Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
RouterService 的 replaceWith() 方法用於將當前路由替換為應用程序 URL 曆史記錄中的新路由。此方法的用法方式與 transitionTo() 方法類似,但它不是向曆史記錄中添加新條目,而是替換當前條目。
用法:
this.router.replaceWith(routeName, models, options );
參數:
- routeName: 它是所需位置的 URL。
- model: 它是傳遞到目標路由的 params 對象。
- options: 它是包含 queryParams 屬性的哈希。
返回類型:與轉換關聯的轉換對象。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route first
應用程序/路線/first.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
import EmberObject from '@ember/object';
export default class FruitsRoute extends Route {
model() {
return 'RouteService';
}
setupController(controller, model) {
super.setupController(controller, model);
}
}應用程序/控製器/first.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
@action
GoTo() {
this.router.replaceWith('second')
}
} 應用程序/模板/first.hbs
HTML
{{page-title "RouteService"}}
<h1>Welcome to the First Route</h1>
<button {{action "GoTo"}}>GoTo Second-route</button>
{{outlet}}應用程序/模板/second.hbs
HTML
{{page-title "RouteService"}}
<h1>Welcome to the Second Route</h1>
{{outlet}}輸出:

輸出1
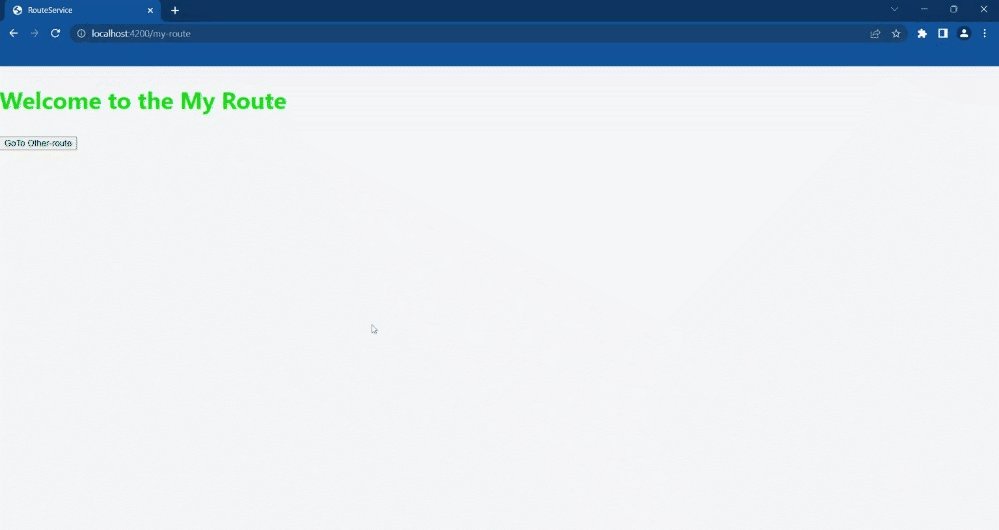
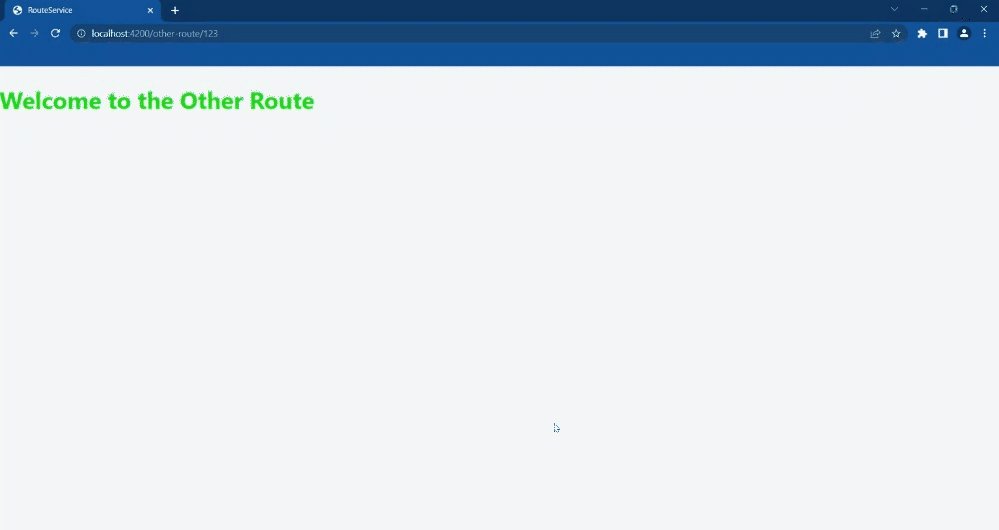
示例 2:在此示例中,我們將動態段傳遞給replaceWith()方法。鍵入以下代碼以生成本示例的路由:
ember generate route my-route
應用程序/路線/my-route.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
import EmberObject from '@ember/object';
export default class FruitsRoute extends Route {
model() {
return 'RouteService';
}
setupController(controller, model) {
super.setupController(controller, model);
}
} 應用程序/控製器/my-route.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
@action
GoTo(temp) {
this.router.replaceWith('other-route', 123)
}
} 應用程序/模板/my-route.hbs
HTML
{{page-title "RouteService"}}
<h1>Welcome to the My Route</h1>
<button {{action "GoTo"}}>GoTo Other-route</button>
{{outlet}}應用程序/模板/other-route.hbs
HTML
{{page-title "RouteService"}}
<h1>Welcome to the Other Route</h1>
{{outlet}}輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/RouterService/methods/replaceWith?anchor=replaceWith
相關用法
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js RouterService setProperties()用法及代碼示例
- Embeer.js RouterService incrementProperty()用法及代碼示例
- Embeer.js RouterService decrementProperty()用法及代碼示例
- Embeer.js RouterService init()用法及代碼示例
- Embeer.js RouterService get()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js Route toString()用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js Route setProperties()用法及代碼示例
- Embeer.js Route getProperties()用法及代碼示例
- Embeer.js Route decrementProperty()用法及代碼示例
- Embeer.js RouteInfoWithAttributes name用法及代碼示例
- Embeer.js Route templateName用法及代碼示例
- Embeer.js Route get()用法及代碼示例
- Embeer.js Route addObserver()用法及代碼示例
- Embeer.js Route setupController()用法及代碼示例
- Embeer.js Route set()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js RouterService replaceWith() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
