Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 类的 elementId 属性是用于设置 DOM 中组件元素的属性。我们可以定义该属性的值,但该值应该是唯一的。
用法:
elementId : value ;
Parameters:
- value: 它是分配给 DOM 中组件元素 Id 的唯一值。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
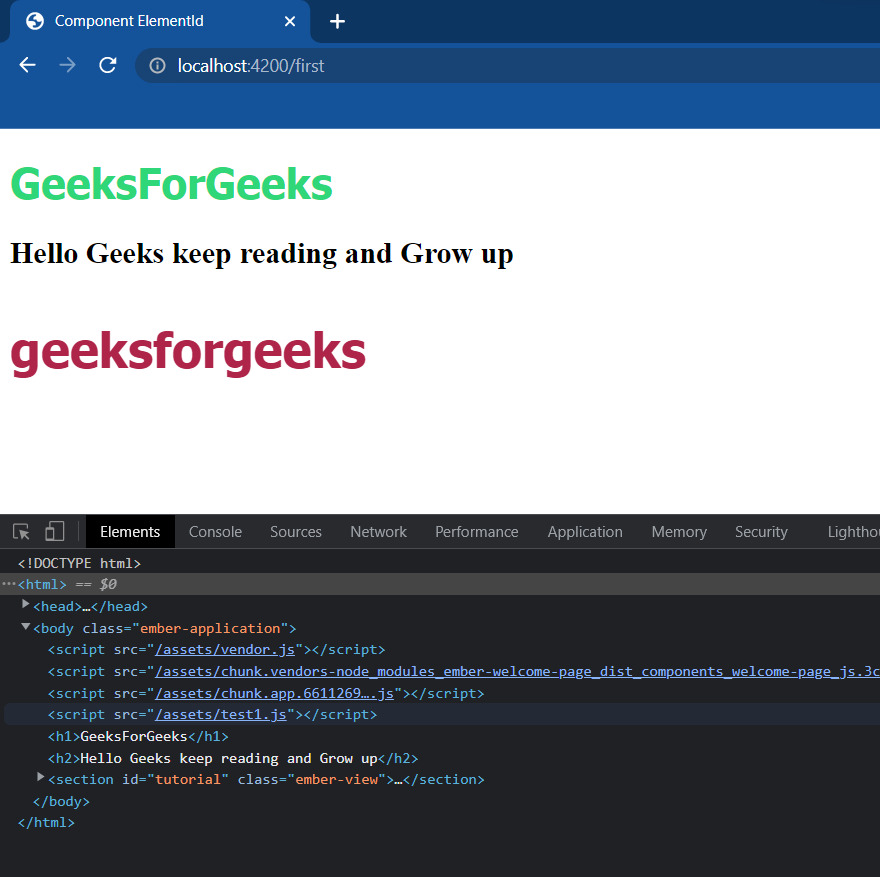
示例 1:在此示例中,我们将创建一个组件并将名称‘tutorial’与组件元素的 id 属性绑定。以下代码用于生成本示例的路由:
ember generate route file1
应用程序/组件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Section',
elementId: 'tutorial',
}) 应用程序/组件/first.hbs
HTML
{{page-title "Component ElementId"}}
<h3>{{yield}}</h3>应用程序/模板/file1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<First>
geeksforgeeks
</First>app.css
CSS
#tutorial{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#ae2549
}
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}输出:

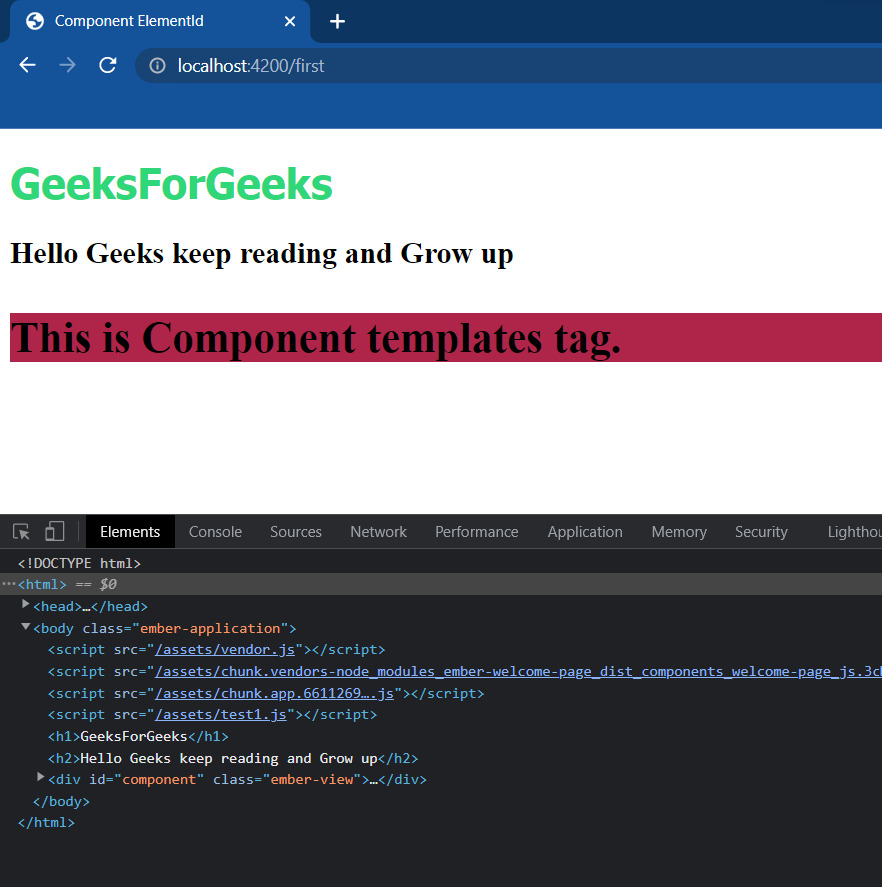
示例 2:在此示例中,我们将在 javascript 文件中定义 Element Id,并将内联 elementId 定义为组件元素。输入以下代码来生成本示例的路由:
ember generate route file2
应用程序/组件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
elementId: 'tutorial',
}) 应用程序/组件/second.hbs
HTML
{{page-title "Component ElementId"}}
<h3>{{yield}}</h3>应用程序/模板/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second @elementId="component">
This is Component templates tag.
</Second>app.css
CSS
#tutorial{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#ae2549
}
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
#component{
font-family: -apple-system;
font-size: 22pt;
background-color:#ae2549;
} 输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/Component/properties/elementId?anchor=elementId
相关用法
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Component elementId Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
