Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,許多網站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 類的 elementId 屬性是用於設置 DOM 中組件元素的屬性。我們可以定義該屬性的值,但該值應該是唯一的。
用法:
elementId : value ;
Parameters:
- value: 它是分配給 DOM 中組件元素 Id 的唯一值。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
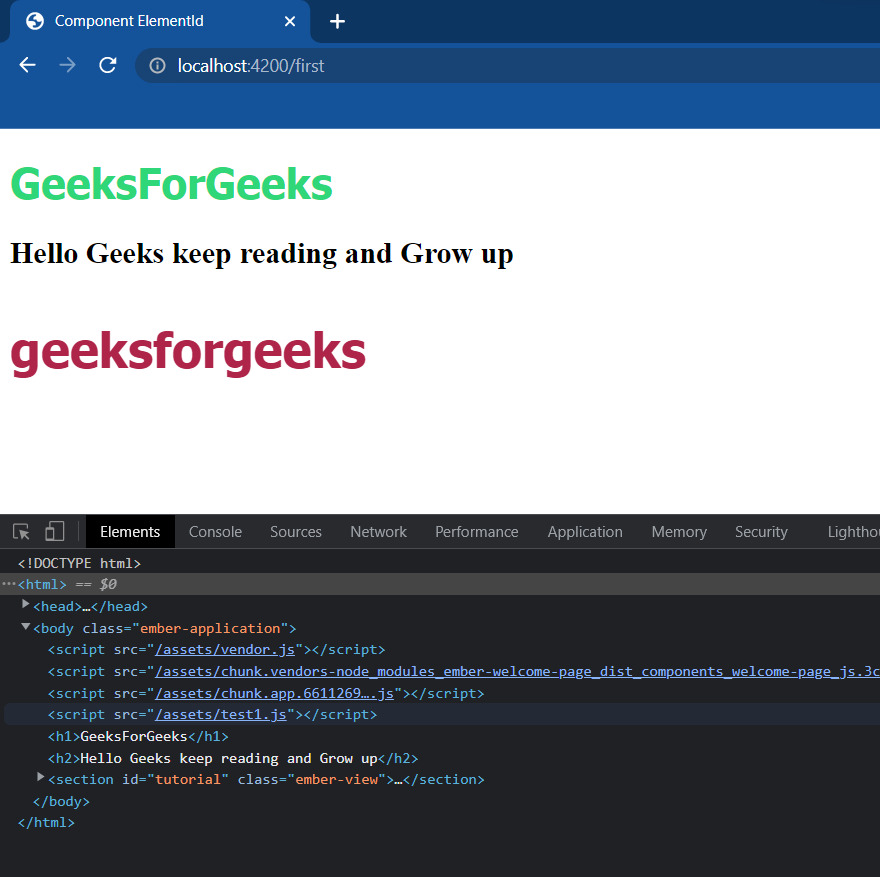
示例 1:在此示例中,我們將創建一個組件並將名稱‘tutorial’與組件元素的 id 屬性綁定。以下代碼用於生成本示例的路由:
ember generate route file1
應用程序/組件/first.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'Section',
elementId: 'tutorial',
}) 應用程序/組件/first.hbs
HTML
{{page-title "Component ElementId"}}
<h3>{{yield}}</h3>應用程序/模板/file1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<First>
geeksforgeeks
</First>app.css
CSS
#tutorial{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#ae2549
}
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}輸出:

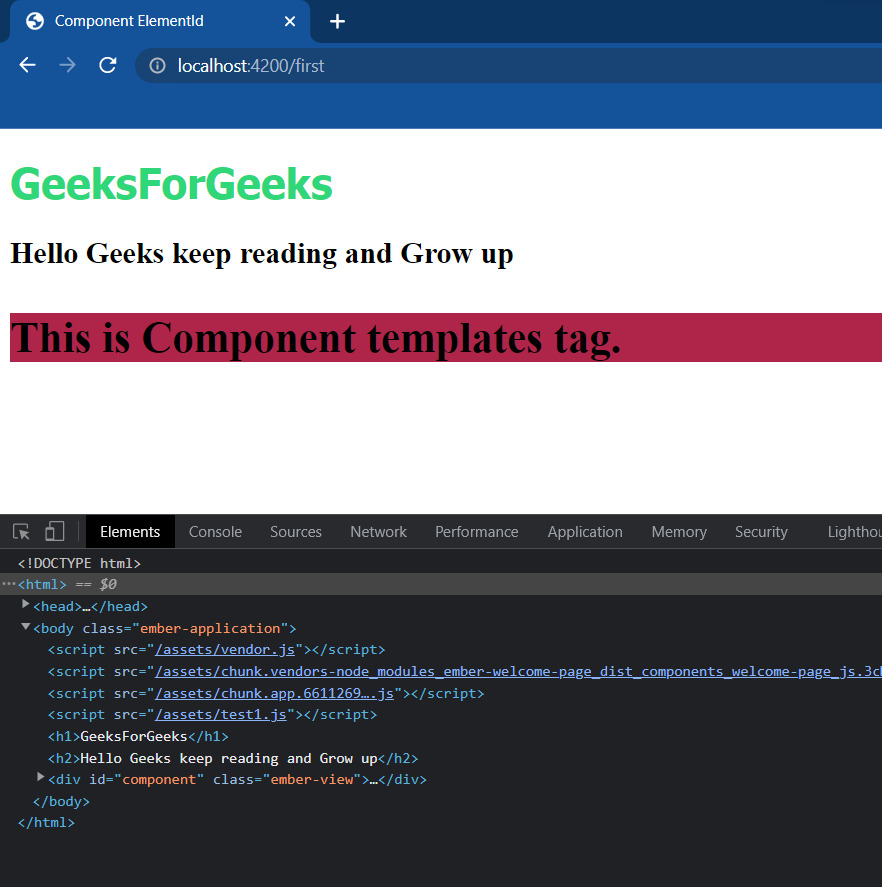
示例 2:在此示例中,我們將在 javascript 文件中定義 Element Id,並將內聯 elementId 定義為組件元素。輸入以下代碼來生成本示例的路由:
ember generate route file2
應用程序/組件/second.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'div',
elementId: 'tutorial',
}) 應用程序/組件/second.hbs
HTML
{{page-title "Component ElementId"}}
<h3>{{yield}}</h3>應用程序/模板/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Hello Geeks keep reading and Grow up</h2>
<Second @elementId="component">
This is Component templates tag.
</Second>app.css
CSS
#tutorial{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#ae2549
}
h1{
font-family: Tahoma, Geneva, Verdana, sans-serif;
font-size: 25pt;
color:#2fd778
}
#component{
font-family: -apple-system;
font-size: 22pt;
background-color:#ae2549;
} 輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/Component/properties/elementId?anchor=elementId
相關用法
- Embeer.js Component actions用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component elementId Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
