Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Component 類的 actions 屬性用於定義可在 ActionHandler 上作為操作目標使用的操作。當從模板觸發匹配操作時,將調用這些函數。
句法:
@action
function(){// function logic}
參數:
- function: 這是要定義的名稱函數。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼。
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/組件/third.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
export default Ember.Component.extend({
@tracked
name: 'Gulshan Sahu',
@tracked
gender: 'M',
@tracked
class: 12,
@tracked
grade: 'A',
@tracked
salary: 78000,
@tracked
mobile: 983938494,
@tracked
email: 'gulshasahu@gmail.com',
@action
increase(){
this.incrementProperty('salary', 1000);
},
@action
decrease() {
this.decrementProperty('salary', 1000);
},
})應用程序/組件/third.hbs
HTML
{{page-title "Component action"}}
{{yield}}
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Grade: {{this.grade}}</div>
<div>Class: {{this.class}}</div>
<div>Salary: {{this.salary}}</div>
<div>Mobile: {{this.mobile}}</div>
<div>Email: {{this.email}}</div>
<br />
<br /><br />
<input
type="button"
id="increment-money"
value="Increase Money"
{{action "increase"}}
/>
<br /><br />
<input
type="button"
id="decrement-money"
value="Decrease Money"
{{action "decrease"}}
/>
{{outlet}}應用程序/file1.js
HTML
<Third>
<h1>Person's Details :</h1>
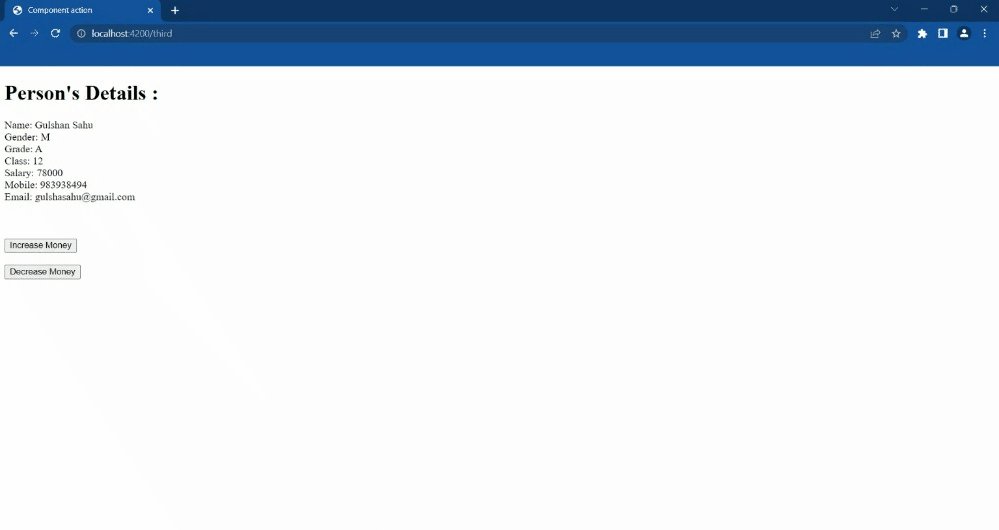
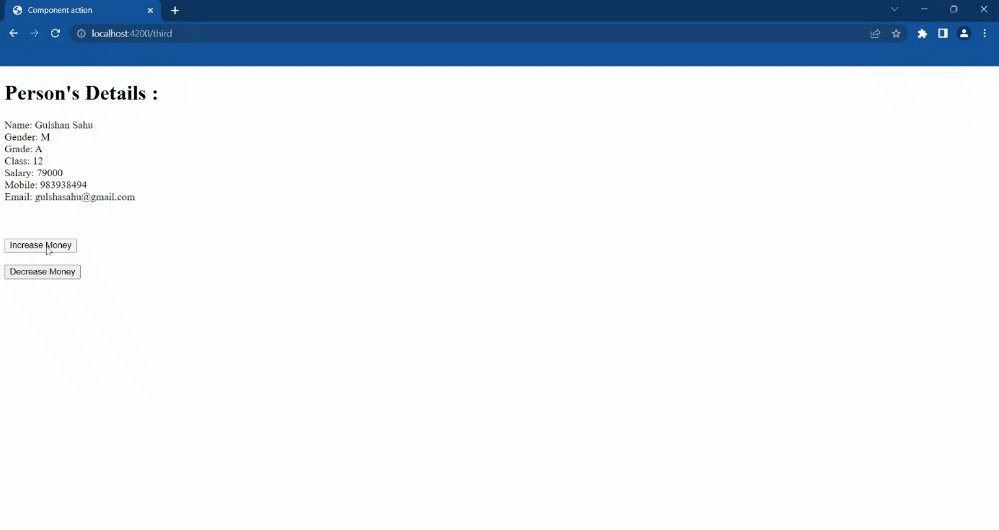
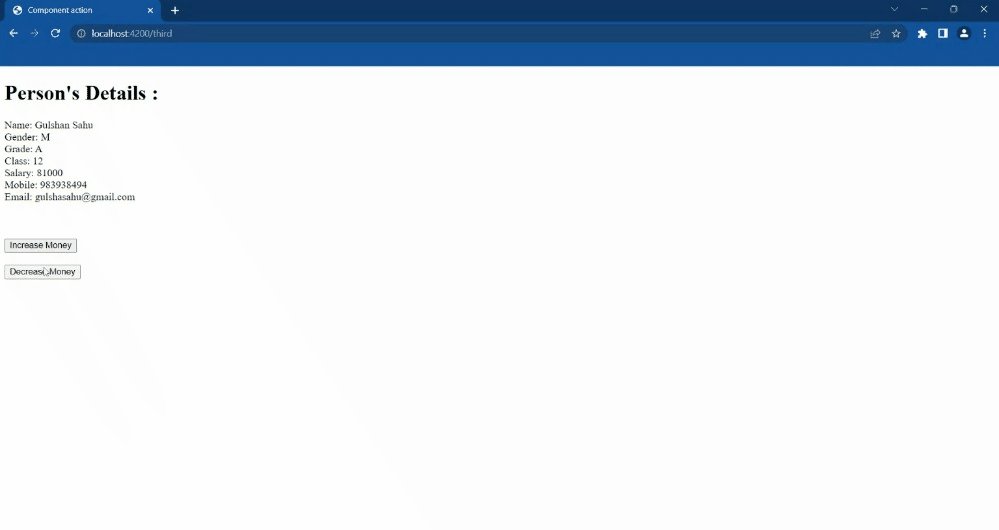
</Third>輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/組件/fourth.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import Ember from 'ember';
import { action } from '@ember/object';
import ArrayProxy from '@ember/array/proxy';
import { A } from '@ember/array';
export default class extends Component {
@tracked
item;
@tracked
value = Food.create({
value: 0,
});
@tracked
list1 = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
@tracked
list = ArrayProxy.create({
