Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
getProperties() 方法用于一次获取多个属性的值。我们可以使用此方法检索属性列表或单个属性。
用法:
getProperties( list );
参数:
- list: 它是要获取的 key 列表。
返回值:具有传递的键及其值的对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route getProperties1
应用程序/路线/getProperties1.js
Javascript
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
model() {
this.set('[]', this.fruits)
return this;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
} 应用程序/控制器/getProperties1.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.getProperties('name').name}
is Added in list`);
}
});
export default Ember.Controller.extend({
actions: {
list() {
let list = '';
this.fruits.map((item) => list +=
item.name + ` is ${item.color}` + '\n');
alert(list)
},
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
}); 应用程序/模板/getProperties1.hbs
HTML
<h3>List of Fruits:</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Furit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<input
type="button"
id="list-item"
value="Print Items"
{{action "list"}}
/>
</div>
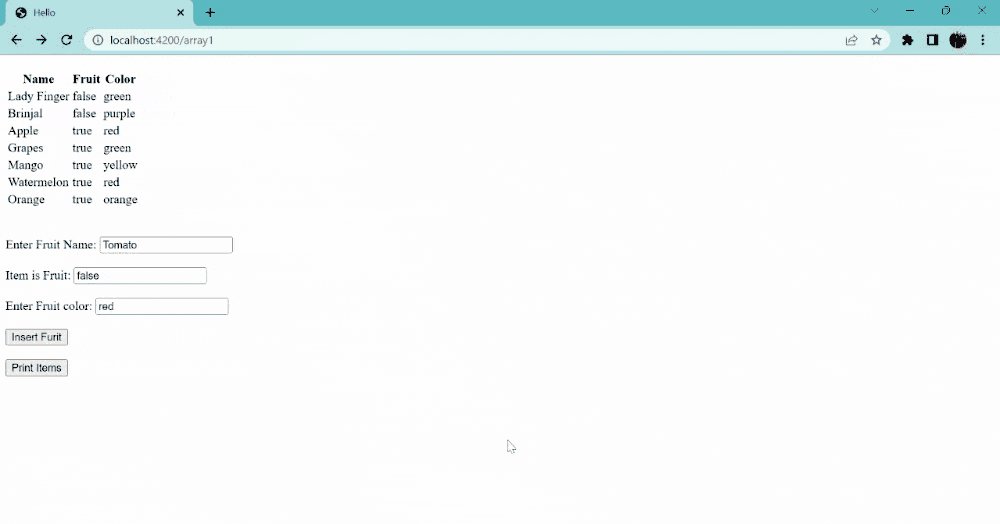
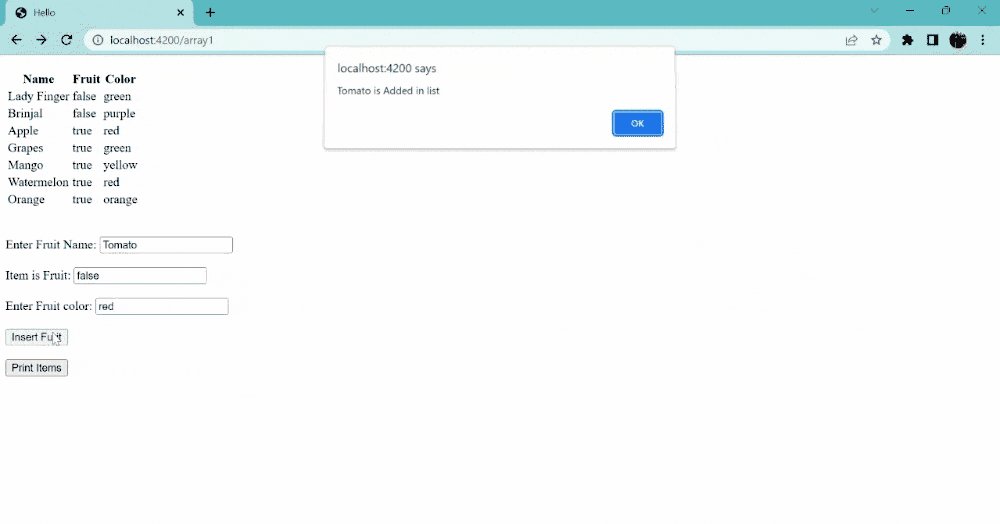
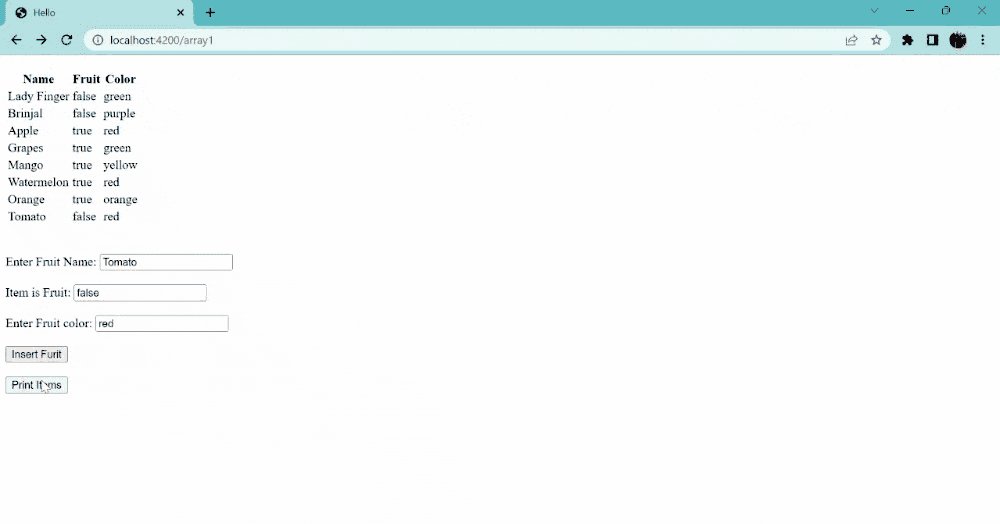
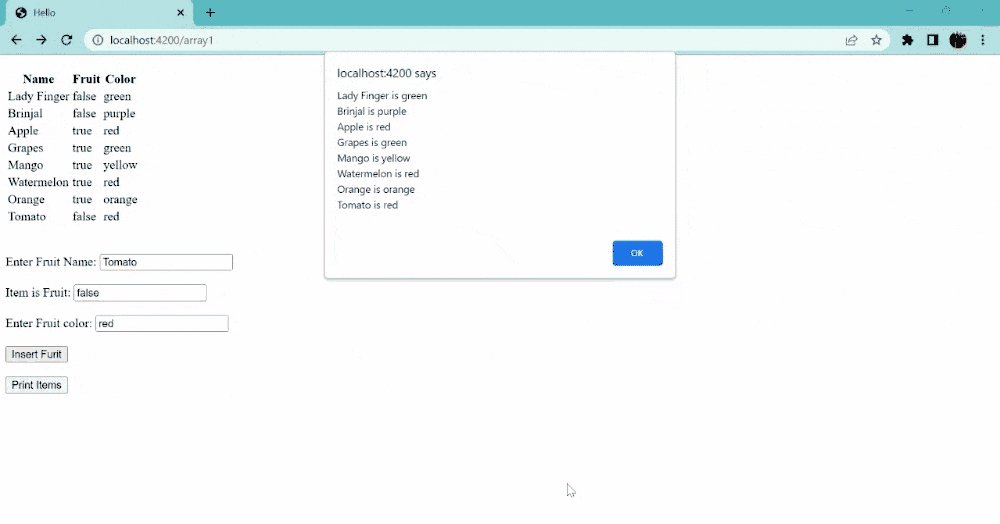
{{outlet}} 输出:

Ember.js 控制器 getProperties() 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route getProperties2
应用程序/路线/getProperties2.js
Javascript
import Route from '@ember/routing/route';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`${this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName',
function () {
return `${this.firstName} ${this.lastName}`;
}),
});
export default class PartyRoute extends Route {
students = [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}];
item3 = 'Gulshan';
