Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 类的toString() 方法用于获取对象的字符串表示形式。此方法还用于获取有关对象的更多信息。它显示对象的类,如果该类不存在于命名空间中,则显示它是重新注册的超类的子类。
句法:
this.object.toString( );
Parameters: 它不需要任何参数。
Returns: 它返回字符串表示形式。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route test1
应用程序/组件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get, computed }
from '@ember/object';
let value = 0;
const Student = EmberObject.extend({
describeSkill: computed('Name', 'skill', {
get() {
console.log('Computed property called for ',
this.Name, value += 1)
return `${this.Name} knows ${this.skill} language`;
}
}),
toStringExtension() {
return this.get('Name');
},
});
export default Ember.Component.extend({
students: [
Student.create({
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
}),
Student.create({
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}),
Student.create({
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
}),
Student.create({
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
}),
Student.create({
Name: 'Sam',
skill: 'R',
Id: 'stu1',
}),
Student.create({
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
}),
],
@action
StoreName(data) {
this.students.forEach(function (item) {
if (item.Name == data) {
item.describeSkill
let temp = item.cacheFor('describeSkill');
console.log(`'${temp}' is stored
from ${item.toString()}`)
}
})
}
});应用程序/组件/first.hbs
HTML
{{page-title "Component toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Skill </th>
<th>Id </th>
</tr>
{{#each this.students as |temp|}}
<tr>
<td>{{temp.Name}}</td>
<td>{{temp.skill}}</td>
<td>{{temp.Id}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Name : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="Cache-property"
value="Store the Computed Property"
{{action "StoreName" this.item}}
/>
<br /><br />
{{outlet}}应用程序/模板/test1.hbs
HTML
<First>
Example of Component toString method
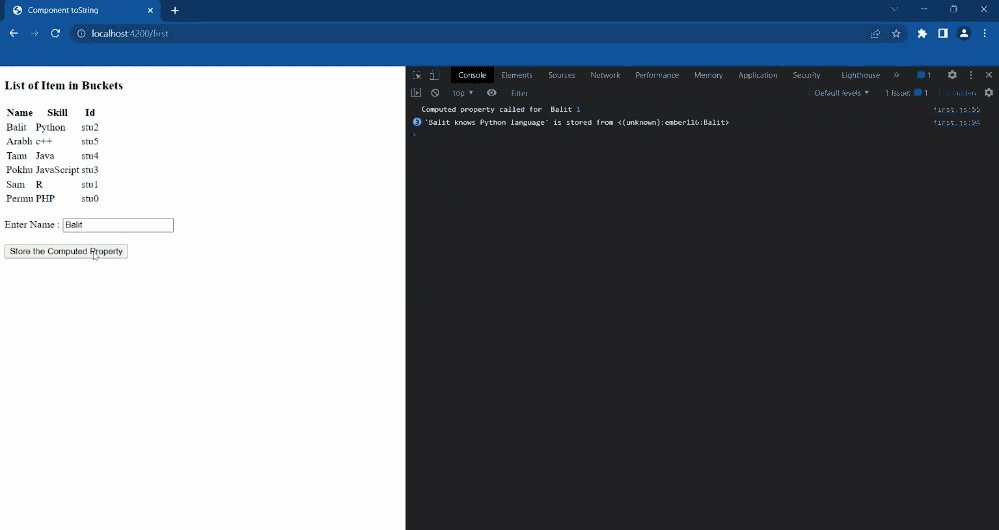
</First>输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route test2
应用程序/组件/test2.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get, computed }
from '@ember/object';
let value = 0;
const Student = EmberObject.extend({
fullName: computed('firstName', 'lastName', {
get() {
console.log(
'Computed property called for ',
this.firstName, value += 1
)
return `${this.firstName} ${this.lastName}`;
}
}),
toStringExtension() {
return this.get('fullName');
},
});
export default Ember.Component.extend({
students: [
Student.create({
firstName: 'Sam',
lastName: 'Snehil',
Marks: 72,
class: 11,
}),
Student.create({
firstName: 'Ram',
lastName: 'Sahu',
Marks: 84,
class: 10,
}),
Student.create({
firstName: 'Soham',
lastName: 'Verma',
Marks: 69,
class: 12,
}),
Student.create({
firstName: 'David',
