Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
组件类的 attributeBindings 是一个属性,用于将属性列表设置为 DOM 中组件模板的属性。
句法:
attributeBindings: [ attribute1, attribute2.... ]; attribute1 : 'value'; attribute2 : 'value2';
参数:
- attributeNames: 它是我们要设置的属性列表。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/组件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
attributeBindings: ['id'],
id: 'component',
})应用程序/组件/second.hbs
HTML
{{page-title "Component attributeBindings"}}
<h3>{{yield}}</h3>app.css
CSS
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
#component{
font-family: -apple-system;
font-size: 22pt;
background-color:#ae2549;
}应用程序/模板/file1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second >
This is Component templates tag.
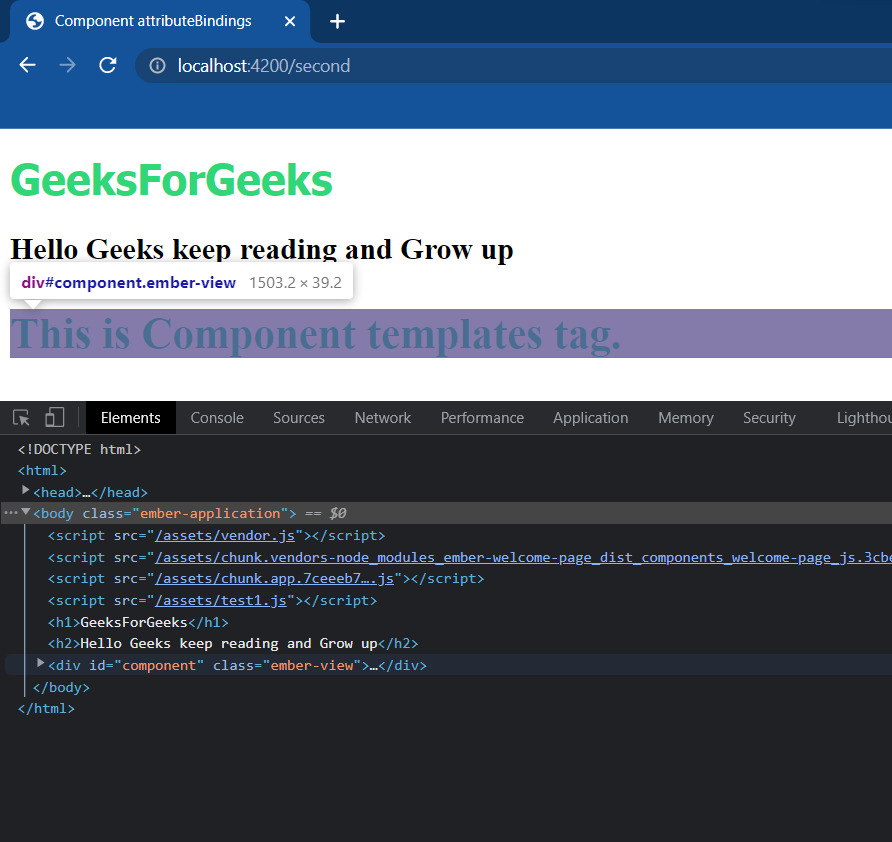
</Second>输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/组件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import { tracked } from '@glimmer/tracking';
export default Ember.Component.extend({
tagName : 'form',
attributeBindings: ['action'],
action: 'https://www.geeksforgeeks.org/',
@tracked
name: 'Pokhraj Sahu',
@tracked
gender: 'M',
@tracked
grade: 'A',
@tracked
salary: 78000,
@tracked
mobile: 983938494,
})应用程序/组件/first.hbs
HTML
{{page-title "Component attributeBindings"}}
{{yield}}
<div>
<label>Name:</label>
{{input value=this.name}}
</div>
<div>
<label>Gender:</label>
{{input value=this.gender}}
</div>
<div>
<label>Grade:</label>
{{input value=this.grade}}
</div>
<div>
<label>Salary:</label>
{{input value=this.salary}}
</div>
<div>
<label>Mobile:</label>
{{input value=this.mobile}}
</div>
<br />
<br /><br />
<button type="submit">Submit</button>
{{outlet}}应用程序/模板/file2.hbs
HTML
<First>
<h1>GEEK's Details: </h1>
</First>输出:

输出2
相关用法
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Component attributeBindings Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