item2 = 'Verma';
item1 = 'stu6';
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
} 应用程序/控制器/getProperties2.js
Javascript
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
Name: null,
skill: null,
id: null,
init() {
alert(`${this.getProperties('Name').Name} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName',
function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName',
function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default class Array2Controller extends Controller {
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
}
@action
show() {
let temp = '';
this.students.map((item) =>
temp += item.Name + '\n');
alert(temp);
}
} 应用程序/模板/getProperties2.hbs
HTML
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each @model as |details|}}
<tr>
<td>{{details.Name}}</td>
<td>{{details.skill}}</td>
<td>{{details.Id}}</td>
</tr>
{{/each}}
</table>
<br/>
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br/>
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br/>
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br/>
<input type="button"
id="set-code"
value="Update Student details"
{{action 'print' this.item3 this.item2 this.item1}}/>
<br/>
<br/>
<br/>
<input type="button"
id="list-student"
value="List All Student"
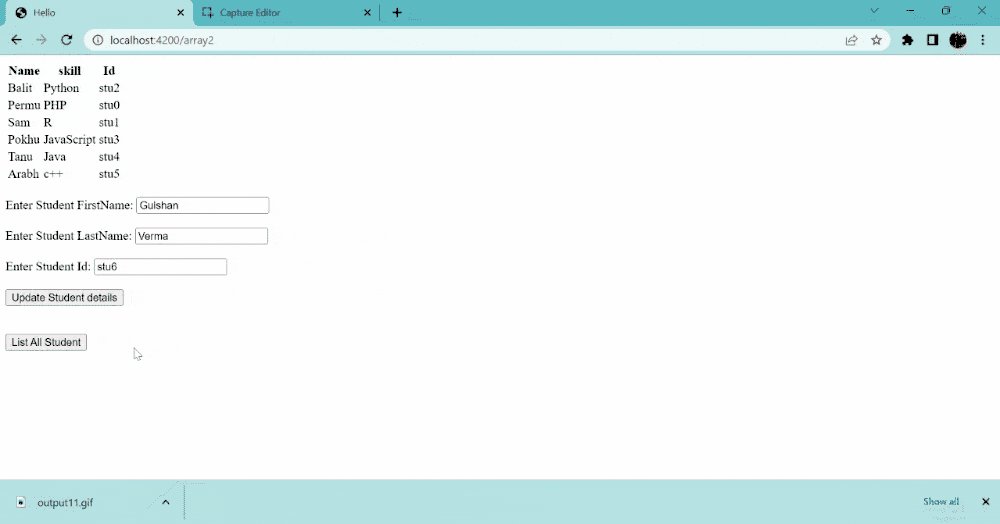
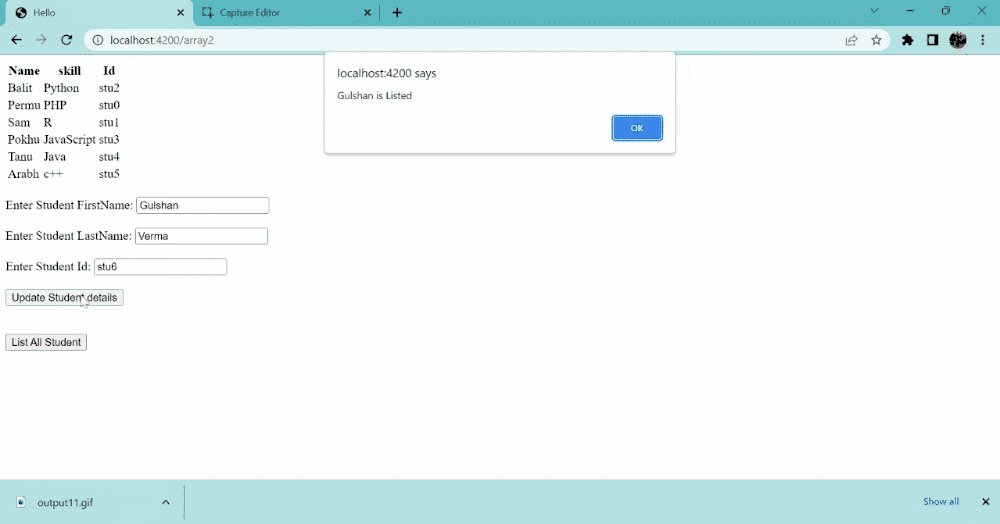
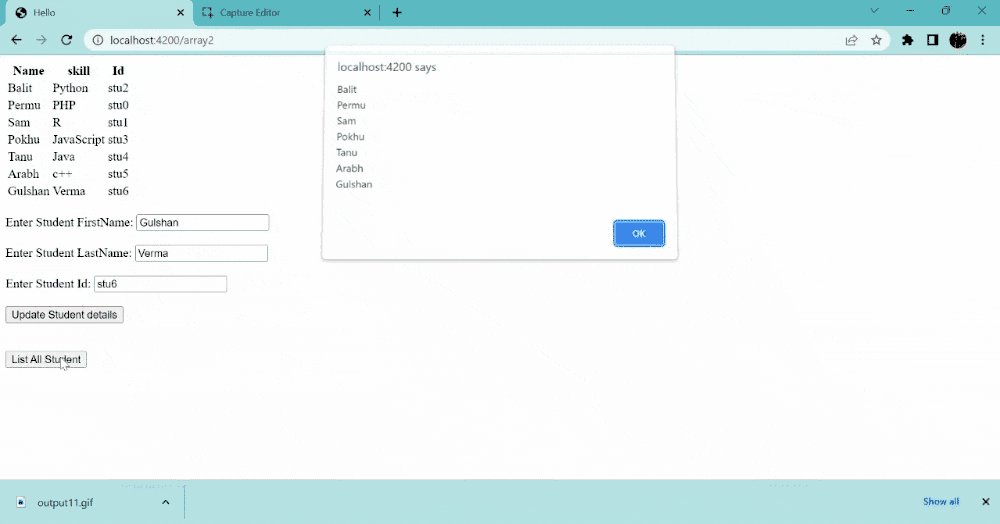
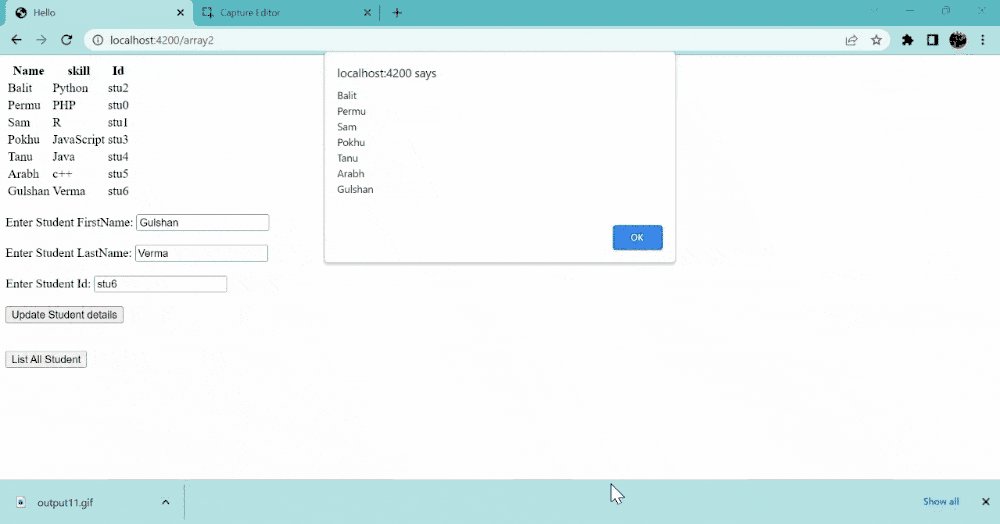
{{action 'show'}}/>输出:

Ember.js 控制器 getProperties() 方法
参考:https://api.emberjs.com/ember/4.6/classes/Controller/methods/getProperties?anchor=getProperties
相关用法
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Controller getProperties() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
