Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Transition 类的 from 属性是 RouteInfo 对象,表示转换的起始位置。在初始渲染的情况下,from 将被设置为 null。
句法:
Transition.from ;
Parameters: 它不需要任何参数。
Returns: 它返回RouteInfo对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route other-route
应用程序/模板/my-route.js
HTML
{{page-title "MyRoute"}}
<h1>Welcome to the My Route</h1>
<input
type="button"
id="R-item"
value="Go to Other-Route"
{{action "GoTo"}}
/>
{{outlet}}应用程序/路线/other-route.js
Javascript
import Route from '@ember/routing/route';
export default class OtherRouteRoute extends Route {
beforeModel(Transition) {
console.log('Transition : ', Transition.from)
}
} 应用程序/模板/other-routes.hbs
HTML
{{page-title "OtherRoute"}}
<h1>Welcome to the Other Route</h1>
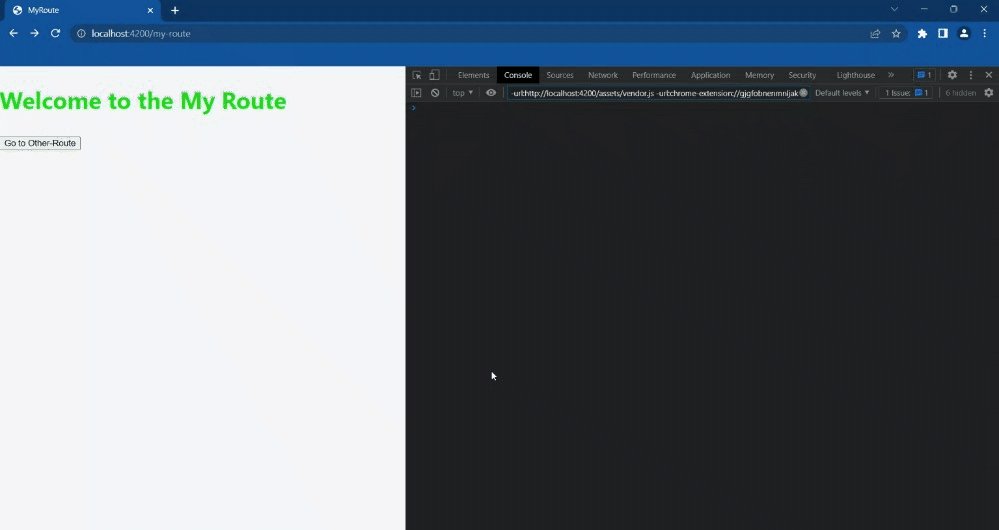
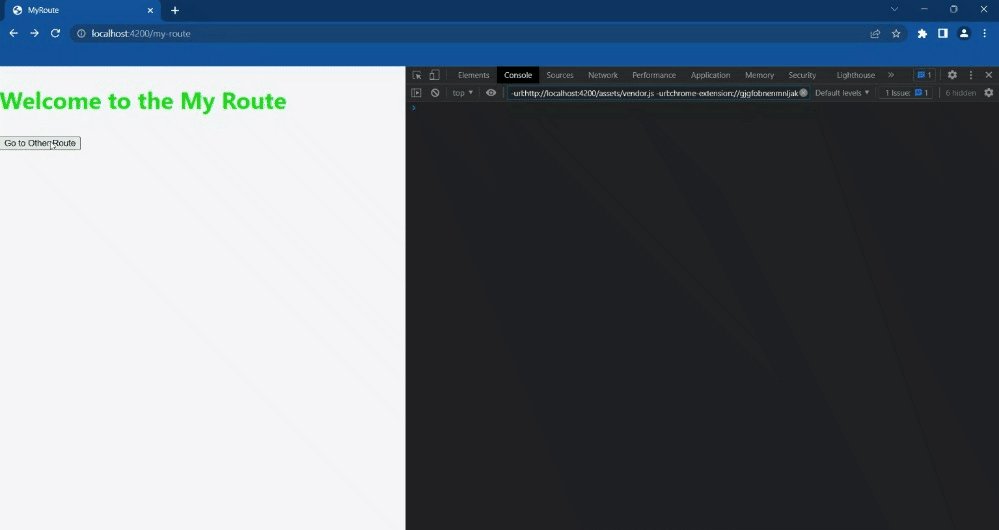
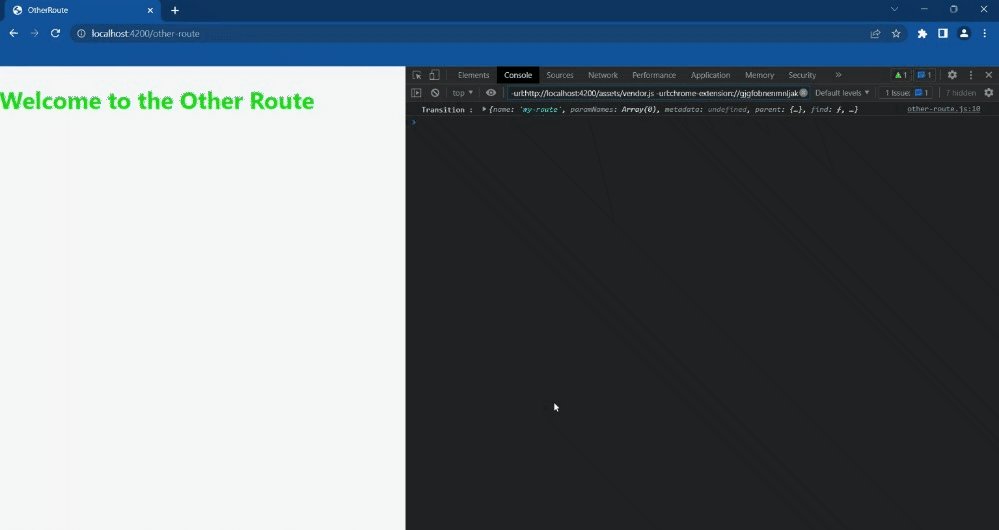
