Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
mergedProperties 是有助于将子类属性值与 ember 类的超类属性值合并的属性。
用法:
mergedProperties
Parameters: 它不需要任何参数。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route demo1
应用程序/路线/demo1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import ObjectProxy from '@ember/object/proxy';
const Student = EmberObject.extend({
mergedProperties: ['Id'],
Id: {
Aadhar_card: ['1234-5654-2312'],
School_id: ['12345654'],
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.extend({
name: 'Aarbh Singh',
gender: 'M',
class: 11,
grade: 'A',
marks: 98,
Id: {
School_id: ['55551223'],
},
});
return student.create();
}
model() {
this.student = this.createStudent();
return this.student.get('mergedProperty');
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
}应用程序/模板/demo1.html
HTML
{{page-title "mergedProperties"}}
<table>
<h1>Details:</h1>
<div><b>Name:</b> {{this.student.name}}</div>
<div><b>Gender:</b> {{this.student.gender}}</div>
<div><b>Class:</b> {{this.student.class}}</div>
<div><b>Grade:</b> {{this.student.grade}}</div>
<div><b>Marks:</b> {{this.student.marks}}</div>
<div><b>Id_Cards:</b> </div>
<table>{{#each-in this.student.Id as |key value|}}
<li>{{key}}: {{value}}</li>
{{/each-in}}
</table>
</table>
{{outlet}}输出:

合并属性输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route demo2
应用程序/路线/demo2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import ObjectProxy from '@ember/object/proxy';
const Employee = ObjectProxy.extend({
mergedProperties: ['language'],
language: {
1: 'Hindi',
}
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Employee.create({
name: 'Aman Singh',
age: 20,
mobile: '1298119967',
country: 'India',
language: ['Bengali'],
salary: 10000,
gender: 'M',
zipCode: '800020',
});
return person;
}
model() {
this.person = this.createPerson();
console.log(this.person)
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
}应用程序/模板/demo2.hbs
HTML
{{page-title "mergedProperties"}}
<table>
<h1>Person</h1>
<div><b>Name:</b> {{this.person.name}}</div>
<div><b>Gender:</b> {{this.person.gender}}</div>
<div><b>Salary:</b> {{this.person.salary}}</div>
<div><b>Zip Code:</b> {{this.person.zipCode}}</div>
<div><b>Mobile:</b> {{this.person.mobile}}</div>
<div><b>Country:</b> {{this.person.country}}</div>
<div><b>Age:</b> {{this.person.age}}</div>
<div><b>Language speak:</b>
{{#each-in this.person.language as |key value|}}
<li>{{value}}</li>
{{/each-in}}
</div>
</table>
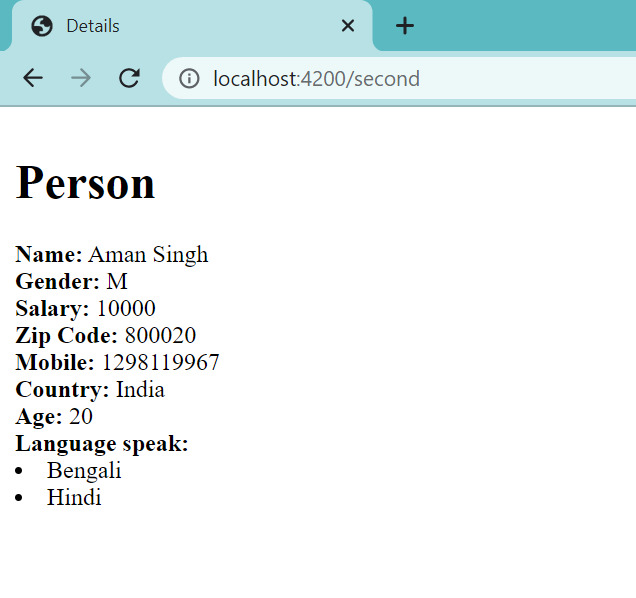
{{outlet}}输出:

合并属性输出2
相关用法
- Embeer.js Service isDestroying用法及代码示例
- Embeer.js Service cacheFor()用法及代码示例
- Embeer.js Service get()用法及代码示例
- Embeer.js Service set()用法及代码示例
- Embeer.js Service getProperties()用法及代码示例
- Embeer.js Service decrementProperty()用法及代码示例
- Embeer.js Service incrementProperty()用法及代码示例
- Embeer.js Service toggleProperty()用法及代码示例
- Embeer.js Service setProperties()用法及代码示例
- Embeer.js Service init()用法及代码示例
- Embeer.js String w()用法及代码示例
- Embeer.js String classify()用法及代码示例
- Embeer.js String camelize()用法及代码示例
- Embeer.js String decamelize()用法及代码示例
- Embeer.js String underscore()用法及代码示例
- Embeer.js String dasherize()用法及代码示例
- Embeer.js String capitalize()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
注:本文由纯净天空筛选整理自singhanuj78276大神的英文原创作品 Ember.js Service mergedProperties Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