lastName: 'Tigga',
Marks: 53,
class: 9,
}),
Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Marks: 95,
class: 10,
}),
Student.create({
firstName: 'Satyam',
lastName: 'Verma',
Marks: 75,
class: 12,
}),
],
@action
StoreName(data) {
this.students.forEach(function (item) {
if (item.fullName == data) {
let temp = item.cacheFor('fullName');
console.log(`${temp} is stored
from ${item.toString()}`)
}
})
}
})应用程序/组件/test2.hbs
HTML
{{page-title "Component toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Marks </th>
</tr>
{{#each this.students as |temp|}}
<tr>
<td>{{temp.fullName}}</td>
<td>{{temp.class}}</td>
<td>{{temp.Marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Name : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="Cache-property"
value="Store the Computed Property"
{{action "StoreName" this.item}}
/>
<br /><br />
{{outlet}} 应用程序/模板/test2.hbs
HTML
<Second>
Example of Components toString method
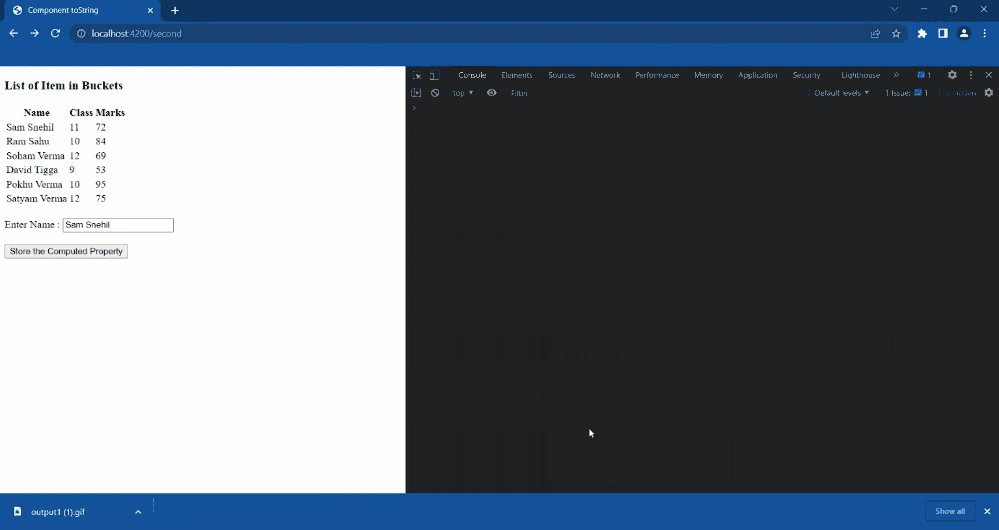
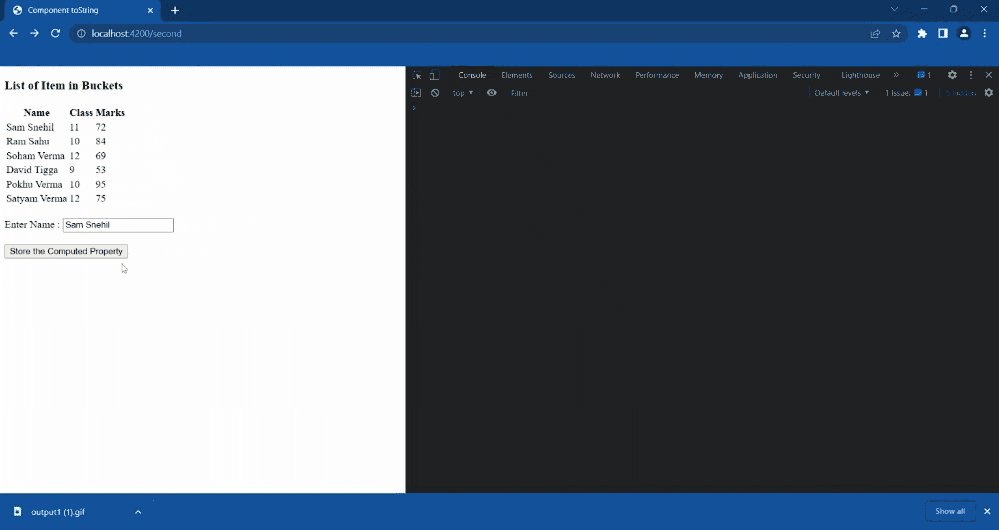
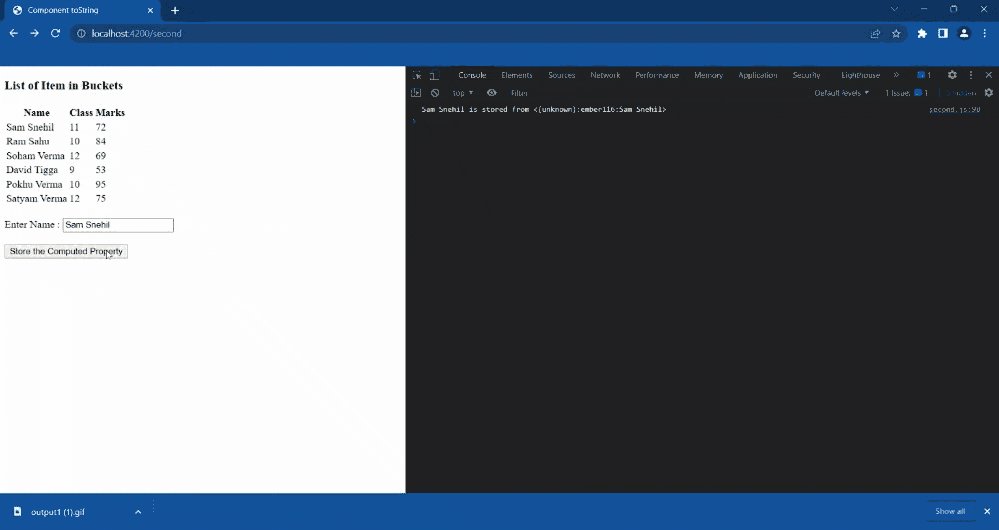
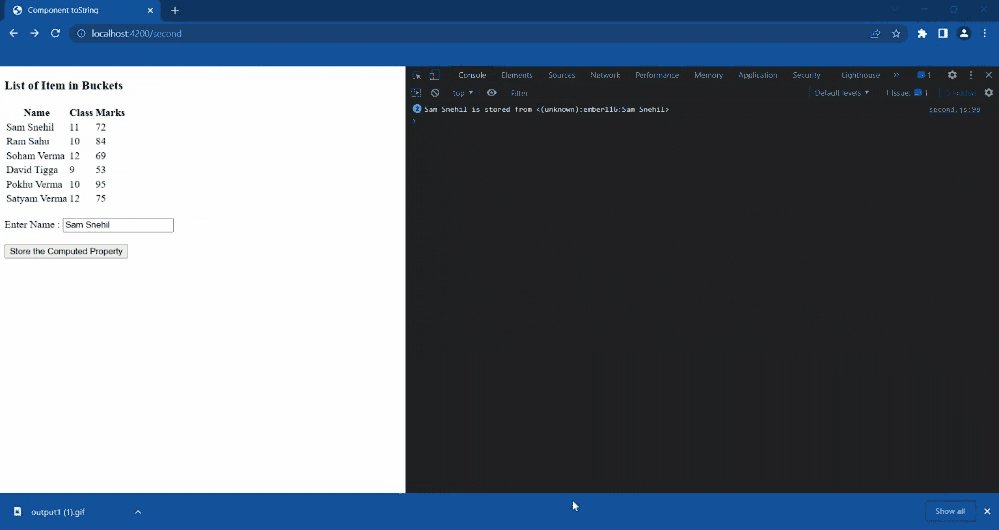
</Second>输出:

ouput2
参考:https://api.emberjs.com/ember/4.9/classes/Component/methods/toString?anchor=toString
相关用法
- Embeer.js Component tagName用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Component toString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
