Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
init() 方法是在创建对象时调用的方法。
用法:
init(){ //algorithm...};
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route init1
应用程序/路线/init1.js
Javascript
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
}
}应用程序/控制器/init1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 'value',
init() {
this._super(...arguments);
this.addObserver('value', this, 'Change');
alert('Controller Init() is initiated');
},
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.set('[]');
alert(ans.join('\n'));
},
},
});应用程序/模板/init1.js
HTML
<ul>
<h3>List is : </h3>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print" this.value}}
/>输出:

Ember.js 控制器 init() 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route init2
应用程序/控制器/init2.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default Ember.Controller.extend({
fruits: [Fruit.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
Fruit.create({
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
}),
Fruit.create({
'name': 'Apple',
'isFruit': true,
'color': 'red'
}),
Fruit.create({
'name': 'Grapes',
'isFruit': true,
'color': 'green'
})
],
actions: {
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});应用程序/模板/init2.hbs
HTML
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
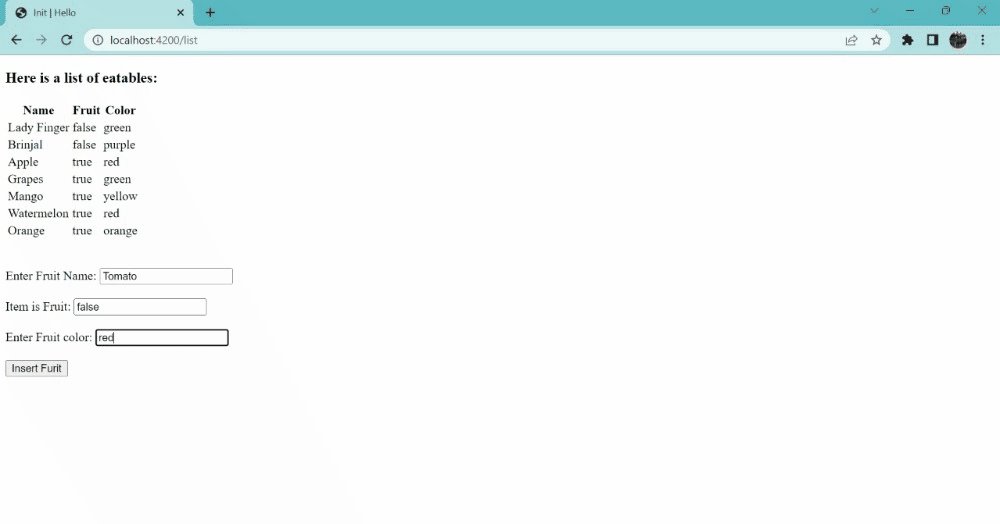
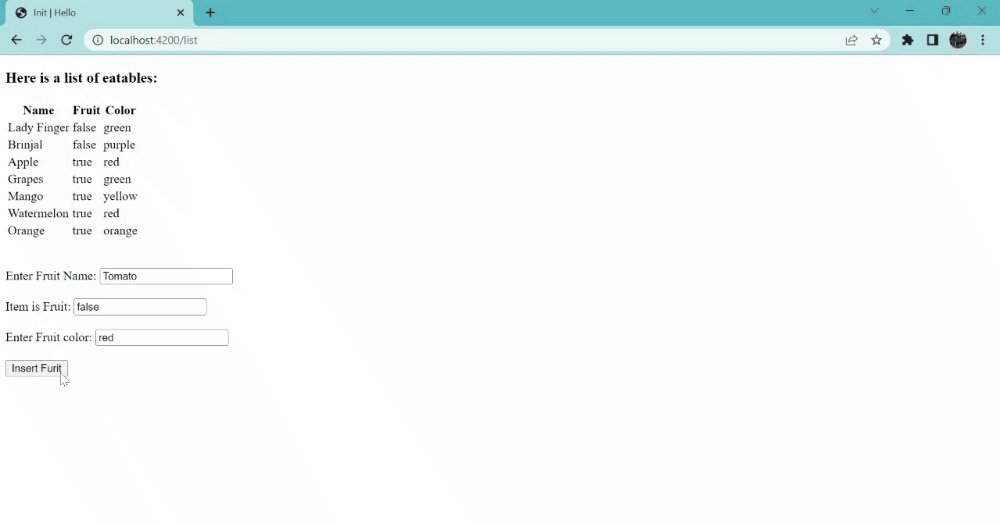
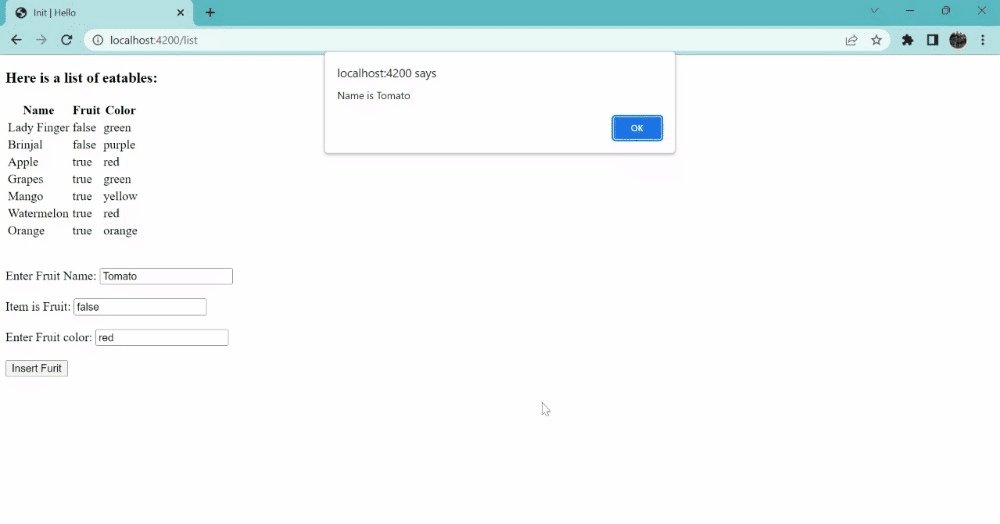
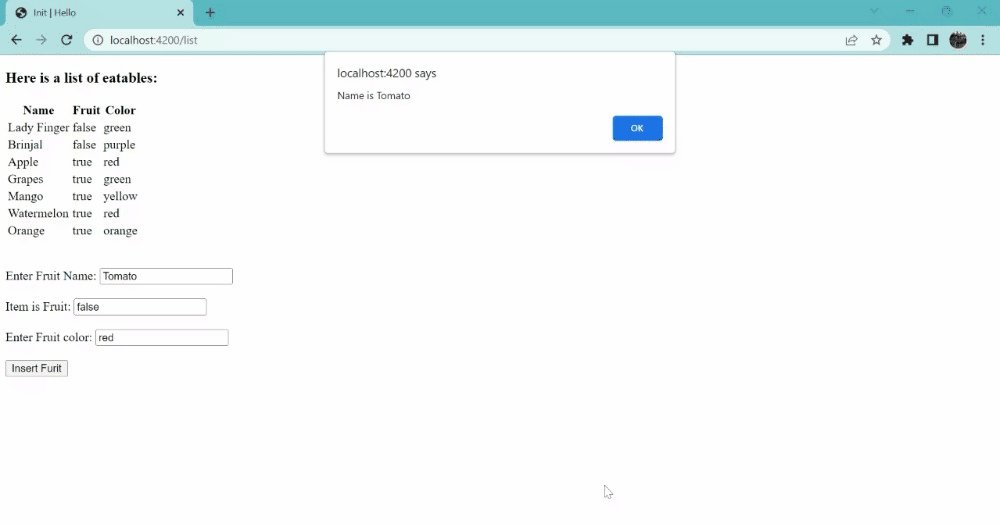
{{outlet}}输出:

Ember.js 控制器 init() 方法
参考:https://api.emberjs.com/ember/4.6/classes/Controller/methods/init?anchor=init
相关用法
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自kumarbalit8大神的英文原创作品 Ember.js Controller init() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
