Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Transition 類的 from 屬性是 RouteInfo 對象,表示轉換的起始位置。在初始渲染的情況下,from 將被設置為 null。
句法:
Transition.from ;
Parameters: 它不需要任何參數。
Returns: 它返回RouteInfo對象。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route other-route
應用程序/模板/my-route.js
HTML
{{page-title "MyRoute"}}
<h1>Welcome to the My Route</h1>
<input
type="button"
id="R-item"
value="Go to Other-Route"
{{action "GoTo"}}
/>
{{outlet}}應用程序/路線/other-route.js
Javascript
import Route from '@ember/routing/route';
export default class OtherRouteRoute extends Route {
beforeModel(Transition) {
console.log('Transition : ', Transition.from)
}
} 應用程序/模板/other-routes.hbs
HTML
{{page-title "OtherRoute"}}
<h1>Welcome to the Other Route</h1>
{{outlet}}輸出:

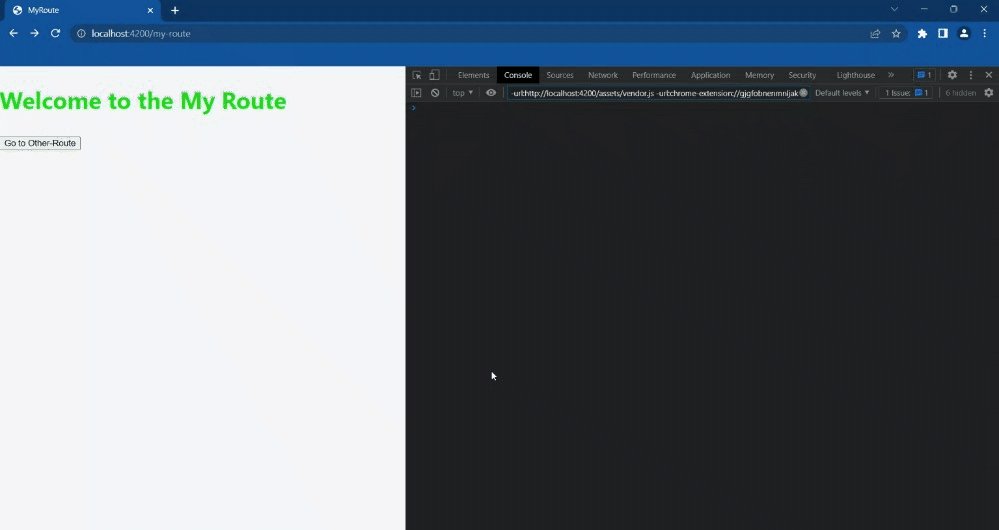
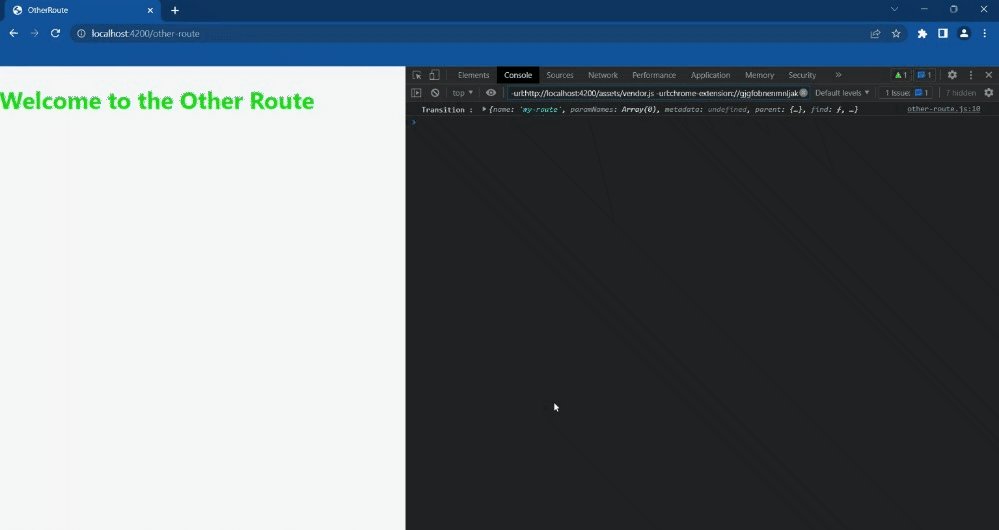
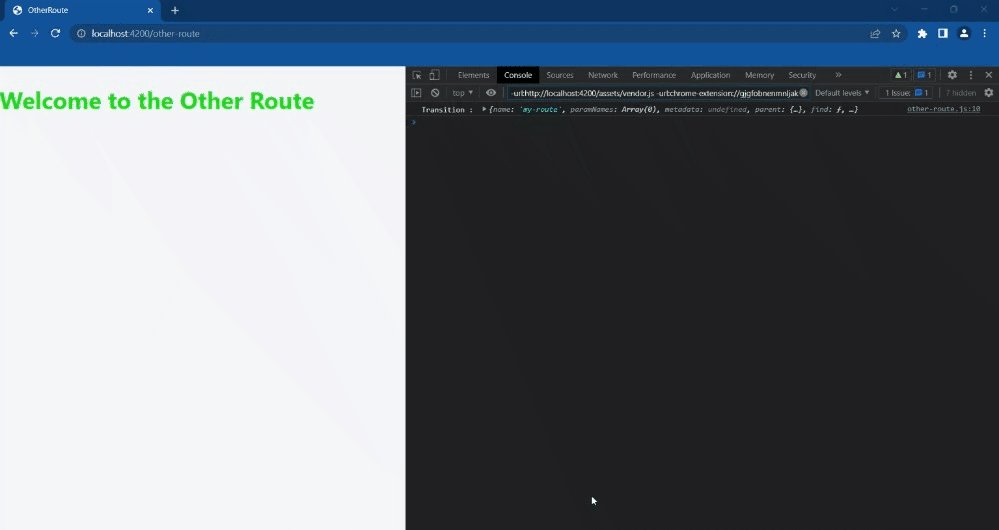
輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route second
應用程序/路線/second.js
Javascript
import Route from '@ember/routing/route';
export default class MyRouteRoute extends Route {
beforeModel(Transition) {
console.log('From : ', Transition.from)
}
} 應用程序/模板/first.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the First Route</h1>
<LinkTo @route='second'>
Go to Second route
</LinkTo>
{{outlet}}應用程序/模板/second.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the Second Route</h1>
{{outlet}}輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/Transition/properties/from?anchor=from
相關用法
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Component actions用法及代碼示例
- Embeer.js ArrayProxy isDestroyed用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js ObjectProxy toggleProperty()用法及代碼示例
- Embeer.js HistoryLocation toggleProperty()用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Namespace init()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js ArrayProxy content用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js NoneLocation decrementProperty()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Transition from Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
