Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Transition 对象的 data 属性用于在转换期间在路由或组件之间传递数据。
Transition.data ;
Parameters: 它不需要任何参数。
Return: 它返回定义的对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤 3:要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/路线/file1.js
Javascript
import Route from '@ember/routing/route';
export default class MyRoute extends Route {
k = null;
beforeModel(transition) {
// Set a data property on the transition object
transition.data['myData'] = { foo: 'bar' };
}
afterModel(model, transition) {
// Get the data property from the transition object
let myData = transition.data['myData'];
// Outputs {foo: 'bar'}
console.log('Transition data : ', myData);
}
} 应用程序/模板/file1.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the File Route</h1>
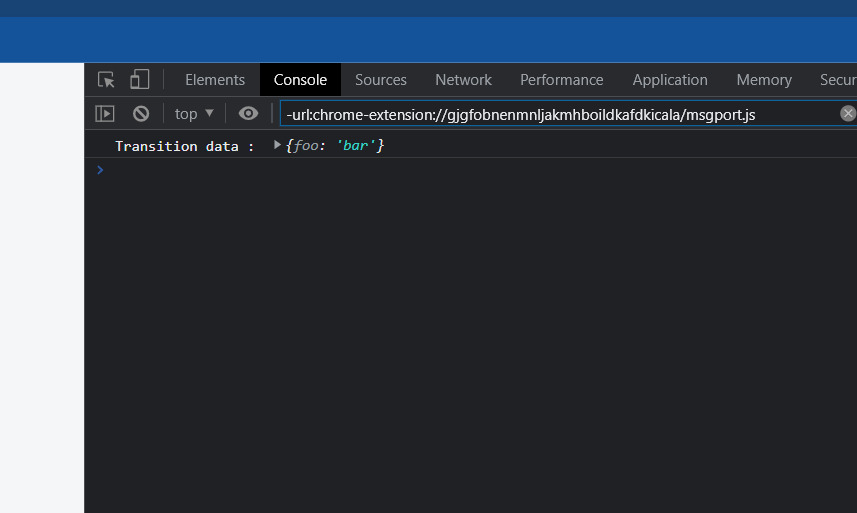
{{outlet}}输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route my-route
应用程序/路线/my-route.js
Javascript
import Route from '@ember/routing/route';
export default class MyRoute extends Route {
beforeModel(transition) {
transition.data['myData'] = 'Hello, world!';
