Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
组件的 tagName 属性是用于为外部视图元素提供标签名称的属性。默认情况下,视图使用 HTML 的 div 标签。
用法:
tagName : NameOfTag ;
Parameters:
- NameOfTag: 它是视图元素中使用的标签的名称。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
示例 1:在此示例中,我们将使用 tagName span 创建组件并查看一些 CSS 属性 键入以下代码为本示例生成路由:
ember generate route test1
应用程序/组件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Span'
}) 应用程序/组件/first.hbs
HTML
{{page-title "Component tagName"}}
<h3>{{yield}}</h3>应用程序/组件/test1.hbs
HTML
<h1>This is main templates tag</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<First>
This is Component templates tag.
</First>app.css
CSS
span {
font-family: arial, Verdana, sans-serif;
font-size: 20pt;
color: #2fd778;
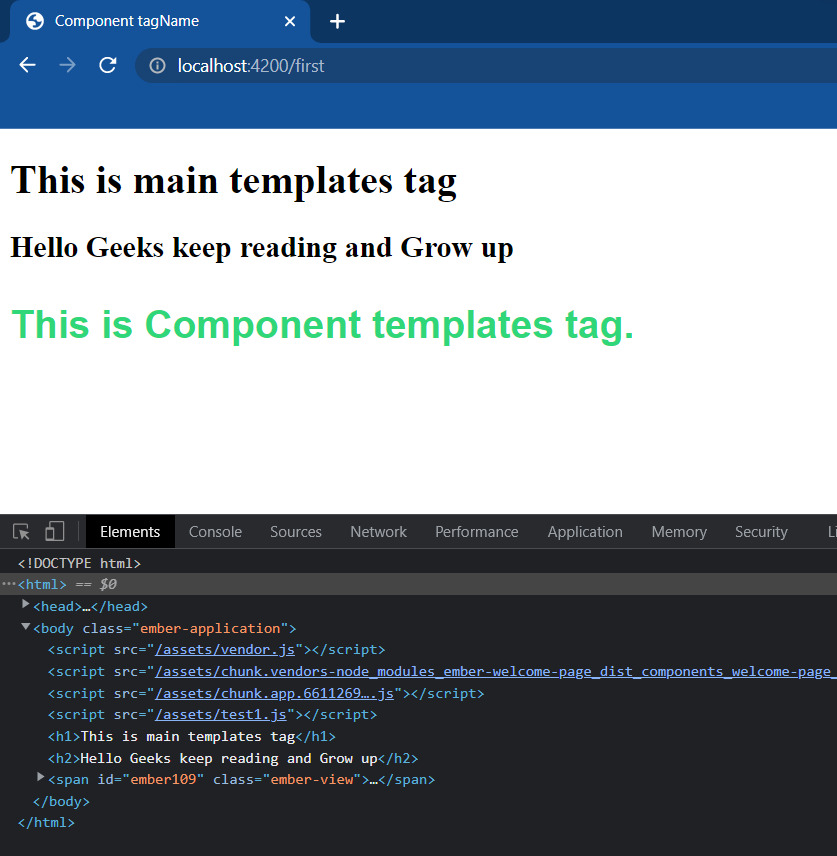
} 输出:

输出
示例 2:在这个例子中,我们将使用javaScript中的tagName和inline in tag来定义组件的标签名称,看看哪个具有更高的优先级。键入以下代码以生成本示例的路由:
ember generate route test2
应用程序/组件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Span',
}); 应用程序/组件/second.hbs
HTML
{{page-title "Component tagName"}}
<h3>{{yield}}</h3>应用程序/模板/test2.hbs
HTML
<h1>This is main templates tag</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second @tagName="section">
This is Component templates tag.
</Second>app.css
CSS
section {
font-family: arial, Verdana, sans-serif;
font-size: 25pt;
color: #6b6bd7;
}
span {
font-family: arial, Verdana, sans-serif;
font-size: 20pt;
color: #2fd778;
} 输出:

输出3
参考:https://api.emberjs.com/ember/4.9/classes/Component/properties/tagName?anchor=tagName
相关用法
- Embeer.js Component toString()用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js Component cacheFor()用法及代码示例
- Embeer.js Component decrementProperty()用法及代码示例
- Embeer.js Component incrementProperty()用法及代码示例
- Embeer.js Component elementId用法及代码示例
- Embeer.js Component classNames用法及代码示例
- Embeer.js Component classNameBindings用法及代码示例
- Embeer.js Component attributeBindings用法及代码示例
- Embeer.js Component set()用法及代码示例
- Embeer.js Component get()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
- Embeer.js CoreObject toString()用法及代码示例
- Embeer.js Controller getProperties()用法及代码示例
- Embeer.js Controller addObserver()用法及代码示例
- Embeer.js Controller get()用法及代码示例
- Embeer.js Controller set()用法及代码示例
- Embeer.js Controller init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js Transition then()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Component tagName Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
