
- routeName: 頁麵將轉換到的路線名稱。
- function: 將在路線轉換時執行的函數。
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route home ember generate route second
應用程序/路線/home.js
Javascript
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
actions = {
transitionToSecondRoute() {
this.transitionTo('second').then(() => {
console.log('Transition to second route complete');
});
}
}
}應用程序/模板/home.hbs
Javascript
<button {{action 'transitionToSecondRoute'}}>
Transition to Second Route
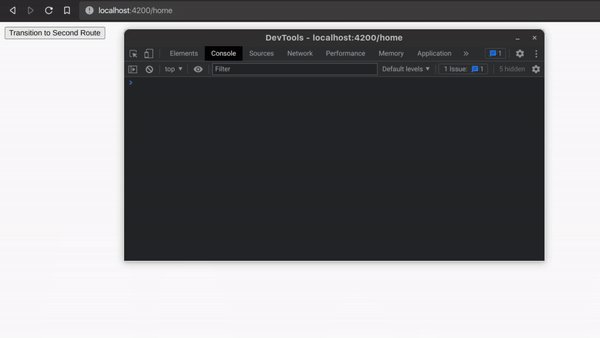
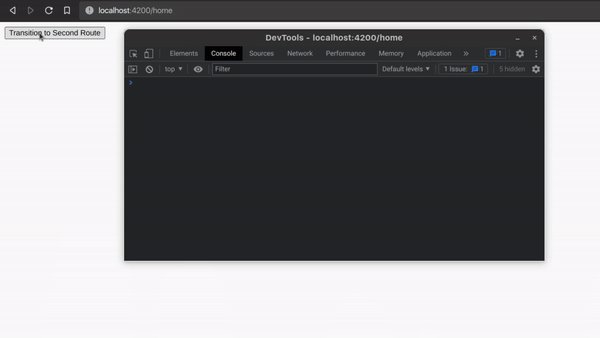
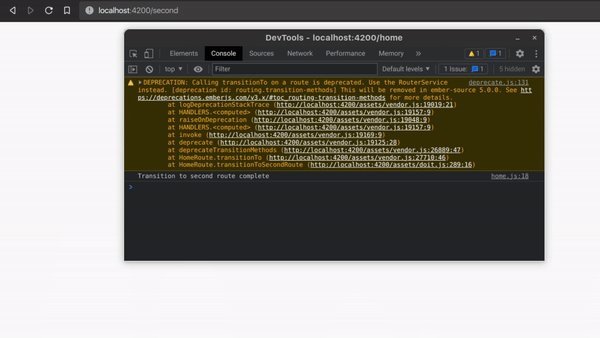
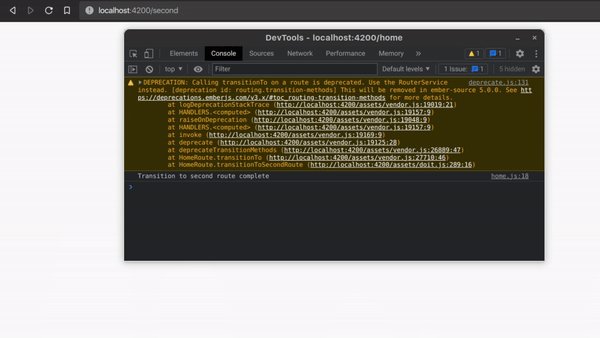
</button>輸出:

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route home ember generate route second
應用程序/路線/home.js
Javascript
import Route from '@ember/routing/route';
export default class HomeRoute extends Route {
actions = {
transitionToSecondRoute() {
this.transitionTo('invalid-route').then(() => {
console.log('Transition to invalid route complete');
}).catch((error) => {
console.error(error);
});
}
}
}應用程序/模板/home.hbs
HTML
<button {{action 'transitionToSecondRoute'}}>
Transition to Second Route
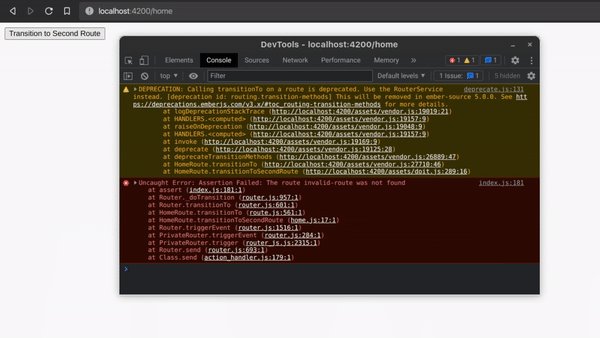
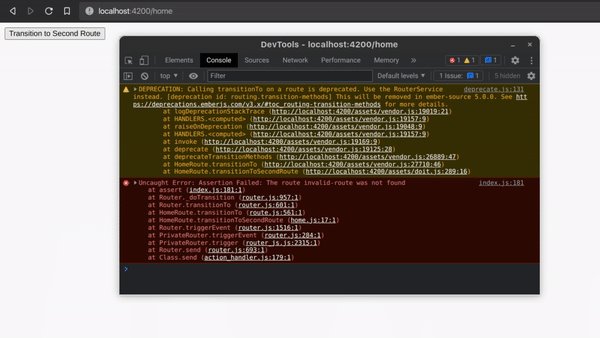
</button>輸出:

參考:https://emberjs.com/api/ember/3.23/classes/Transition
相關用法
- Embeer.js Transition data用法及代碼示例
- Embeer.js Transition from用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js ObjectProxy toggleProperty()用法及代碼示例
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Namespace init()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js NoneLocation decrementProperty()用法及代碼示例
注:本文由純淨天空篩選整理自satyamm09大神的英文原創作品 Ember.js Transition then() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