content: A(this.list1),
})
@action
removeItem(item) {
this.list.removeObject(item);
}
@action
rotate() {
this.list.reverseObjects();
}
}應用程序/組件/fourth.hbs
HTML
{{page-title "Component action"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each this.list as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item}}
</div>
<div>
<input type="button"
id="remove-item"
value="remove Item"
{{action "removeItem" this.item}} />
</div>
<br />
<div>
<input type="button"
id="rotate-item"
value="rotate Item"
{{action "rotate" }} />
</div>
{{outlet}}應用程序/模板/file.hbs
HTML
<Fourth>
This is Main templates class
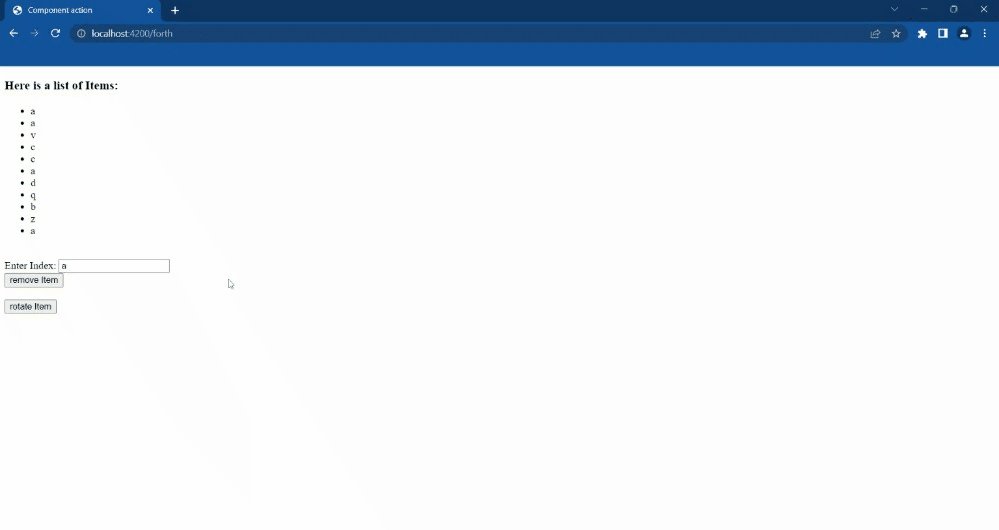
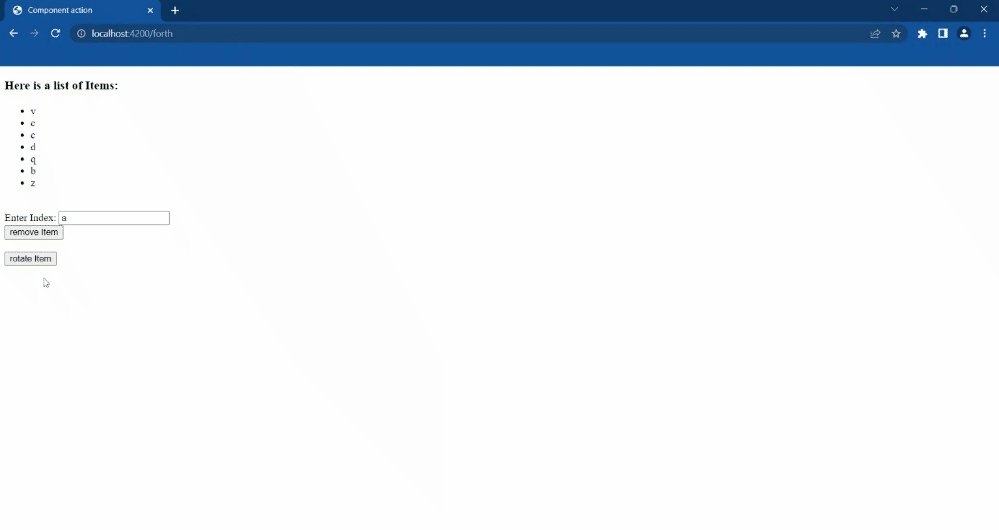
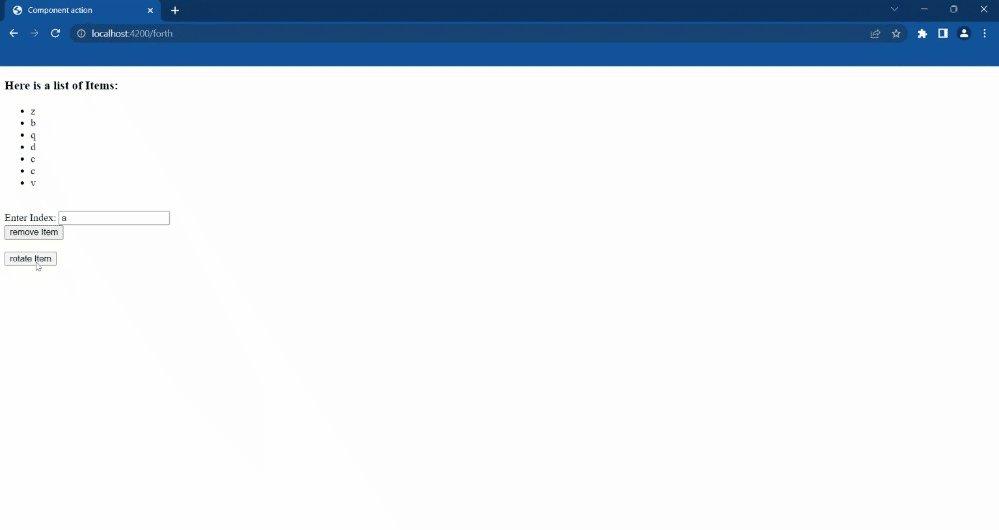
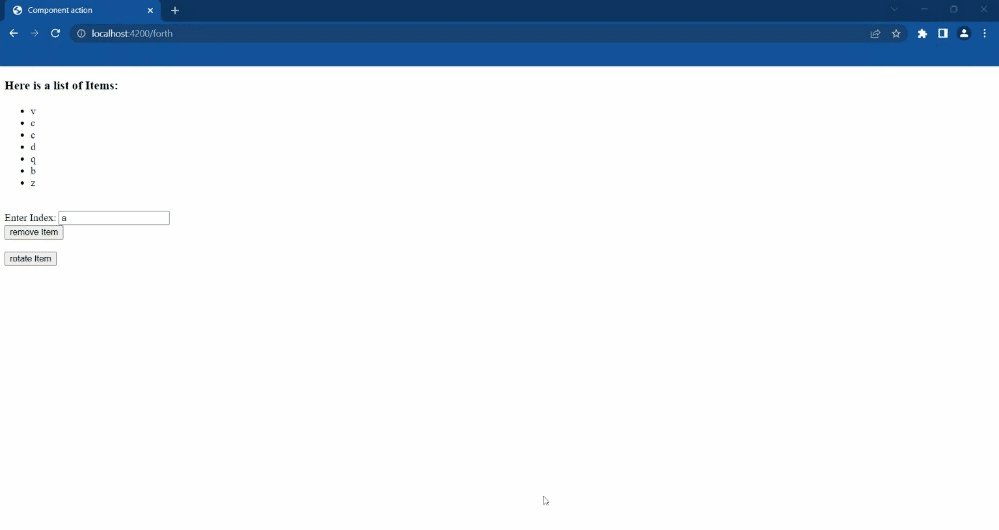
</Fourth>輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/Component/properties/actions?anchor=actions
相關用法
- Embeer.js Component attributeBindings用法及代碼示例
- Embeer.js Component getProperties()用法及代碼示例
- Embeer.js Component cacheFor()用法及代碼示例
- Embeer.js Component toString()用法及代碼示例
- Embeer.js Component decrementProperty()用法及代碼示例
- Embeer.js Component incrementProperty()用法及代碼示例
- Embeer.js Component elementId用法及代碼示例
- Embeer.js Component tagName用法及代碼示例
- Embeer.js Component classNames用法及代碼示例
- Embeer.js Component classNameBindings用法及代碼示例
- Embeer.js Component set()用法及代碼示例
- Embeer.js Component get()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Controller decrementProperty()用法及代碼示例
- Embeer.js Controller incrementProperty()用法及代碼示例
- Embeer.js CoreObject toString()用法及代碼示例
- Embeer.js Controller getProperties()用法及代碼示例
- Embeer.js Controller addObserver()用法及代碼示例
- Embeer.js Controller get()用法及代碼示例
- Embeer.js Controller set()用法及代碼示例
- Embeer.js Controller init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Component actions Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