}
} 应用程序/路线/other-routes.js
Javascript
import Route from '@ember/routing/route';
export default class AboutRoute extends Route {
afterModel(model, transition) {
console.log(transition.data['myData']);
}
} 应用程序/控制器/my-route.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
@action
GoTo() {
let transition = this.router.transitionTo('other-route');
transition.data['myData'] = { foo: 'bar' };
}
} 应用程序/模板/my-route.hbs
HTML
{{page-title "MyRoute"}}
<h1>Welcome to the My Route</h1>
<input
type="button"
id="R-item"
value="Go to Other-Route"
{{action "GoTo"}}
/>
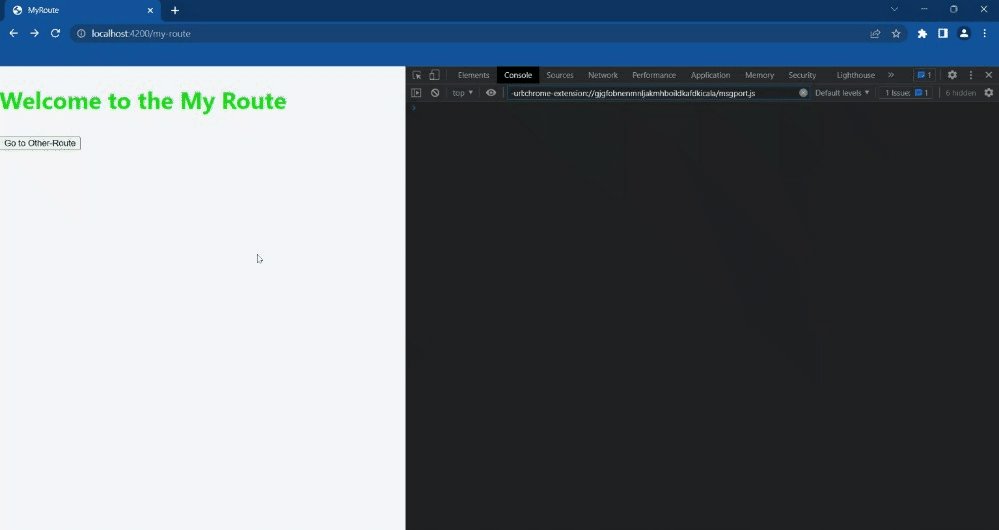
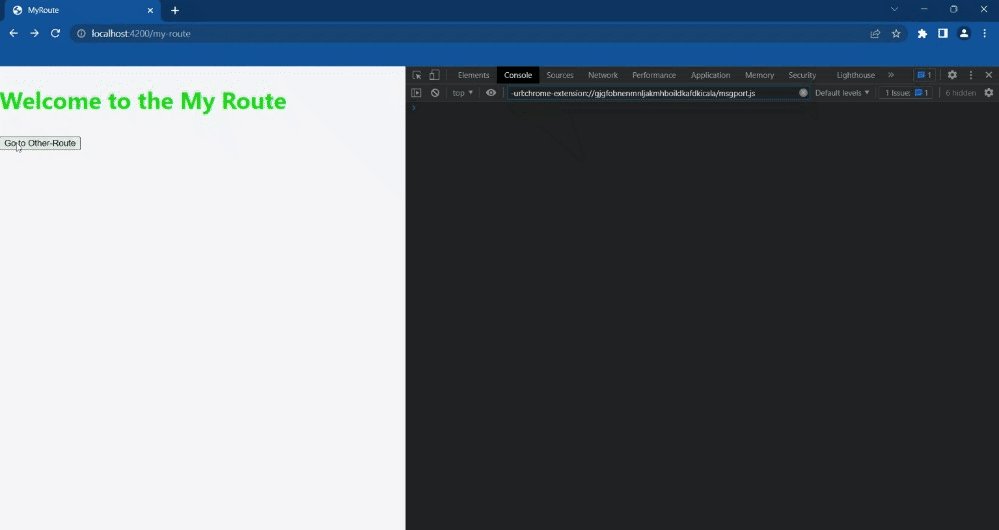
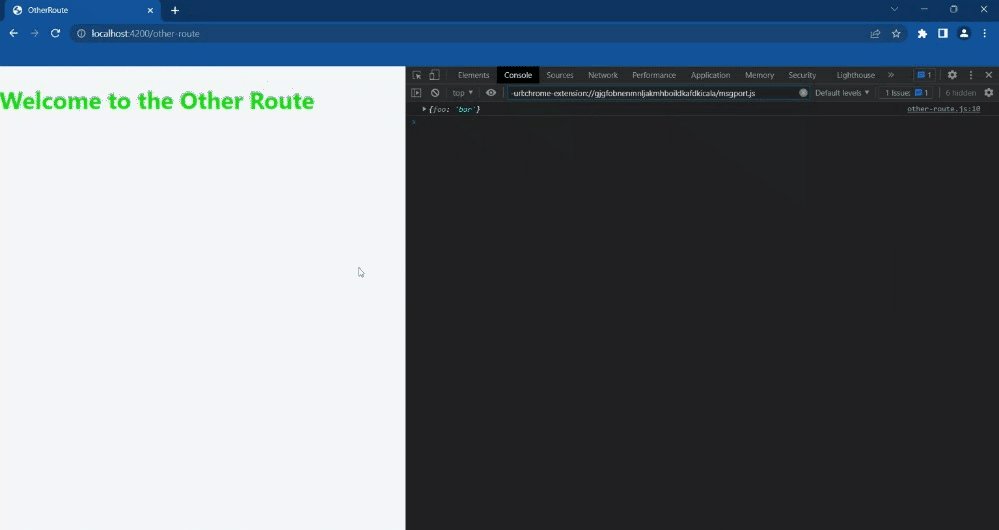
{{outlet}}输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/Transition/properties/data?anchor=data
相关用法
- Embeer.js Transition then()用法及代码示例
- Embeer.js Transition from用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js NoneLocation decrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Transition data Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
