Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 类的 actions 属性用于定义可在 ActionHandler 上作为操作目标使用的操作。当从模板触发匹配操作时,将调用这些函数。
句法:
@action
function(){// function logic}
参数:
- function: 这是要定义的名称函数。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码。
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/组件/third.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
export default Ember.Component.extend({
@tracked
name: 'Gulshan Sahu',
@tracked
gender: 'M',
@tracked
class: 12,
@tracked
grade: 'A',
@tracked
salary: 78000,
@tracked
mobile: 983938494,
@tracked
email: 'gulshasahu@gmail.com',
@action
increase(){
this.incrementProperty('salary', 1000);
},
@action
decrease() {
this.decrementProperty('salary', 1000);
},
})应用程序/组件/third.hbs
HTML
{{page-title "Component action"}}
{{yield}}
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Grade: {{this.grade}}</div>
<div>Class: {{this.class}}</div>
<div>Salary: {{this.salary}}</div>
<div>Mobile: {{this.mobile}}</div>
<div>Email: {{this.email}}</div>
<br />
<br /><br />
<input
type="button"
id="increment-money"
value="Increase Money"
{{action "increase"}}
/>
<br /><br />
<input
type="button"
id="decrement-money"
value="Decrease Money"
{{action "decrease"}}
/>
{{outlet}}应用程序/file1.js
HTML
<Third>
<h1>Person's Details :</h1>
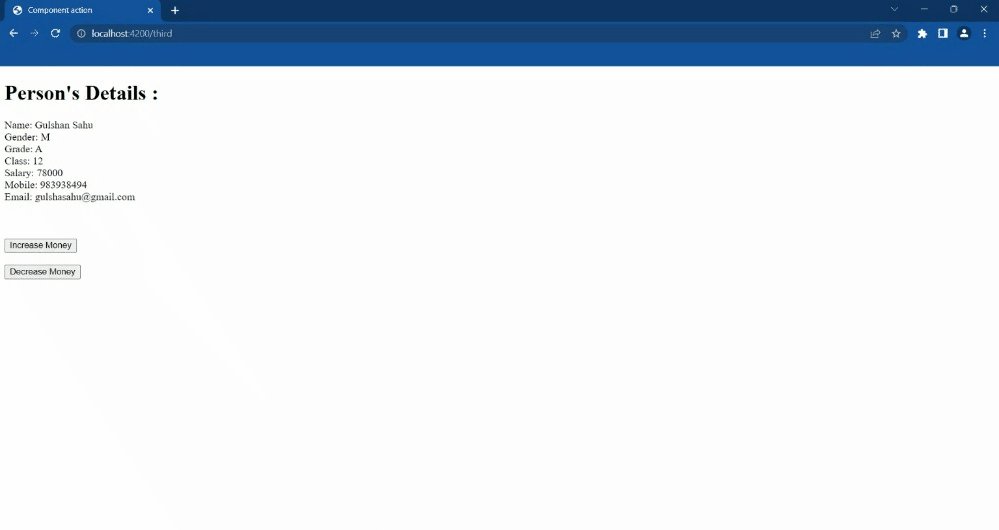
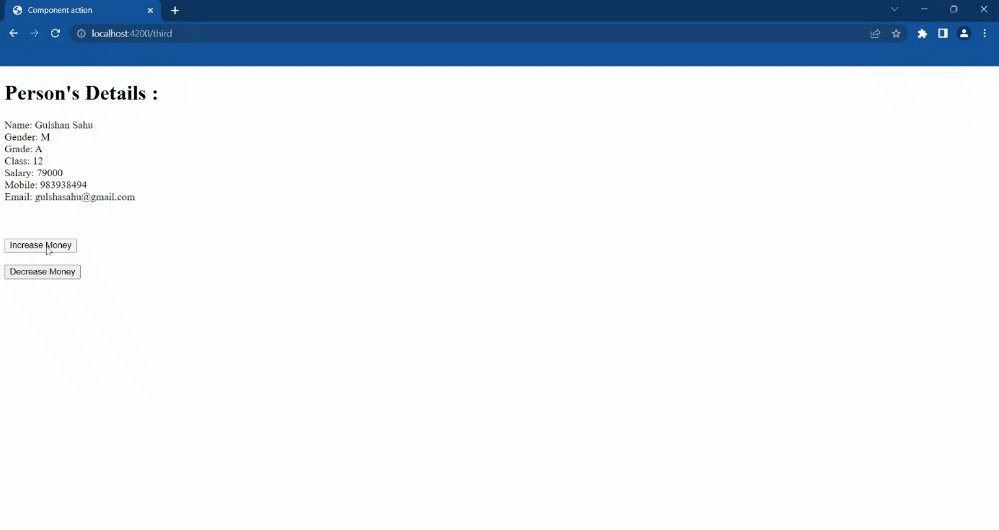
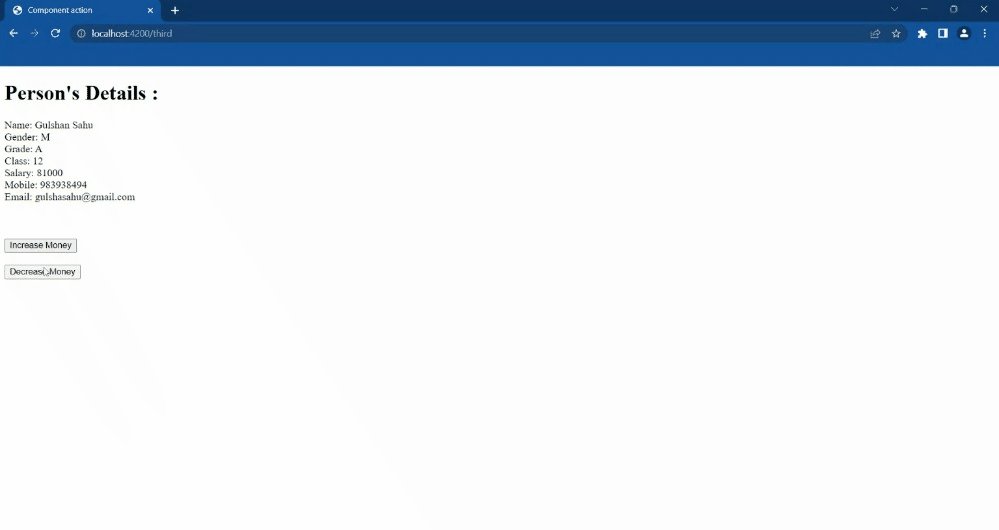
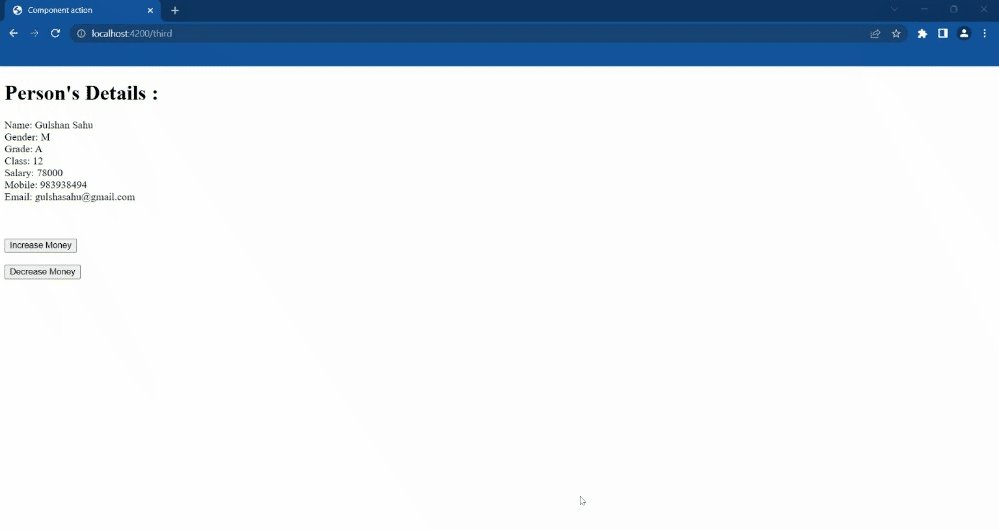