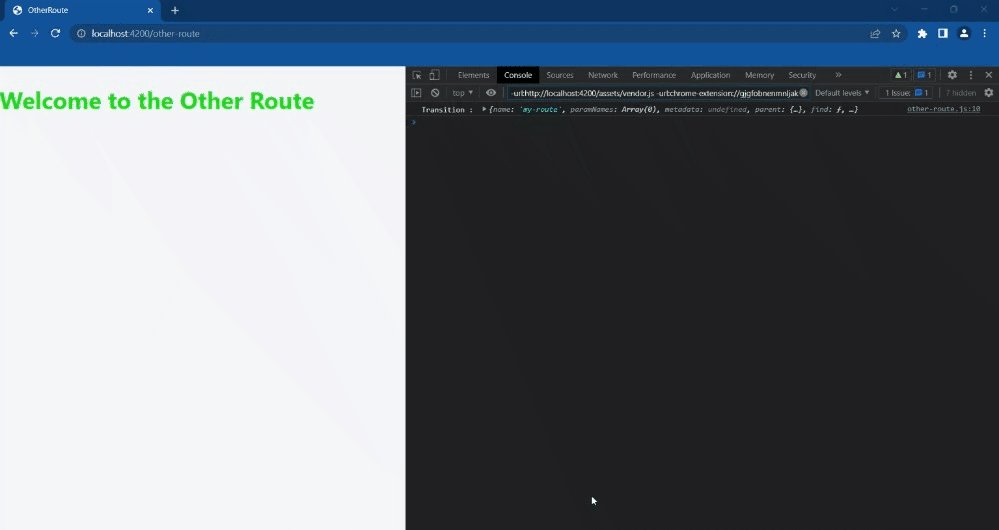
{{outlet}}输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route second
应用程序/路线/second.js
Javascript
import Route from '@ember/routing/route';
export default class MyRouteRoute extends Route {
beforeModel(Transition) {
console.log('From : ', Transition.from)
}
} 应用程序/模板/first.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the First Route</h1>
<LinkTo @route='second'>
Go to Second route
</LinkTo>
{{outlet}}应用程序/模板/second.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the Second Route</h1>
{{outlet}}输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/Transition/properties/from?anchor=from
相关用法
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js NoneLocation decrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Transition from Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
