Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
RouteInfo 对象的父属性是对父 RouteInfo 的引用。当我们想要在层次结构中向上遍历时,这个属性非常有用。
句法:
this.router.parent ;
Parameters: 它不需要任何参数。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route my-route
应用程序/路线/my-route.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
import EmberObject from '@ember/object';
export default class FruitsRoute extends Route {
model() {
return 'RouteInfo'
}
setupController(controller, model) {
super.setupController(controller, model);
}
} 应用程序/控制器/my-route.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
get ParentName() {
var temp = this.router.currentRoute;
return temp.parent;
}
} 应用程序/模板/my-route.hbs
HTML
{{page-title "RouteInfo"}}
<h1>Welcome to the My Route</h1>
<b>Parent Name: </b>{{this.ParentName.name}}
{{outlet}}输出:

输出1
示例 2:在此示例中,我们将使用子路由并查看所有父路由。键入以下代码以生成本示例的路由:
ember generate route first/child
应用程序/路线/first/child.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class FirstChildRoute extends Route {
model() {
return 'RouteInfo';
}
} 应用程序/模板/first/child.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
get ParentName() {
var temp = this.router.currentRoute;
let parents = { parent1:
temp.parent.name, parent2: temp.parent.parent.name }
return parents;
}
} 应用程序/控制器/first/child.hbs
HTML
{{page-title "RouteInfo"}}
<div>
<h1>Welcome to the child Route</h1>
{{#each-in this.ParentName as |key values| }}
<div>
<b>{{key}} : </b>{{values}}
</div>
{{/each-in}}
</div>
{{outlet}}输出:

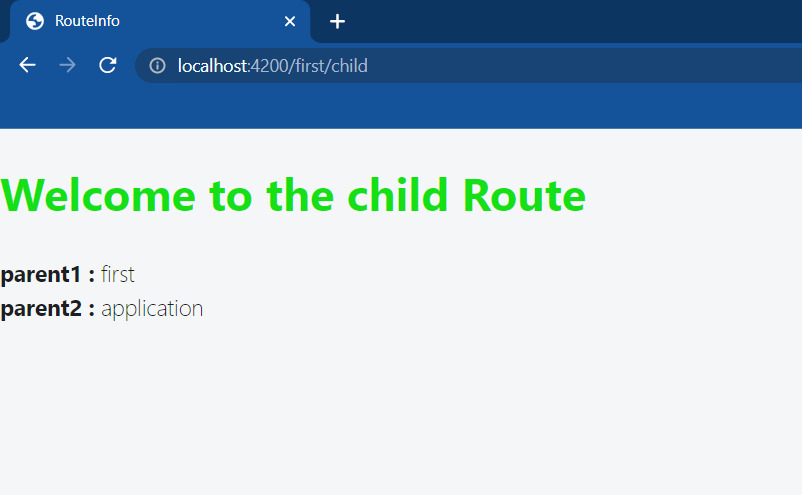
输出2
参考:https://api.emberjs.com/ember/4.9/classes/RouteInfo/properties/parent?anchor=parent
相关用法
- Embeer.js RouteInfoWithAttributes name用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Route setProperties()用法及代码示例
- Embeer.js Route getProperties()用法及代码示例
- Embeer.js RouterService setProperties()用法及代码示例
- Embeer.js Route decrementProperty()用法及代码示例
- Embeer.js Route templateName用法及代码示例
- Embeer.js Route get()用法及代码示例
- Embeer.js Route addObserver()用法及代码示例
- Embeer.js Route setupController()用法及代码示例
- Embeer.js RouterService incrementProperty()用法及代码示例
- Embeer.js RouterService decrementProperty()用法及代码示例
- Embeer.js RouterService init()用法及代码示例
- Embeer.js RouterService get()用法及代码示例
- Embeer.js Route set()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition data用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js RouteInfo parent Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