</Third>输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/组件/fourth.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import Ember from 'ember';
import { action } from '@ember/object';
import ArrayProxy from '@ember/array/proxy';
import { A } from '@ember/array';
export default class extends Component {
@tracked
item;
@tracked
value = Food.create({
value: 0,
});
@tracked
list1 = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
@tracked
list = ArrayProxy.create({
content: A(this.list1),
})
@action
removeItem(item) {
this.list.removeObject(item);
}
@action
rotate() {
this.list.reverseObjects();
}
}应用程序/组件/fourth.hbs
HTML
{{page-title "Component action"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each this.list as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input type="button"
id="remove-item"
value="remove Item"
{{action "removeItem" this.item}} />
</div>
<br />
<div>
<input type="button"
id="rotate-item"
value="rotate Item"
{{action "rotate" }} />
</div>
{{outlet}}应用程序/模板/file.hbs
HTML
<Fourth>
This is Main templates class
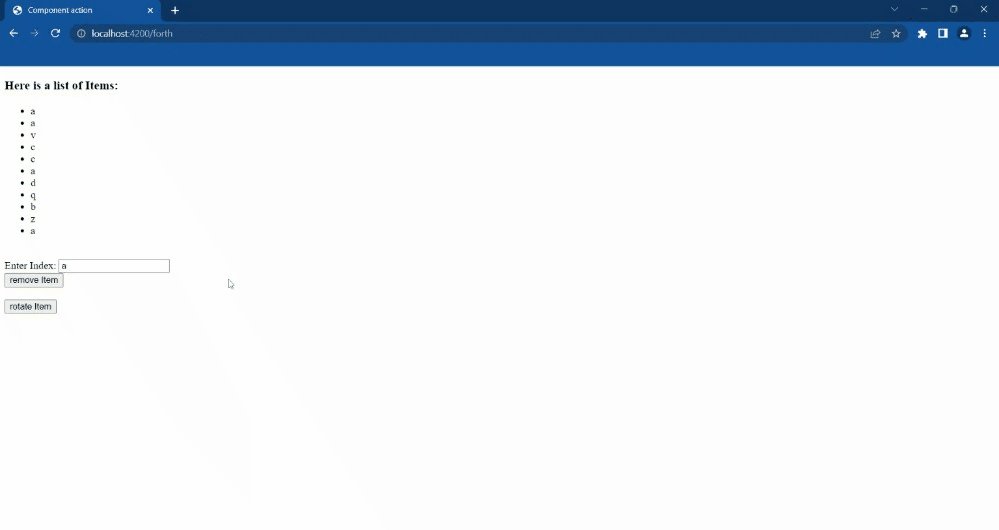
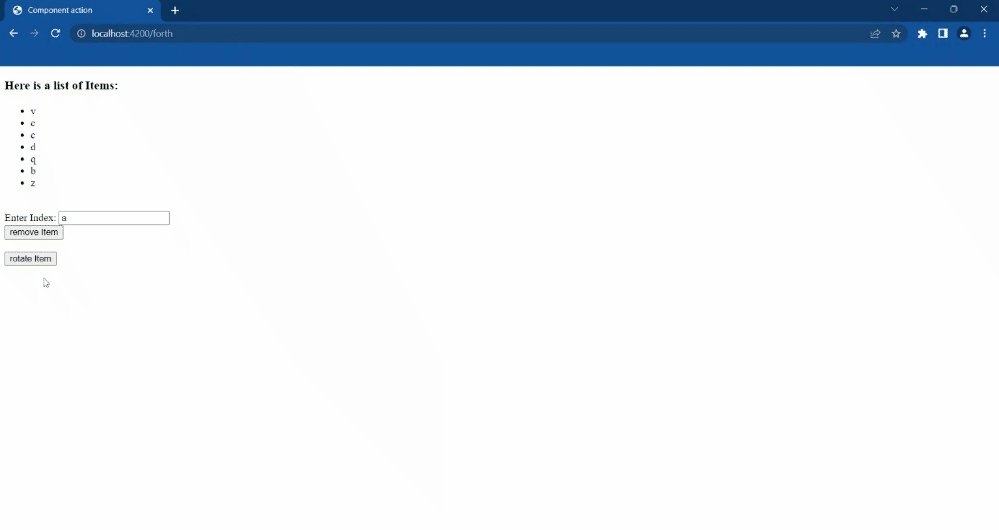
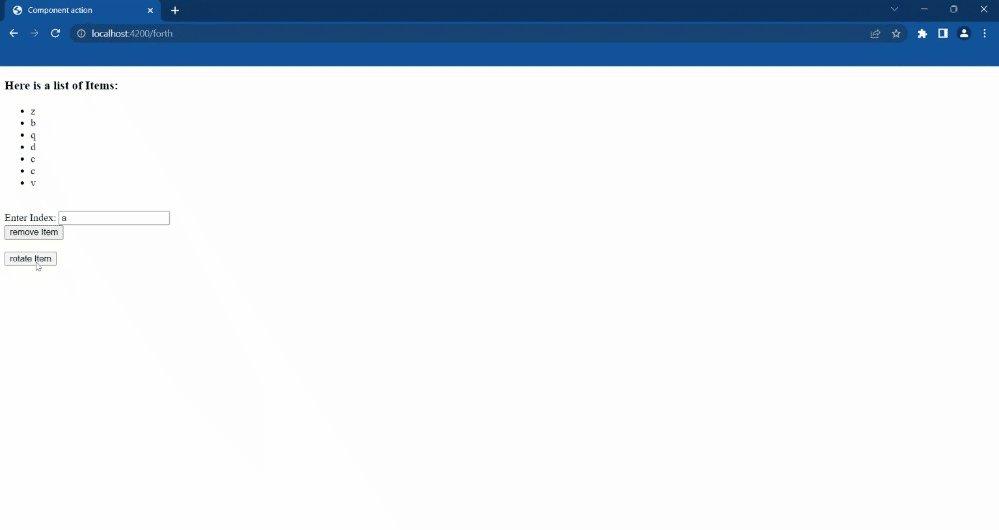
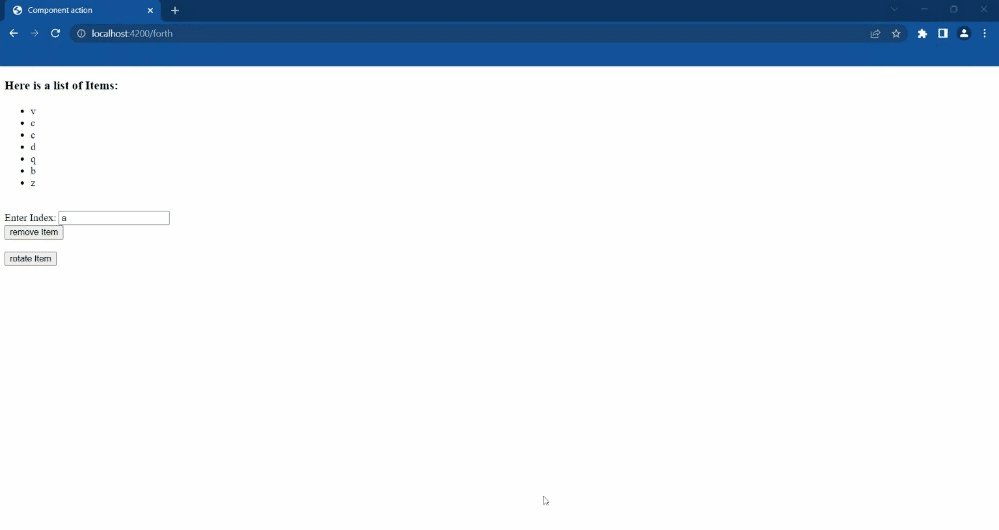
</Fourth>输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/Component/properties/actions?anchor=actions
相关用法
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Component actions Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
