Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Route 類的toString() 方法用於獲取對象的字符串表示形式。此方法用於調試目的。
用法:
object.toString()
參數:它不需要任何參數。
返回值:作為字符串的對象。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
- 應用程序/路線/test1.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
toString() {
return `Route: ${this.routeName}`;
},
actions: {
show_route() {
console.log(this.toString());
}
},
model() {
return 'First Route';
},
})- 應用程序/模板/test1.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Illustrating toString method of Route</h2>
<input
type="button"
id="print"
value="Print Rouote"
{{action 'show_route'}}
/> 輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
- 應用程序/路線/file2.js
Javascript
import Route from '@ember/routing/route';
export default Route.extend({
k: { id: 101 },
toString() {
return `Route: ${this.routeName},
Controller: ${this.controller.model.id}`;
},
actions: {
print_route() {
console.log(this.toString());
}
},
model() {
return this.k;
},
setupController(controller, model) {
this._super(controller, model);
controller.set('k', this.k);
}
})- 應用程序/控製器/file2.hbs
HTML
<h1>GeeksForGeeks</h1>
<h2>Illustrating toString method of Route</h2>
<input
type="button"
id="print"
value="Print Route And Model Id"
{{action 'print_route'}}
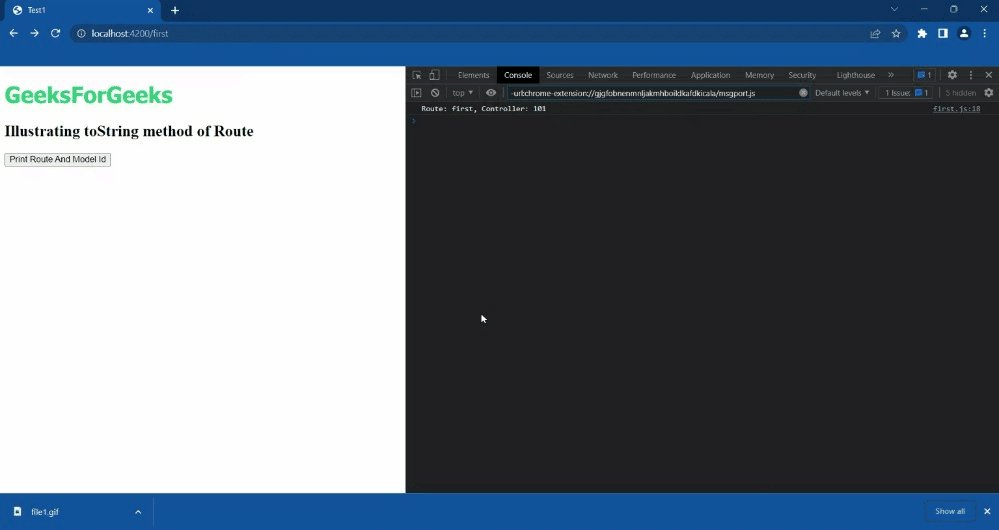
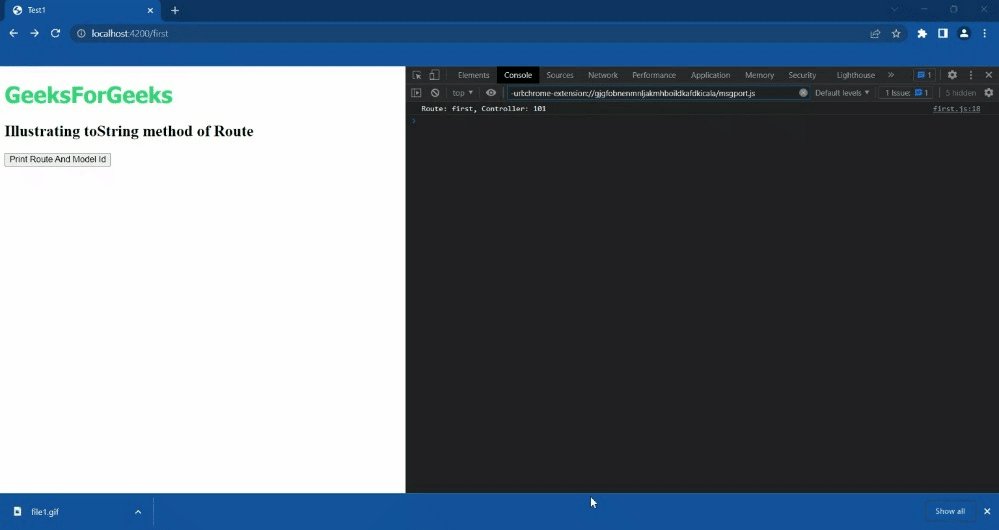
/> 輸出:

輸出2
參考:https://api.emberjs.com/ember/4.4/classes/Route/methods/toString?anchor=toString
相關用法
- Embeer.js Route templateName用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Route willDestroy()用法及代碼示例
- Embeer.js Route setProperties()用法及代碼示例
- Embeer.js Route getProperties()用法及代碼示例
- Embeer.js Route decrementProperty()用法及代碼示例
- Embeer.js Route get()用法及代碼示例
- Embeer.js Route addObserver()用法及代碼示例
- Embeer.js Route setupController()用法及代碼示例
- Embeer.js Route set()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js RouterService rootURL用法及代碼示例
- Embeer.js RouterService mergedProperties用法及代碼示例
- Embeer.js RouteInfo parent用法及代碼示例
- Embeer.js RouterService setProperties()用法及代碼示例
- Embeer.js RouteInfoWithAttributes name用法及代碼示例
- Embeer.js RouterService incrementProperty()用法及代碼示例
- Embeer.js RouterService decrementProperty()用法及代碼示例
- Embeer.js RouterService init()用法及代碼示例
- Embeer.js RouterService get()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Route toString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
