Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 类的 classNames 是用于定义视图外部元素的标准类名的属性。默认情况下,此属性自动从视图的超类获取名称。
句法:
classNames: NameOfClass ;
参数:
- NameOfClass: 它是有助于视图元素的类的名称。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
示例 1:在此示例中,我们将创建一个组件并将该组件元素与类名称 ‘component’ 绑定,并查看 CSS 类上的一些效果。键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/组件/third.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
classNames: ['component'],
});应用程序/组件/third.hbs
HTML
{{page-title "Component className"}}
<h3>{{yield}}</h3>应用程序/模板/file1.hbs
HTML
<h1>GeeksforGeeks</h1>
<h2>This is main templates class</h2>
<Third>
This is Component Using Class Name.
</Third>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#1bd09d
}输出:

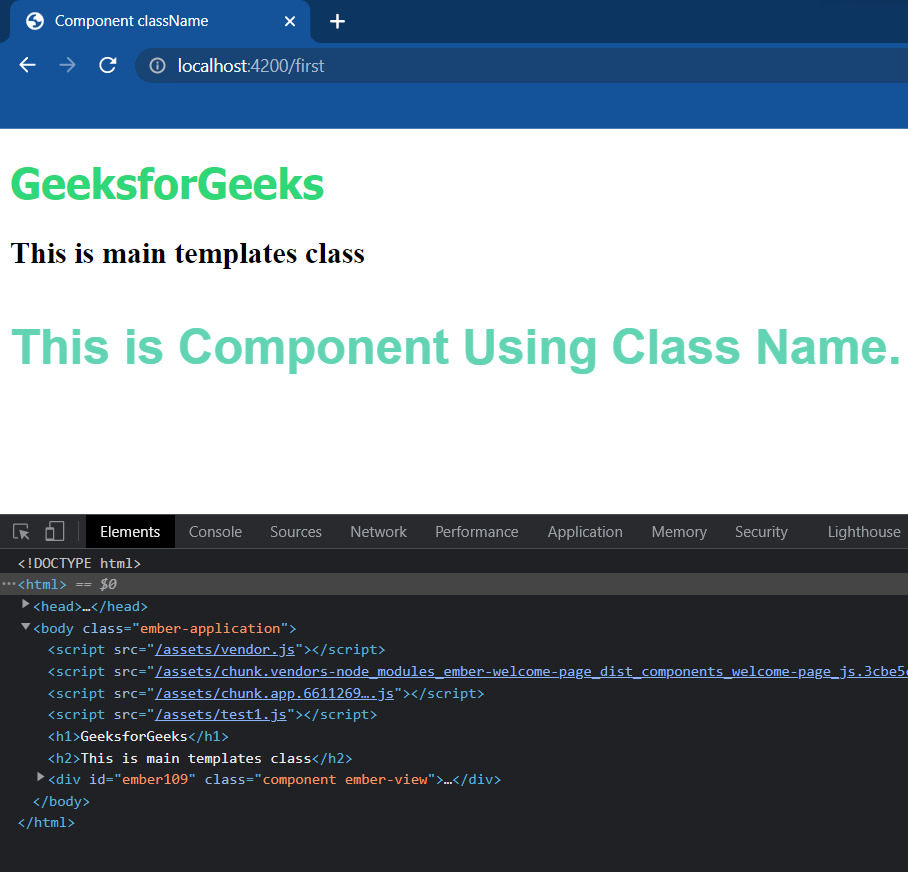
输出1
示例 2:在此示例中,我们将在 javascript 文件中定义 className,并将内联 className 定义为组件元素。
键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/组件/fourth.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
classNames: ['component'],
});应用程序/组件/fourth.hbs
HTML
{{page-title "Component className"}}
<h3>{{yield}}</h3>应用程序/模板/file2.hbs
HTML
<h1>GeeksforGeeks</h1>
<h2>This is main templates class</h2>
<Fourth @classNames="Second">
This is Component Using Class Name.
</Fourth>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
.component{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#1bd09d
}
.Second{
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color:#011416
}输出:

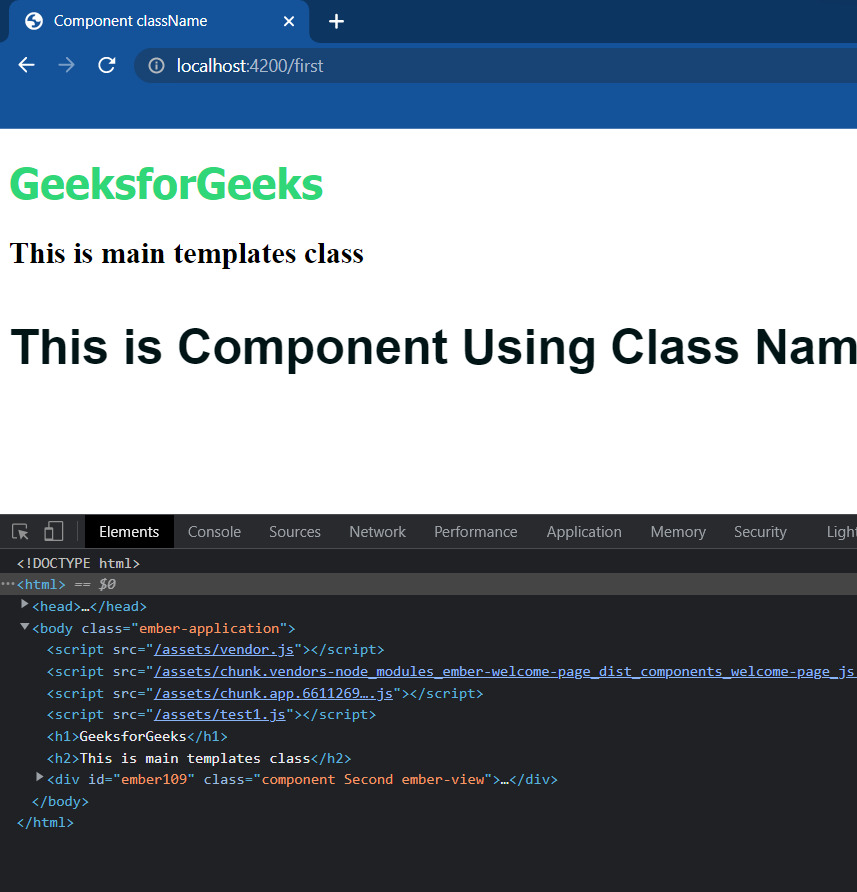
输出2
参考:https://api.emberjs.com/ember/4.9/classes/Component/properties/tagName?anchor=classNames
相关用法
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Component classNames Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
